这样才是好的用户体验
2022-07-12 分类: 用户体验
传说中的尼尔森十大可用性原则,帮你打造好的用户体验。
我们经常会听到用户体验这个词,不论产品、设计、技术、测试、老板都会喷上几句,仿佛自己就是用户的“带盐人”。当“用户体验”四个字变成一个工具(攻击别人设计的工具),我想我们有必要思考一下什么是用户体验?好的用户体验判断标准是什么?
一、什么是用户体验?
人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应。
上面是ISO对用户体验下的标准定义。严谨但是难懂!
我理解的用户体验就是人在使用产品或服务过程中的整体感受。
列车还有10分钟就要开了,你通过自助取票机进行取票,只用了一分钟就取好票了,整个过程中你没有任何的疑问,不会找工作人员进行咨询,这个就是良好的用户体验。
你去理发店理发,门口漂亮的礼仪弯腰给你开门,洗发小姐先进行干洗按摩,然后再进行水洗冲刷,最后帮你擦干,不让一滴水滴到你的脸上...,如果你去体验不好的理发店,会有一个五大三粗的洗发小哥帮你胡乱的挠两下,然后把毛巾扔给你,让你自己擦,这个时候你就明白什么叫做用!户!体!验!
良好的用户体验就是让用户感觉得自然,在使用产品或者服务过程中没有我不爽的地方。良好的用户体验就是让用户感觉不到体验。
二、好的用户体验标准
1、系统可见性原则(可见性原则)
系统需要在合理的反应时间内,通过恰当的反馈,让用户知道当前的状态。
1.1 让用户知道他们处在何处
对于一些页面层级比较多,内容比较丰富的网站或者软件,比如电商类网站(淘宝网,聚美优品),让用户知道自己身在何处很有必要,不然用户会迷失在你内容的汪洋大海中。
同时对于新手用户,他们必须知道自己身处的位置,从而避免自己迷失于软件或者网站中。
pc端一般使用面包屑导航让用户知道自己当前处在网站的什么地方,不会迷失。
App软件中一般用标题栏中的标题来告知用户他当前所处的位置。

1.2 让用户知道自己做了什么
人们总是需要知道他们的操作是否被系统获知。因此,第一时间提供操作的反馈十分必要。
比如下面你点赞感谢作者或者取消感谢,系统会及时的给你反馈,让你知道自己做了什么。

1.3 让用户知道系统正在做什么
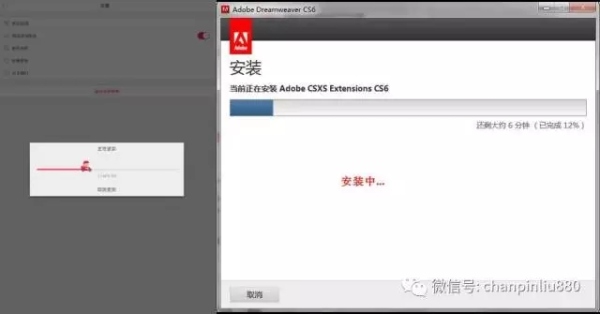
前几天装一个软件,一直没有蓝色的进度条反馈出来,我一度认为电脑是不是卡机了,需不需要重启,所以后台系统状态的及时反馈很重要。

这就需要我们在设计的时候,当后台正在运行的时候,也尽可能的为前端用户提供系统的反馈,减少用户的疑问和平缓用户的焦躁情绪。
1.4 让用户知道系统做了什么
让用户知道他们的操作是否被系统所接受,需要尽可能给予相关的信息反馈,即便是没有结果页一样。
比如注册完成后提示注册成功,缓存清除后提示缓存清除成功,这些都是属于系统及时的反馈。

当你百度搜索没有相关内容的时候,不是给你提供一个空白界面,而是告诉你没有相关搜索结果,并提供解决方案,这也是及时反馈。

2、匹配系统与真实世界(环境贴切原则)
网页的一切文案和表述,尽可能贴近用户所处的环境(年龄、学历、文化、时代背景),说的通俗点就是说人话。
2.1 使用用户的语言
下图图一的文案你能看得懂么?估计非相关专业的技术人员无法看懂,苹果的设计就比较好,不仅告诉你结果,而且告诉你原因。本身老年人对这种新技术就比较恐惧,你在出现这种技术语言,只会加深恐惧。

2.2 现实世界的隐喻
从现实世界借鉴设计元素,可以显著降低用户的认知和学习困难,并增加他们的使用兴趣。
比如360安全卫士,有个立即体检按钮,现实世界中人要体检,网络世界中电脑也需要体检。

2.3 现实世界的使用行为习惯
现实世界中,在超市中选好物品,放入购物车,然后去收银台结账。淘宝只不过把这套流程搬到线上了,选好商品,加入购物车,点击支付,查看订单。

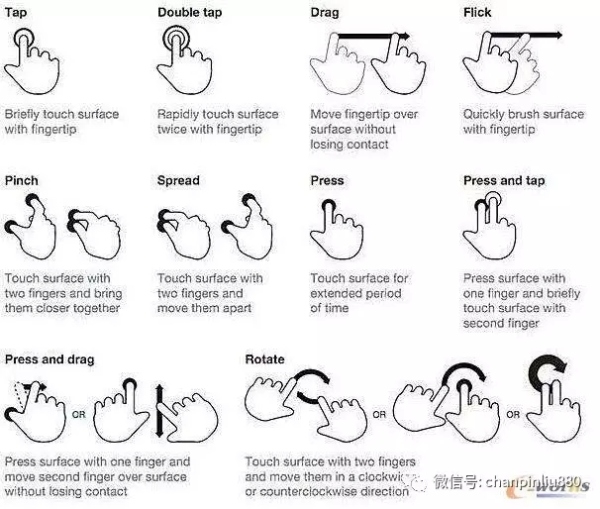
2.4 手势操控
对于触屏设备来说,如果被定义的操控手势与人们在真实世界中所使用的手势意义接近,那么这些手势将非常利于记忆和学习。

比如拖动、滑动、缩小、放大,这些操控手势正是由于借鉴了人们在日常生活中的手势行为,才易于让用户掌握和记忆。相比之下,双击和常按的手势操作就不便于人们学习。
3、用户的控制性和自由度(撤销重作原则)
流通的翻译解释为【用户在操作的时候,经常容易出错,为了避免用户的误用和误击,需要给 用户提供一个可以撤销或重做的功能】这就比较狭隘了,用户控制性和自由度指的是让东西处在用户可控制的范围内,因为人对可控的东西有安全感,让用户可以在你的App中自由的导航和切换操作。
3.1用户可以撤销重作
比如你在用office以及下图这种画图软件的时候可以撤销重做,不会让你因为一个错误的操作前功尽弃,微信的撤回也是遵从这个原则,用户可以将想撤回的信息进行撤回。

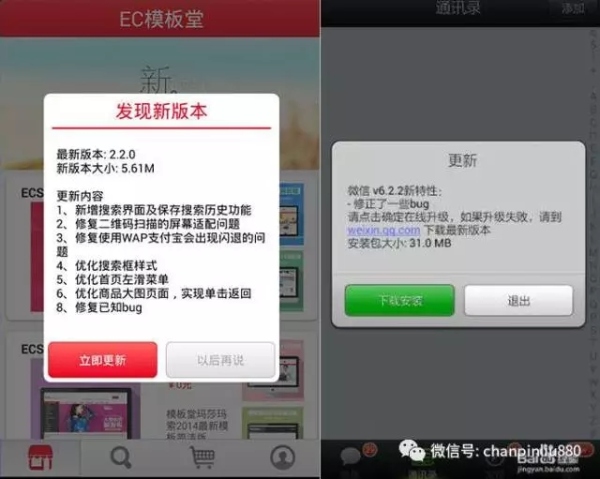
3.2用户可以自由的导航
导航可以让用户去自己想去的地方,强制更新就没有让用户去自己想去的地方,如果你把图二的返回按钮去掉,用户也没法返回上一页,也就无法自由的导航。

3.3用户可以自由的控制任务流程
比如你使用微信语音,在60秒以内你可以自由控制发送语音的时长,手指上滑可以取消发送。

3.4 用户可以自由的退出
当用户看到自己不感兴趣的内容的时候,可以轻易的回到最初原点。比如下图的逃生舱功能,但用户看到自己不感兴趣的界面的时候,随时可以返回理财首页。

4、一致性和标准化(一致性原则)
用户不应当因为同一件事物有不同的词语,状态,和行为而产生疑惑,尽量遵照平台的设计标准。
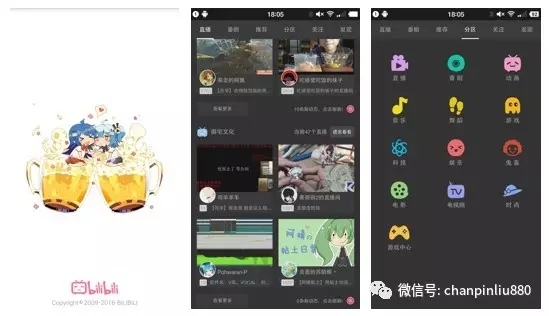
4.1 产品内部的一致性
产品或者系统内部的视觉和交互方式保持一致,会让用户对产品产生信赖感和控制感。比如B站app的闪屏,各个页面们的设计,乃至icon们,都给用户传递一种二次元动漫的feel。

4.2 迭代产品的一致性
同一个产品不同版本之间也需要尽量保持一致性,不然会让老用户面临重新适应的问题。除非产品的用户体验水平可以显著提高,不然不要轻易改变原有的设计规范。
如果发生较大的更新这些都不得不改变时,也应该重点突出来提醒用户哪里发生了变化,让用户有心理准备接受那些变化。否则当用户以原来的方式与软件交流时却没有效果,用户就会受挫。
比如win10和win7底部任务栏就保持了风格上的一致性。这样用户在操作上就能保持体验的一致性。

4.3 业内不同产品之间的一致性
不要轻易违反已经成为业界标准的设计,否则将会给用户带来很大的重新学习困难。
比如首页用这种小房子图标,你非得用爱心图标,用户就会一脸懵逼。

5、预防出错(防错原则)
比显示一条出错信息更好的解决办法就是通过精心设计让问题在第一时间内避免发生:消除和检查出错的隐患,并让用户在提交任务前进行确认操作。
5.1 心里约束
心里约束是指通过利用人们在自然世界中的认知和观念来直觉的约束人们的行为。在人们的认知中,有颜色的按钮是可以点击的,没有颜色的按钮是无法点击的,所以在产品设计中,一般将不满足使用条件的按钮,让它灰色显示,处于禁用状态。

5.2 清晰的提示
给予用户清晰的提示,可以帮助用户更好的确认操作行为并且及时的发现操作的问题,从而降低用户发生错误的几率。
比如按键弹出式设计,就是为了解决因手指遮挡而产生打字错误的良好尝试。

5.3 及时提示
当用户操作不当的时及时的给与用户提示,及时的减少用户犯错。
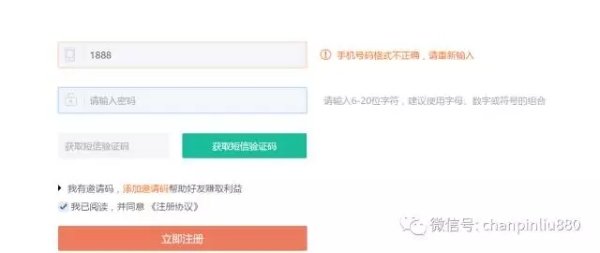
下图的注册流程提示就很及时,当失去焦点的时候直接提示,而不是在最后点击立即注册的时候才提示。

分享题目:这样才是好的用户体验
网站URL:/news31/176881.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有用户体验等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都网站建设,如何提高用户体验度? 2022-07-11
- 提高网站用户体验,需谨记这些 2022-07-10
- 做好用户体验不得不说的那些事 2022-07-07
- 如何提高电商APP的用户体验? 2022-07-07
- 网站建设要尊重用户体验 一些误区却让人抓狂 2022-07-05
- 武汉网站建设改善用户体验这5点一定要注意 2022-07-04
- 提高网站用户体验需要做到哪些点? 2022-07-03

- 成都创新互联科技: 用户体验的过程 2022-07-11
- 成都网站建设|通过优先级提高用户体验 2022-07-10
- 做网站外包的时候一定要重视用户体验 2022-07-09
- 用户体验的一些错误做法 2022-07-09
- 在网站建设时,用户体验性要体现在页面设计中 2022-07-09
- 怎么样提高用户体验? 2022-07-09
- 四种方法提升网站用户体验效果-大连网站制作 2022-07-07
- 5个很棒的网站用户体验提示 2022-07-03
- 搜索算法变化宗旨仍离不开用户体验 2022-07-01
- 用户体验从五方面入手 2022-07-01
- 移动化产品的用户体验思路 2022-07-01
- 精品网站建设中品牌策划的重要性 2022-06-30