微信小程序button组件运用图片作为背景
2023-03-04 分类: 微信小程序
微信小程序中的 button 组件在开发过程中经常用到,并且会被赋予各种各样的背景颜色或者用图片作为背景。
下个是个人开发过程中遇到的运用图片作为背景的例子。
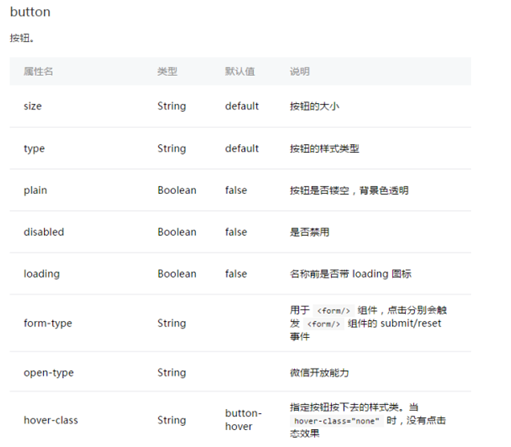
首先button 的主要属性有:

如下:
Wxml:
<view class='fx-zx'>
<button opentype="contact" plain="{{plain}}"><image src='/images/icon-img5.png'></image></button>
</view>
Wxss:
.fx-zx{
position: static;
width: 141rpx;
height: 96rpx;
right: 40rpx;
bottom: 100rpx;
z-index: 2;
background-size: 100%;
}
.fx-zx button {
width: 141rpx;
height: 96rpx;
}
.fx-zx image{
width: 141rpx;
height: 96rpx;
}
这里设置了button的大小和作为背景的图片的大小。

效果如下:
Js:
Page({
data: {
plain: true,
},
...
})
:这里是通过Js设置button本身的背景透明。

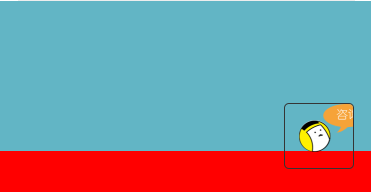
效果如下:
因为 button 本身带有边框,和padding值,所以这里显示是不正常的。
下面在去除button的边框和padding值:
.fx-zx button {
width: 141rpx;
height: 96rpx;
border:none;
padding:0;
}

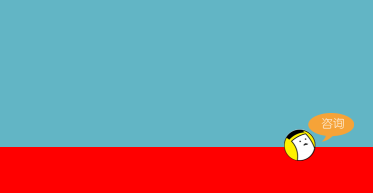
效果如下:
到这里就实现了button的背景透明和运用图片作为背景了。
下个是个人开发过程中遇到的运用图片作为背景的例子。
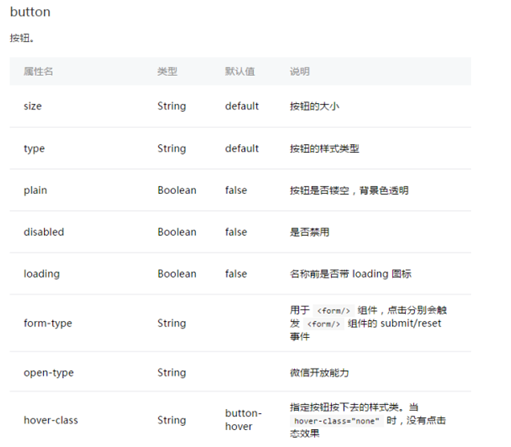
首先button 的主要属性有:

如下:
Wxml:
<view class='fx-zx'>
<button opentype="contact" plain="{{plain}}"><image src='/images/icon-img5.png'></image></button>
</view>
Wxss:
.fx-zx{
position: static;
width: 141rpx;
height: 96rpx;
right: 40rpx;
bottom: 100rpx;
z-index: 2;
background-size: 100%;
}
.fx-zx button {
width: 141rpx;
height: 96rpx;
}
.fx-zx image{
width: 141rpx;
height: 96rpx;
}
这里设置了button的大小和作为背景的图片的大小。

效果如下:
Js:
Page({
data: {
plain: true,
},
...
})
:这里是通过Js设置button本身的背景透明。

效果如下:
因为 button 本身带有边框,和padding值,所以这里显示是不正常的。
下面在去除button的边框和padding值:
.fx-zx button {
width: 141rpx;
height: 96rpx;
border:none;
padding:0;
}

效果如下:
到这里就实现了button的背景透明和运用图片作为背景了。
作者:创新互联前端工程师乐文庆
网页标题:微信小程序button组件运用图片作为背景
网页路径:/news32/241482.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有微信小程序等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 微信小程序能为带来什么? 2023-03-03
- 微信小程序用户登录授权开发心得分享 2023-03-03
- 微信小程序开发用户登录注册会员相关注意点 2023-02-22
- 东莞家装微信小程序开发 2023-02-21

- 微信小程序能为商家带来什么? 2023-03-04
- 微信小程序开发的价格区分 2023-03-02
- 微信小程序9月8日快捷入口升级及支付后可查看关联公众号 2023-03-01
- 杭州微信小程序开发重心有哪些? 2023-02-26
- 律师微信小程序开发感想 2023-02-26
- 手机端选择H5网页、微信小程序还是APP 2023-02-25
- 网站建设怎么减少跳出率 2023-02-22
- 创新互联:微信小程序为何看起来不温不火? 2023-02-22
- 微信小程序定制开发受热捧有哪些优势 2023-02-20
- 微信小程序:制作星星评价代码分享 2023-02-20
- 玩转微信小程序,助力企业推广宣传 2023-02-20
- 微信小程序大潮下的实体店何去何从 2023-02-19
- 微信小程序开发需要多少钱? 2023-02-19
- 模板开发微信小程序常见雷点分析 2023-02-18
- 小程序开发:微信小程序的五大变化 2023-02-17