英文字体在网站建设中的运用技巧
2017-02-19 分类: 网站建设
包容性设计是一个热门的话题,它拒绝少数服从多数,也不是让多数配合少数,而是保持对大众的广泛关注,创造出拥有足够包容性的好设计。从这个层面上来说,设计的可访问性必须做到足够好,尽量让大家都能轻松方便地享受设计的成果,良好的对比度,普适的交互模式,以及我们提的最多的正确的字体选取。

值得一提的是,不仅仅是公共机构的网站需要注意选取可访问性优异的字体,品牌和企业的网站中字体的选取同样需要精心挑选。但是,你如何确定哪些字体合适?这是否意味着要在设计上做妥协?
并不一定。今天创新互联来聊聊英文字体的选取的技巧,下面的12条技巧,应当能给你足够的帮助,帮你选取拥有足够包容性和可访问性的英文字体。(注意,这里讨论的是挑选尽可能让所有人都能清晰阅读的字体,寻找展示性、个性化、强形式感的功能性字体是另一个问题。)
1、尽量不要选择那些看起来就非常童趣的字体,完全没有这个必要。这是相当常见的错误,原因也很明显:挑选一款高包容性、可访问性好的字体的时候,它的平衡性和实用性同个性化同样重要。
2、有些字体设计风格会让特定的几个字母之间的识别度降低。最常见的就是数字 “8″ 和大写字母 “B”,大写的 “I (i)” 和小写字母 “l (L)” 之间的识别度问题。选择带有衬线的字体能够让小写字母“i”和大写字母 “I” 更好地被分辨出来,即便是在较小的屏幕上。如果字体中的小写字母 “a” 是双层结构则能很好的同小写字母 “o” 区分开。

3、如果你需要在标题或者头条的位置使用较少的文本,而字体大小在16pt 及以上的时候,那么使用笔画较为舒展、内外空间都比较大的非衬线体是相当不错的。
pt 也就是 Point ,而我们常说的 px 指的是像素 Pixel,两者有着明显的差异。pt 源自平面印刷领域,指的是1/72 英寸,是一个固定的长度,而px 指的是像素点,在iPhone 3GS 上 5px 的物理长度和 iPhone 6s 上 5px 的物理长度是不一样的,前者由于像素密度低从而导致5px 的物理长度更长。所以,px 是一个“相对长度”单位,而 pt 是一个“绝对长度”单位。
4、在选取网页字体的时候,尽量选取 X高度较大的字体。X高度覆盖的区域是阅读的主体,而上伸部和下降部则为每个字母提供了足够的识别度。上升部应该比大写字母稍微高一点。

X高度通常指的是小写字母的平均高度,之所以为称为x高度是应为通常拿字母x作为参考。诸如字母 “h” 和 “f” 超出X高度的部分被称为 Ascender,也就是上伸部。而字母 “p” 和 “g” 下方低于X高度的部位则被称为 Descender,即是下降部。


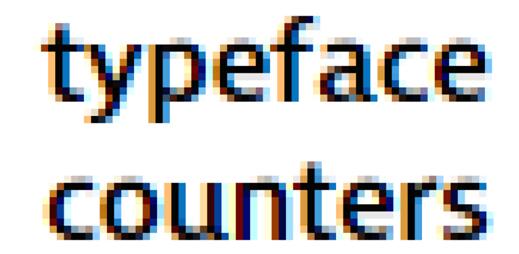
5、尽量挑选内部空间均衡、外部轮廓锐利、末端清晰的字体,当字体较小的时候,字母之间距离缩小靠近,空间会被模糊、填充,会影响识别度和可读性。

西文字体设计存在“External Counter”和“Internal Counter”的概念,通常称之为外部空间和内部空间。小写字母 “a” 和 “e” 的字母内部两个空白区域即为内部空间,如果某部分内部空间比较小,当字体尺寸较小的时候,会降低识别度。诸如字母 “r” 和 “n” 则需要注意它们外轮廓的细节锐利度和那些勾勒细节的外部空间,也就是竖线和弧线之间所夹的空间。如果外部空间较小,在字母间距较小的情况下”rn” 和 “m” 就很难分辨了。

6、数字的设计也应该有特色,尤其是数字 “0″ 应当同大写字母 “O” 有显著的差别,而数字 “6″ 和 “9″ 的末端开口应当足够舒展开阔。
7、字母的X高度和笔画宽度之间有一个好比例,为了达到好可读性,通常笔画宽度应该控制在X高度的17%~20%。

8、挑选小写字母 “t” 上面的一横相对长一些的字体,这样字母的识别度会更高。
9、大写字母 “Q” 底部的尾巴能增强字母的识别度,字体选取的时候应当注意这个细节。
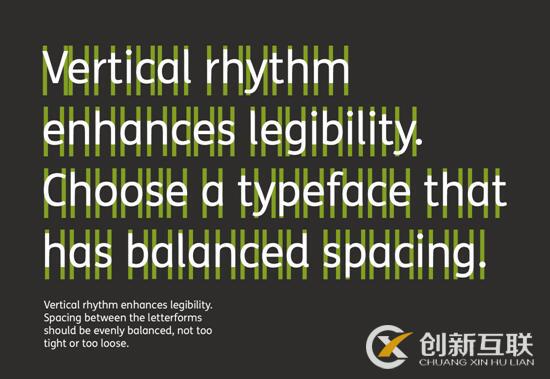
10、字母之间的间距应当均匀而富有韵律感,这样能提升字母的可读性和识别度。间距太大太小都会让人感觉不适。

11、在黑色的背景下,将字体色彩设定为白色,输入一段文字,查看它们的显示效果。如果字母之间间距看起来比较小,字母的形状看起来像在“发光”,从而令字母仿佛比单独看更粗的话,那么你应当选取笔画更细的字体。
12、你应当挑选字重范围更广的字体族,这样当你在设定不同平台、不同屏幕尺寸、不同设备下的显示效果的时候,可以更加轻松自由地找到对的效果。
要注意的事情是,包容性设计并不是意味着非得牺牲优雅和个性。一款精心设计、可访问性优秀的字体是可以兼顾优雅和个性的,不过高度的识别度和可读性是核心,尽量包容更广泛的用户的需求。
网站标题:英文字体在网站建设中的运用技巧
转载来于:/news31/74131.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设页面制作要大小适合遵循均衡 2017-01-03
- 聊一聊如何做好网站建设 2017-02-19
- 揭秘网站建设对企业的重要性 2017-02-18
- 网页规划千千万,网站建设万万千 2017-02-18
- 网站建设:搜索引擎怎么优化 2017-01-02
- 网站建设设计趋势 2017-02-16
- 响应式网站建设标准 2017-02-12
- 定制开发网站建设是不是利于优化? 2017-01-01
- 网站界面的设计感受和定位在大型企业网站建设中的重要性 2017-02-12

- 网页规划在网站建设过程中需求留意什么? 2017-02-18
- 网络营销效果取决于网站建设成败 2017-02-17
- 网站建设中常用到网页制作软件都有什么 2017-02-17
- 网站建设的三个基本要素 2017-02-15
- 网站维护是网站建设后不可忽视的问题 2017-02-13
- 网站推广重要么?网站建设中如何结合优质的网站推广 2017-02-11
- 网站建造要点品牌推广度让成都专业的网站建设公司告诉你 2017-02-11
- 网站建设高标准 注重界面设计确保美观实用 2017-02-11
- 网站建设首页通常放些什么内容? 2017-02-11
- 网站建设首先为符合标准的浏览器设计吗? 2017-02-11