微信小程序效果演示【附带视频教程】
2022-06-20 分类: 微信小程序
在这里,小编会通过4个步骤列出微信小程序效果演示。
开发工具介绍视频网址:https://v.qq.com/x/page/w0346fzt9gu.html。
1、下载微信官方的微信Web开发者工具。
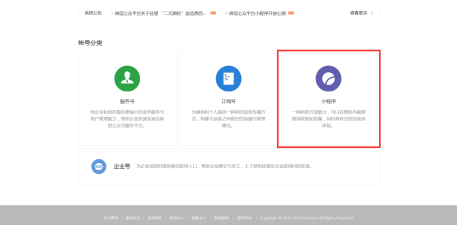
打开微信公众平台,在里面找到右下方的小程序模块(大神手把手教你制作一个小程序),将鼠标放在这个模块上,点击开发按钮。

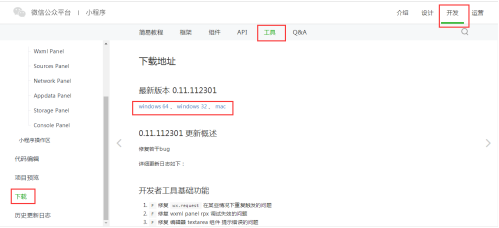
2、点击工具,在页面左侧栏中找到「下载」。
开发工具提供Windows32位、Windows64位和Mac三个版本,可根据实际情况选择适合自己电脑的开发工具。

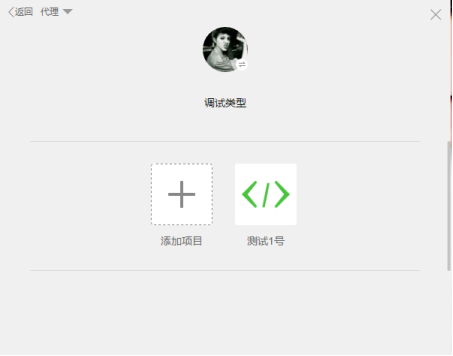
3、安装后,直接启动开发者工具。
首次启动开发者工具,需要使用开发者的微信号扫码登录。登陆后,点击「添加项目」,填写AppID(如果没有,则点击无AppID)和项目名称。接着,在项目目录中点击「选择」,新建一个文件夹作为新的项目目录。然后再次点击「添加项目」,就可以新建出一个微信小程序项目了。

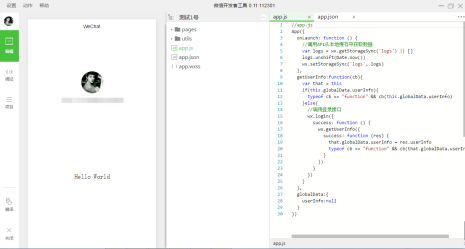
4、微信开发者工具共分成编辑、调试和项目三个部分。
编辑:编辑和修改小程序的代码。
调试:显示小程序代码错误和警告,便于调试代码错误。

项目:用于查看小程序的属性、修改小程序配置,以及提交小程序代码至微信服务器。
开发工具还提供简单的模拟器(页面左侧),开发者可以使用模拟器在电脑上模拟用户点击及使用,提供后台情况模拟、多媒体播放器调试、缓存数据处理等功能。
到此,微信小程序的效果演示就结束了,是不是很简单呢?
新闻名称:微信小程序效果演示【附带视频教程】
文章来源:/news33/169583.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有微信小程序等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 微信商城搭建的详细过程,没有什么高精尖技巧,用模板快速开发 2022-06-20
- 微信小程序在哪里进入?怎么快速找到微信小程序 2022-06-19
- 成都微信小程序制作,成都微信小程序开发 2022-06-17
- 成都如何搭建微信小程序h5版 2022-06-16
- 微信小程序开发告诉您如何突破排名地瓶颈期 2022-06-14
- 微信小程序JSON数据读取常见问题 JSON数据示例 2022-06-14
- 成都哪里有制作微信小程序的 2022-06-13
- 规范抢先看!微信小程序平台运营规范 2022-06-12

- 微信小程序开发流程是什么? 2022-06-17
- 微信小程序要重振O2O生态? 2022-06-15
- 企业产品适不适合做微信小程序? 2022-06-15
- 微信小程序怎么申请? 2022-06-15
- 微信小程序能给传统企业什么帮助? 2022-06-13
- 如何利用微信小程序新功能 2022-06-13
- 微信小程序能做的几个主要类别 2022-06-11
- 微信小程序的优势所在 2022-06-11
- 微信小程序开发要注意什么? 2022-06-10
- 微信小程序专属域名开放,8元抢购 2022-06-10
- 微信小程序应用为用户创造新的使用场景 2022-06-10