重新设计网站需要经过哪些环节?
2015-10-19 分类: 网站建设
随着时代的更新,网页设计也会“过时”。陈旧的网页不能满足企业新的业务要求,所以网站重新设计是不可避免的环节,如何做好网页重设计也是许多设计师和产品人需要考量的事情。本文就来谈谈深圳网站制做行业中,电商网站的重新设计问题。




不同的公司和不同的团队,对于重设计有着不同的需求和考量,自然也就有着不同的流程。我们并未遵循某种特定流程,但是在迭代过程中,我们做好了下面7件环节,最终得到了我们想要的结果。
1、与客户沟通
访谈之后,通常能从中获取灵感——从那里能了解关于产品的各种细节。这样一来,无论是产品未来的愿景、目标、品牌指南、项目原则还是网站文案,都比较容易确认。作为一个网站而言,更好的传达信息,才能真正让用户感到惊喜。
2、项目简介
在真正开始深入开发之前,我们需要写一份项目简介,确保每个参与者的信息和进度保持一致。我们会根据项目的实际情况,随时对简介内容进行调整和修改,实时更新。
通常,项目简介会回答以下问题:
·我们正在试图达到什么目的?
·我们如何确认这个项目是成功的?
·我们需要做什么事情?
·为什么需要这样做?
·哪些事情是非做不可的?
·我们为谁在做这些事情?
·他们如何了解这些事情?
·项目团队中包含哪些人?
·我们的最后期限是什么时候?
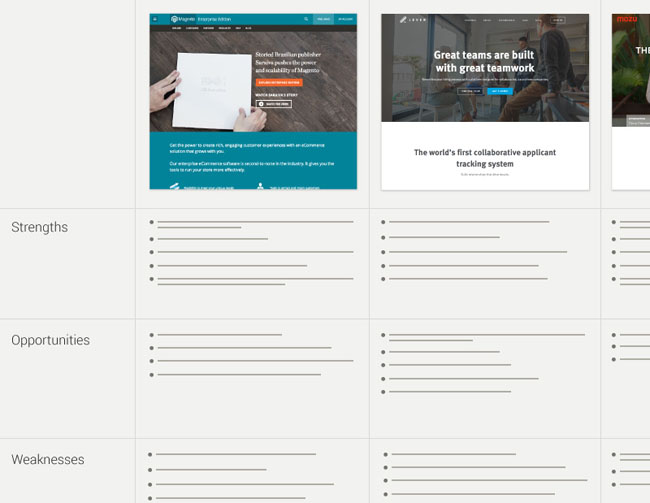
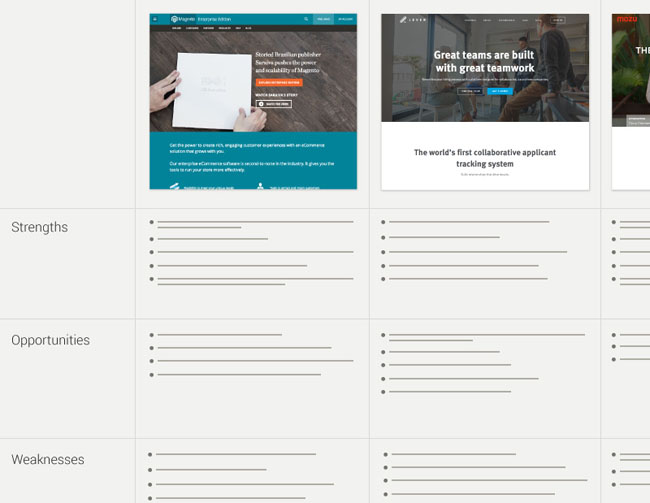
3、竞品分析

我们还需要仔细审视我们的对手。为此我们列出了竞争对手的列表,并开始了解在电子商务领域以外我们的产品如何服务于目标客户的。我们会对比我们和对手之间的优势、劣势,我们碰到的机遇,独有的特色,以及需要规避的问题。
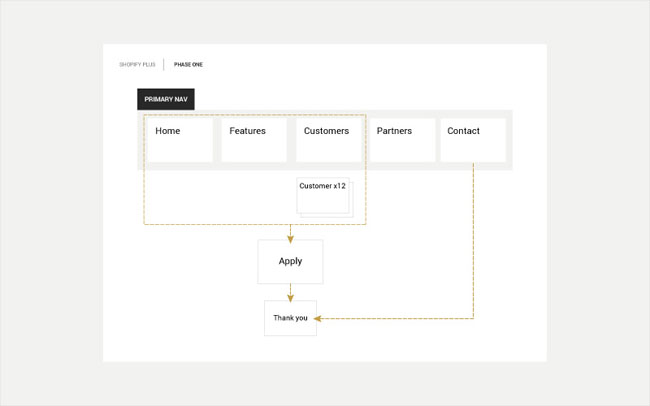
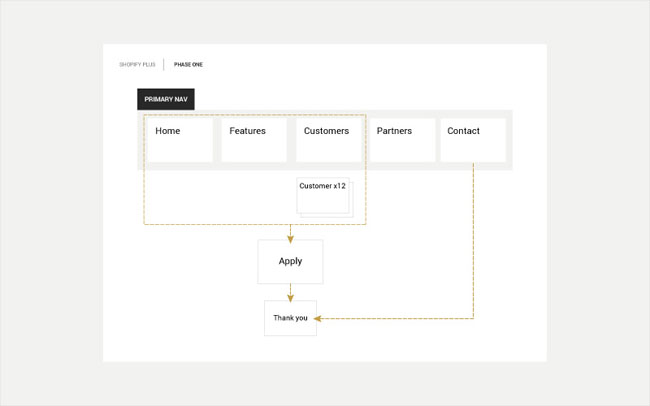
4、信息架构

合理可靠的信息架构能够有效地将内容组织起来,让信息更容易被用户获取并理解。在进行网页设计的时候,用结构化的示意图来呈现整个网站各屏之间的关系,能够使你从更高的层面上来把握整个网站。
于是,我先用结构示意图画出老版本网站的各屏关系。在更新升级之前,我充分屏幕了其中的内容、目标和流量分布,并提出了建议。结构示意图帮助我们界定项目实施的范畴,就像一份详尽的核对清单,让我们在组织内容、设计界面、编写代码的时候更为清晰明了。
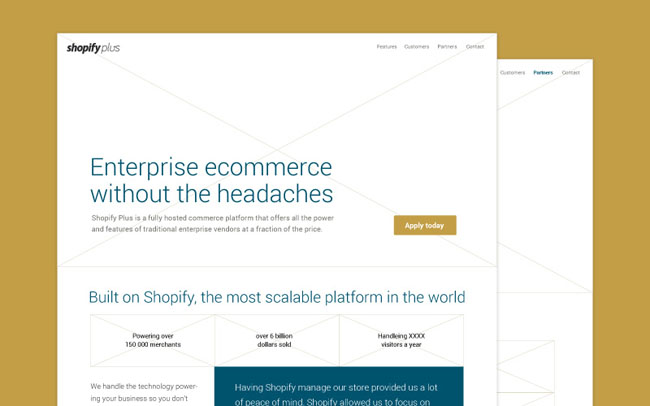
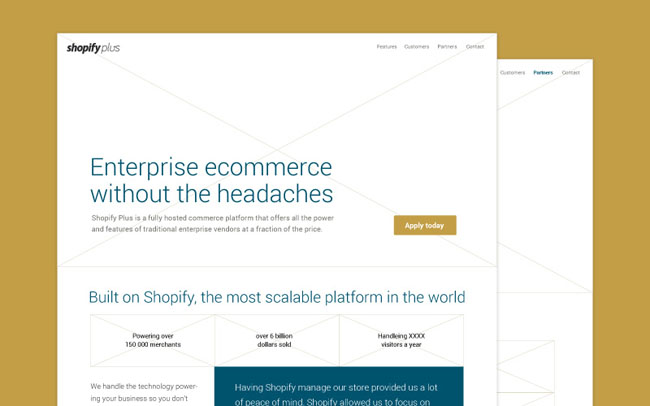
5、线框图

在重设计过程中,我会使用线框图来勾勒整体,帮我思考问题,打通思路。有人喜欢在将想法涂鸦在餐巾纸之上,有人喜欢面对面分享想法,还有人喜欢将想法落实于草稿在线分享。
线框图的好处在于,你可以快速、便捷地填充不同的内容。仅落实于文档的思路不够具象,粗略的草稿不够规整,线框图能较好规避这些问题,不同类型的内容整齐地排列在一起,你可以清晰掌控布局,模块与模块之间的关系。
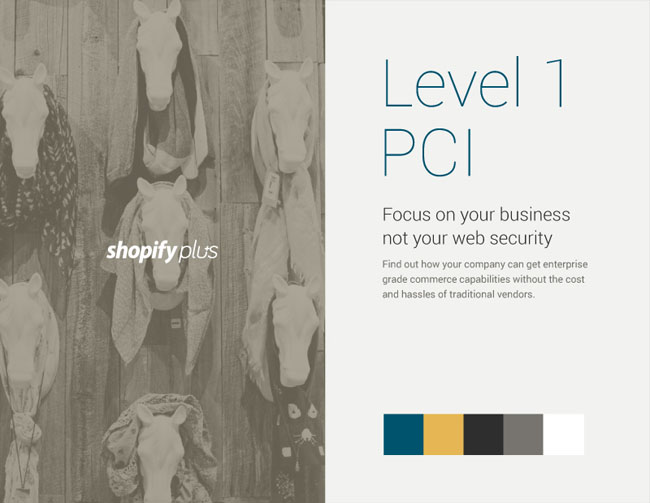
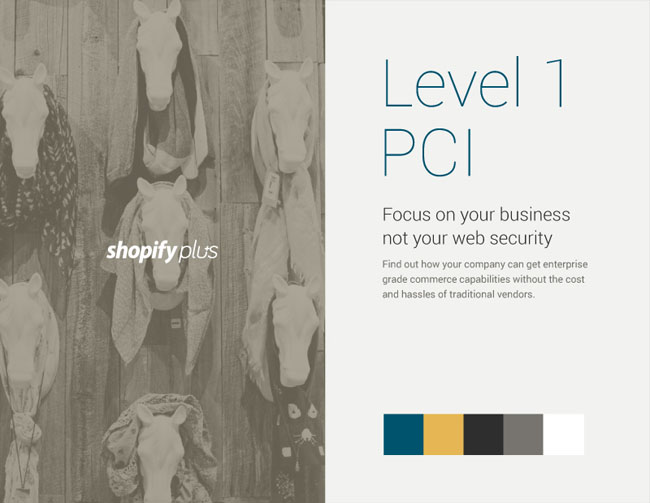
6、启发板

我们会在启发版(Inspiration board)上展现新品牌的视觉设计,展现它可能的样子,这也是我从团队获取支持的一种方式。
同时我们还会使用Pinterest,为了防止我们在单个画板中泥足深陷,我们创造了多个画板,为导航、动效、排版等不同领域,有针对性地搜集案例,获取灵感。
当我有想法的时候,会在AI中进行勾勒,它们通常都是文字、图像和色彩的结合体,看起来形同广告。随后,相同相近的设计元素会出现在我们的草稿中,不过其中各元素的位置和外观,会有所不同,并且有许多不同的版本。
7、视觉稿和原型
很多人并不在意印在纸上的线框图和视觉稿。的确,直接在屏幕上看看还挺不错,但是直接查看落实于纸面上的线框图、视觉稿和原型效果更好。
另外,我在线框图绘制阶段就开始制作可交互的视觉稿,并且拿这些东西同客户进行沟通交流,一直到它们最终被落实为代码和实际的从程序。
网页名称:重新设计网站需要经过哪些环节?
路径分享:/news32/33032.html
成都网站建设公司_创新互联,为您提供网站营销、网站设计、建站公司、移动网站建设、搜索引擎优化、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 这些新旧LOGO有哪些不同? 2015-01-11
- 广州网页建设,怎样高度还原设计稿? 2015-10-18
- 网页制作网页设计哪家好? 2015-10-17
- 南京网页制做中,网站页脚如何设计? 2015-10-17
- 7个步骤创造一个标志 2015-01-11
- 怎么制作网页设计才更“个性化”? 2015-10-16
- 怎样才能做好平面设计?不要拘泥于这些规则 2015-10-15

- 怎样评价一个LOGO设计的好坏? 2015-10-19
- 极简网页设计如何才能更高级? 2015-10-18
- 深圳网页制做如何设计有效网页? 2015-10-17
- 标志设计的8个基本原则 2015-10-16
- 如何做一个成功的企业标志设计? 2015-10-16
- 网页设计如何做到真正的简约?天津制作网页 2015-10-15
- LOGO设计与众不同的七个制作步骤 2015-10-15
- 文本与图片如何平衡你的网页设计? 2015-10-14
- 网页设计中,巧用“关于我们”页面,你会收获更多用户! 2015-10-13
- 超全面!网页设计时你有没有列这样一个设计清单? 2015-10-13
- 企业人想知道的秘密!企业建设网站为什么要注意这些事项? 2015-01-11
- 别让用户觉得自己蠢 2015-01-11