网站界面设计常用制作工具
2019-06-25 分类: 网站建设
如果担心不知道如何设计网站、编辑网页技术程式,很多人会选择快速又便利的Wix。然而,如果想要建造一个最适合的网站,客制化网站还是你的不二选择。网站设计中的UI设计与一般平面设计不一样,所需的软体也不同。
网站界面设计常用制作工具
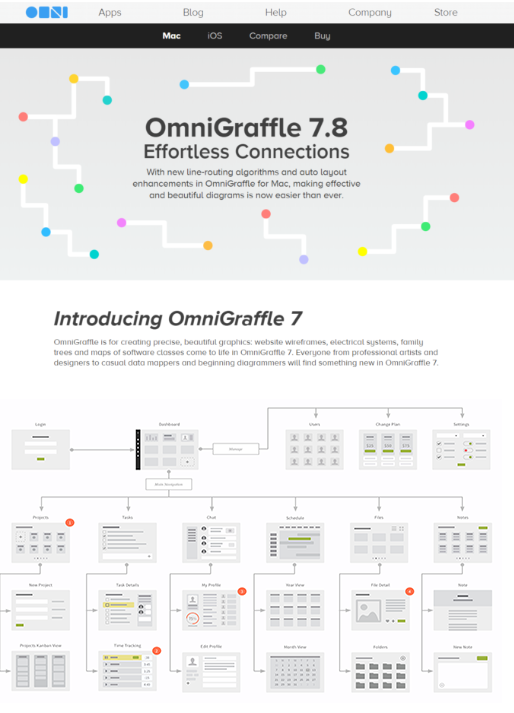
1.OmniGraffle
用来绘制图表,流程图,组织结构图以及插图,也可以用来来组织头脑中思考的资讯,绘制心智图,是设计网页前的工具之一,有个小小缺点,就是只能于执行在Mac OS X和iPad平台之上而已,可以输出PDF,TIFF,PNG,JPEG,EPS,HTML图像对映,SVG,Visio XML,Photoshop和BMP等一系列档案格式。OmniGraffle使用苹果的XML schema格式的plist储存资料,其副档名为.graffle。

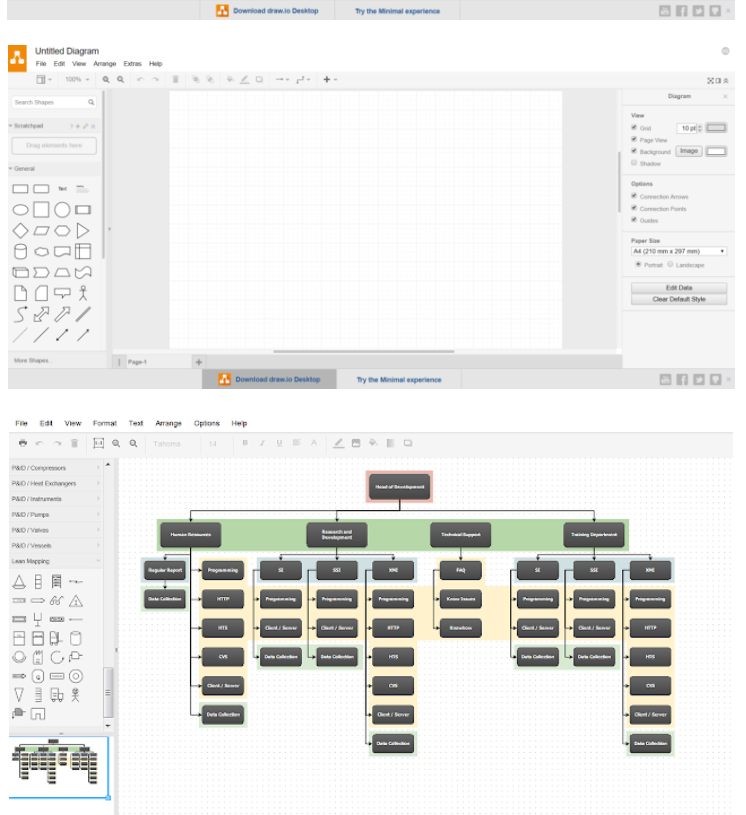
2.Draw IO
免费线上图表编辑工具,可直接连结Google Drive或是One Drive等等云端中,提供了很多类型的图示,还能随时随地储存您的编辑过程,而图档汇出格式支援多种类型格式,且支援中文显示。

3.InVision
主要是制作可互动的prototype,容易操作,画面简洁美观,可以透过Craft在sketch里的插件来汇入你的图稿,也可以直接上传jpg、png、gif等影像来创建一个专案。可以加入手势以及简单的转场动画跟卷轴滑动,方便与团队合作或客户讨论,整合性非常高的工具。可以加快前期沟通流程。
4.Principle
一款互动设计软体。相比Pixate 更容易上手,介面类似Sketch 等做图软体,思路有点像用Keynote 做动画,更「可视化」一些。制作动画门槛低,提供的动画原型效果已经很足够。您不需要花非常多的时间。再您的UI上加上一些动画,能使原型看起来更真实,不过Windows系统一样支援喔。
5.Axure
高拟真的原型工具, 能够帮助您准确地展现高层次的细节和概念,适合于外部沟通,让客户了解网站的功能和操作流程,除了能相互连结之外,也提供许多丰富的互动设计。Axure RP 由Axure Software Solution Inc.所开发完成,在美国深获好评,您可以搜寻到非常多相关的文章,不管是Axure RP 使用经验分享或产品评价。悠识以提供「网站使用者经验(Web User Experience)」服务为核心,为您寻找适当的工具软体是最重要的服务之一,现在Axure RP也支援中文版了。
6.Balsamiq
Demo Content手绘风格低保真原型,绘制Wireframe草图的工具之一,简易好操作,想像的到的流程、规划、产品印象、相关的图表与作业,几乎都找得到符合的物件来做说明,可以很简单的把你想表达的东西物像化适合呈现产品初期的概念。而且能够快速讨论、调整,着重于核心框架层,而不是视觉部分。好处是省时、高效;相对地,由于省略过多界面细节,较适合快速呈现自身想法或是内部沟通。
本文名称:网站界面设计常用制作工具
URL标题:/news31/79981.html
成都网站建设公司_创新互联,为您提供全网营销推广、微信小程序、微信公众号、手机网站建设、标签优化、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- UX不算是一种技术,也不该是一种工作。如何提升网站UX设计! 2019-06-25
- 如何提高网站的浏览体验 2019-06-23
- 移动网站开发过程可能出现的问题 2019-06-23
- 网站图片选择注意哪些方面 2019-06-22
- 网站建设应该注意的8大问题 2019-06-22
- 如何提高网站的安全性? 2019-06-21

- UX设计 是什么?网站UX如何影响转换率? 2019-06-25
- 网站开发有哪些具体步骤 2019-06-23
- 网站建设按怎样的方式进行更容易 2019-06-22
- 网站制作的4大特点 2019-06-22
- 您的网站需要更新吗 2019-06-22
- 什么是无障碍网页? 2019-06-21
- 网站交付给客户就意味着完成,具体还有哪些其他工作 2019-06-21
- 如何制作网站更全面 2019-06-21
- 网页设计改版制作的关键要点 2019-06-20
- 网页设计总计会收取那些费用 2019-06-20
- 该怎么选择网路经营平台,官方网站,公信权威的代表。 2019-06-19
- 什么是网络营销?网络营销可以补足广告的缺口? 2019-06-19
- 企业在建设网站之前,您必须要了解哪些问题? 2019-06-19