Jsfor循环多个盒子等高
2023-03-07 分类: 网站建设
最近在项目中碰到一个头痛的问题,一时不好解决,想了很多办法,最后通过自己的实践,摸索出了两种解决方案。先来看看案例,一般情况下要使两个div盒子等高,就只要设置两个高度一样就行了,可在实际项目中,很多时候不一样,就比如说,左边盒子的内容是固定好的年份2018,右边盒子是这年里发布的新闻,而这年里发布的新闻数量是不固定,有可能增加或删减,所以高度就不能固定,实际高度只能靠内容撑开。如下图:
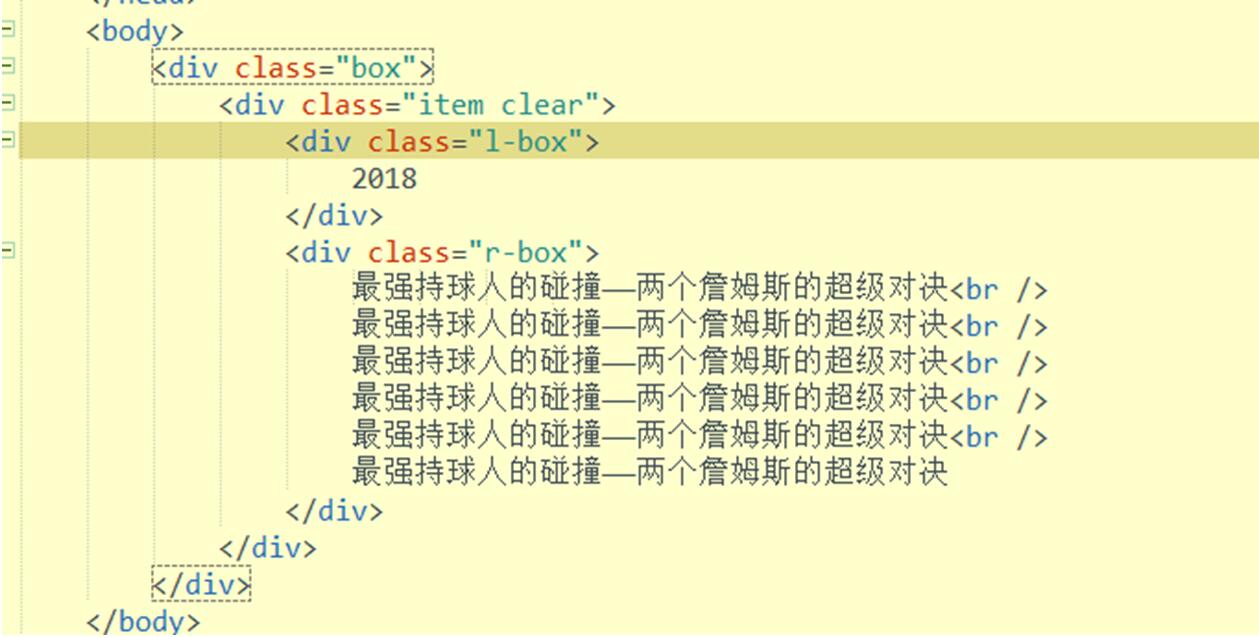
html代码如下:
图1左边盒子和右边盒子都分别设置了左浮动和右浮动、背景颜色、宽度,这样明显看出,两边的高度不一样,一开始我设置左边盒子高度100%,可一点用都没有,后来苦思冥想,想到了css属性定位(position),瞬间就打开了我的思路。
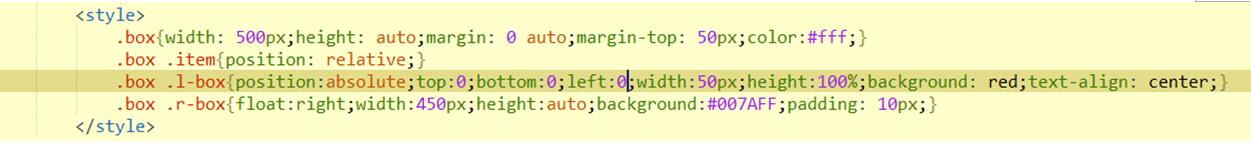
css代码如下:
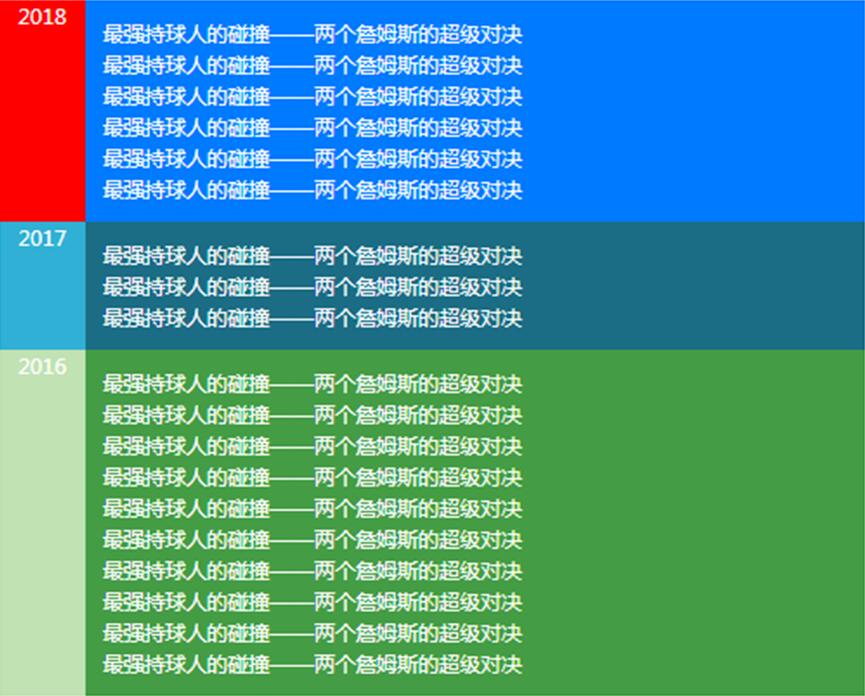
结果:
从图4可以看出成功了,左边盒子的高度和右边盒子的高度是一样的,可难道就只有这一种方法吗?我又进入了苦思冥想中,终于我想到使用js方法。
在使用js 方法时我也进入了误区,想着获取右边盒子的高度赋予左边盒子就行了,可后来想到左边盒子年份不止一个,而是很多个,而右边内容盒子每个高度都不一样,就要分别赋值,这样来不是很麻烦吗?还不如使用css定位简单,在我慢慢摸索中想到了for循环,这下解决了,废话不多说直接上图。

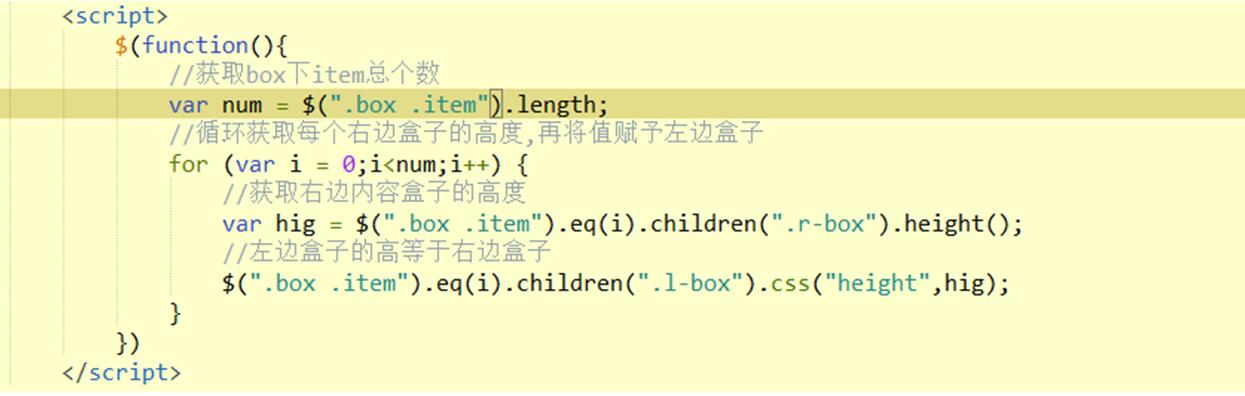
html代码如下:

图1左边盒子和右边盒子都分别设置了左浮动和右浮动、背景颜色、宽度,这样明显看出,两边的高度不一样,一开始我设置左边盒子高度100%,可一点用都没有,后来苦思冥想,想到了css属性定位(position),瞬间就打开了我的思路。
css代码如下:

结果:

从图4可以看出成功了,左边盒子的高度和右边盒子的高度是一样的,可难道就只有这一种方法吗?我又进入了苦思冥想中,终于我想到使用js方法。
在使用js 方法时我也进入了误区,想着获取右边盒子的高度赋予左边盒子就行了,可后来想到左边盒子年份不止一个,而是很多个,而右边内容盒子每个高度都不一样,就要分别赋值,这样来不是很麻烦吗?还不如使用css定位简单,在我慢慢摸索中想到了for循环,这下解决了,废话不多说直接上图。

结果成功了,我就不上图了。
网页题目:Jsfor循环多个盒子等高
分享链接:/news33/242183.html
成都网站建设公司_创新互联,为您提供Google、网站导航、定制开发、域名注册、企业建站、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站页面做成动态的好还是静态的好 2023-03-07
- 手机网站成大趋势这些建设事项不可少 2023-03-07
- 家具行业建设网站需要注意哪些问题 2023-03-07
- 怎样制作网站才能获得用户的喜爱 2023-03-07
- 成都专业的网络公司,让您的业绩健步如飞 2023-03-07
- 网页设计应该把握4大原则 2023-03-07
- 成都网页设计如何使用字体 2023-03-06
- 移动网站的极简设计怎样做到不一样 2023-03-06

- 创新互联网站建设教你使用百度文库推广网站及自身服务产品 2023-03-07
- 广州智慧空调APP开发的特点 2023-03-07
- 微商城开发的技巧 2023-03-07
- 成都网站开发选择适合自己的是关键 2023-03-07
- seo推广怎么做? 2023-03-07
- 长春网站优化不被待见,收录寥寥少的原因 2023-03-06
- 成都创新互联浅析网页设计与平面设计的异同点 2023-03-06
- seo公司:如何让百度蜘蛛抓取更多页面 2023-03-06
- 网站怎么做推广?成都网站推广公司 2023-03-06
- 老域名做排名还用在乎文章内容吗 2023-03-06
- 企业建网站如何建设才能留住用户? 2023-03-06