5个简单直观的网页设计对比技巧
2022-06-22 分类: 网站建设
对比是视觉设计中非常常用以及常见的设计技巧之一,甚至我个人觉得对比是设计中最最重要的要点。
今天会给大家介绍5种直观简单的对比方法。
如果能熟练理解和掌握,相信会对大家的日常设计中起到非常大的作用和帮助。
现任数美互动创意总监,曾任职于IM2.0 DDB 新意互动 等国际4A广告公司,担任互动美术指导,资深互动美术指导。
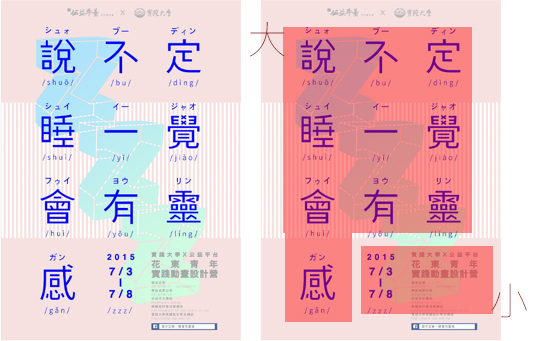
1. 大小对比
首先我们先看几个事例。


大小对比通过突出应该突出的信息和内容,在功能上可以更好的突出内容,在设计形式可以形成不同的版式结构,更佳绝有设计感。
实例演示,我们如何通过大小对比的方式进行排版。
我们拿到的文字内容:

将内容进行打散:

通过突出不同的内容进行大小对比,我们可以得到不同的版式结构。



大小对比在实际设计中运用的非常多,不仅仅局限于排版,这里只是拿排版进行举例。
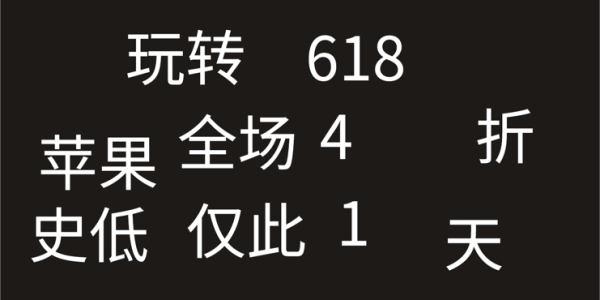
2. 颜色对比
颜色对比可以通过颜色去突出一些信息,也可以通过颜色的对比 增加信息的层级让用户更好的按照我们希望的阅读浏览顺序进行信息的阅读。而颜色对比对提升设计感和氛围也是很有帮助。
我们依然拿之前的案例进行举例,虽然下面两个排版一样,但是因为颜色对比,我们更容易被618这个信息点抓住眼球。

在没有加入颜色对比前,因为大小对比的关系618的视觉层级远高于“玩转” “苹果全场4折”,但是即便我们保证大小关系不变,加入颜色对比,“苹果全场4折”这个信息的视觉层级明显被提高了。

3. 前后对比

通过建立形式,文字,视觉元素这几者的前后关系,形成空间以及前后对比。
4. 聚散对比

5. 虚实对比
通过透视远近关系,或者光影变化形成不同的虚实感受,形成虚实对比以及空间。.



这就是我们今天介绍的常见的设计的五种对比方法,希望大家在阅读设计,以及自己做设计的时候能够认真感悟这些不同的对比是如何应用在不同设计中的。
当你能够熟练掌握对比的设计方法之后,在实际设计中无论是区分阅读层级,构建画面时都会更加有想法和思路。
本文名称:5个简单直观的网页设计对比技巧
本文网址:/news33/170483.html
成都网站建设公司_创新互联,为您提供网站营销、网站策划、软件开发、网站维护、域名注册、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 个人博客网站该怎么优化能实现高效转化?学习这四大技巧! 2022-06-22
- 使用不规则几何形状布局排版的网页设计欣赏 2022-06-22
- 扬州seo排名总是波澜起伏,站长该怎样做才能让它稳定到首页? 2022-06-22
- 社区自媒体营销如何做? 2022-06-22
- 网站推广企业创新产品力争上游。 2022-06-22
- 「微博营销技巧」从零开始做营销 2022-06-22
- 网店运营的方法:网店装修和营销推广同样重要 2022-06-22
- 这种粗粝但有趣的设计风格正悄然流行 2022-06-22

- 字体故事三(个性-阴阳收缩法) 2022-06-22
- 网站的备案号是什么意思? 2022-06-22
- 在网站页面设计时标题书写的注意事项 2022-06-22
- 微博营销的方法 2022-06-22
- 过度依赖第三方平台倒不如有自己的网站 2022-06-22
- 用户运营:如何通过用户获取用户 2022-06-22
- 工作十年的程序员,却拿着毕业三年的工资,再不开窍就真晚了! 2022-06-22
- 企业网站推广达不到预期效果的因素有哪些?该怎么解决? 2022-06-22
- 怎么做才能让关键词百度排名有成效呢? 2022-06-22
- 商家做小程序有什么用?可以带哪些好处 2022-06-22
- 浏览器css bug及bug解决方法 2022-06-22