APP筛选组件设计
2021-05-11 分类: 网站建设
今天创新互联就通过电商类、视频类、旅游类、音频类以及分页引导这五种产品的筛选控件,来看看它们的表现形式与不同产品之间的是否有规律和联系,面对不同的产品应该怎样去设计呢?
一、什么时候需要筛选控件
筛选组件的作用是帮助人们在面对大量信息时,通过更高效的筛选方式提升决策效率,本质上是为了帮助用户能够更快速的找到自己想要的信息,广义的筛选组件还包括搜索栏及Tab栏,本文这里暂不分析。
组件包括筛选按钮与筛选器,筛选器包含类别及各类别下的筛选项。使用频次高低、筛选条件的数量都是决定筛选组件样式的因素。
APP名字下面会出现你当前编辑的文档名字或者网站地址,可以方便用户二次确认APP里的内容。
二、不同的产品使用的筛选形式
1、电商类APP
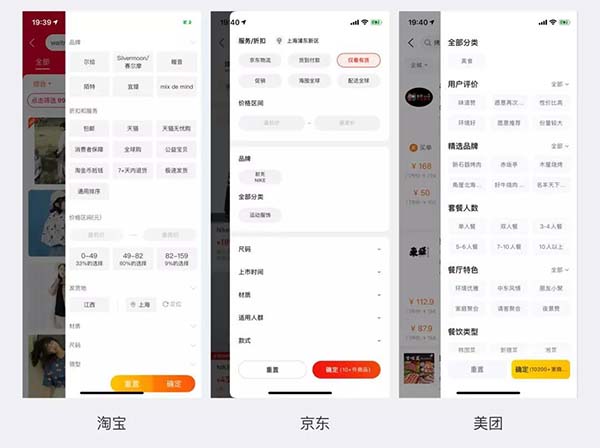
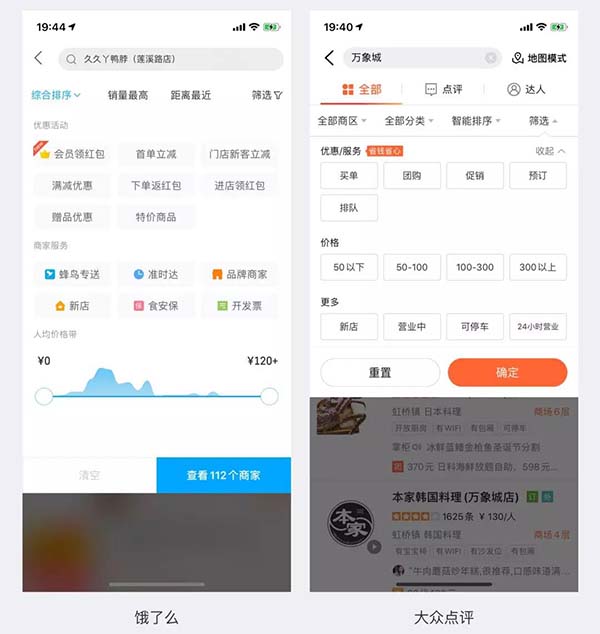
电商类产品的筛选器都是以抽屉的形式从tab栏展开筛选条件,表现形式分为以下两种形式:
同时由于列表的内容比较复杂,所以都采取半弹窗的形式,视觉上将筛选放在了最上层的位置。
2、视频类APP
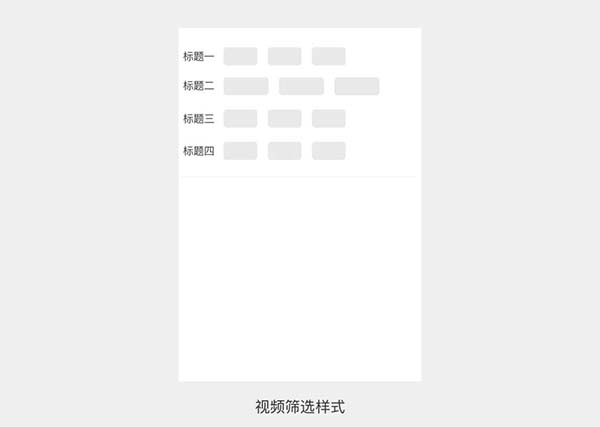
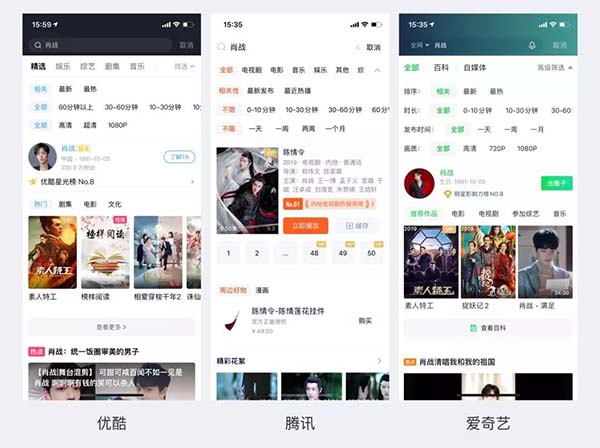
视频类的产品就相对于上面的电商产品简单一些,如下图所示:
而且我们可以注意到,他们的表现形式是搜索结果下移来展现筛选器里的内容,并不是像上面电商类的出现黑色半透明遮罩出现的浮层。
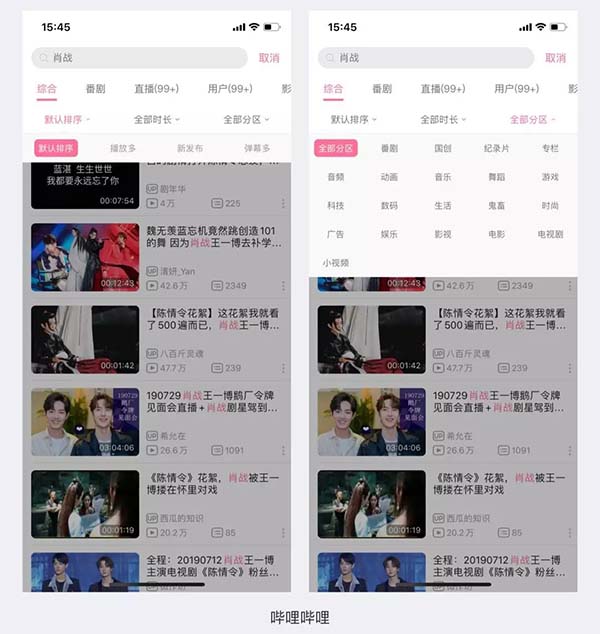
当然也是有例外的,哔哩哔哩的筛选器就是采用的遮罩浮层形式,如下图所示:
但这也是因为哔哩哔哩的筛选内容比较复杂,“全部分区”的筛选模块内容信息比较庞大,当然这样的筛选分类方式无疑比较适合哔哩哔哩的,三者的内容合成一个筛选器,势必会增加用户的思考时间以及使用成本。
因此在视频类的产品中,筛选器的内容决定了它不同的交互和视觉表现形式。
3、旅游类APP
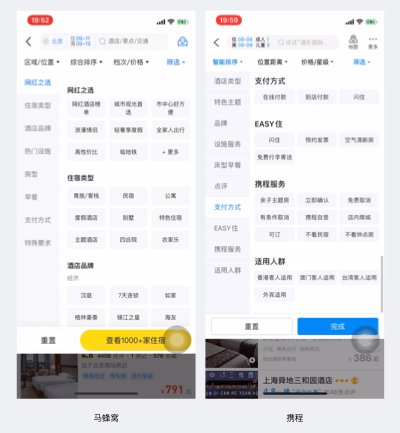
旅游类的列表也是属于比较复杂的类型,标签都会放好几个,因此它的筛选器就相对来说,承载的筛选信息和内容,如下图所示:
当然也不是所有的旅游类产品都使用的这种表现形式,爱彼迎的筛选器就是全屏展示,如下图所示:
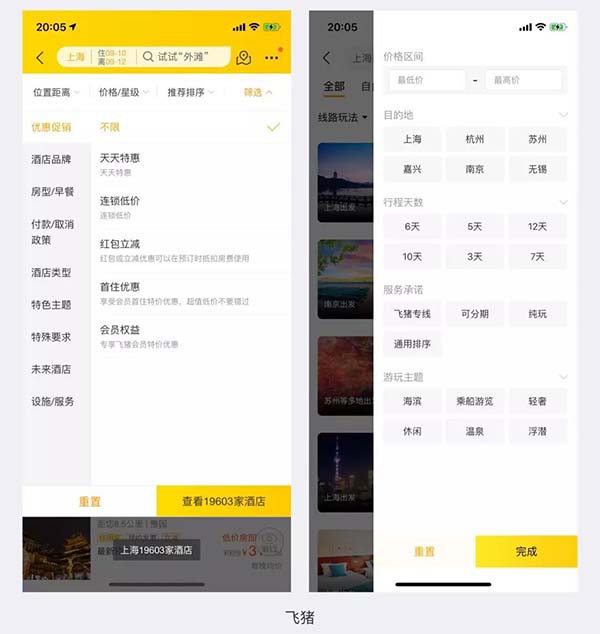
但我在找案例的过程中,发现了一个有意思的现象,就是旅游类产品的酒店页面和旅游产品的筛选器是不同的表现形式,如下图所示:
4、音频类APP
音频类的产品筛选其实并不多,因为用户对于感兴趣的内容接受程度比较高,反而对时长、类型等没有太多要求,如下图所示:
(郑重声明:本文版权归海盐社潘团子所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
一、什么时候需要筛选控件
筛选组件的作用是帮助人们在面对大量信息时,通过更高效的筛选方式提升决策效率,本质上是为了帮助用户能够更快速的找到自己想要的信息,广义的筛选组件还包括搜索栏及Tab栏,本文这里暂不分析。
组件包括筛选按钮与筛选器,筛选器包含类别及各类别下的筛选项。使用频次高低、筛选条件的数量都是决定筛选组件样式的因素。
APP名字下面会出现你当前编辑的文档名字或者网站地址,可以方便用户二次确认APP里的内容。
二、不同的产品使用的筛选形式
1、电商类APP
电商类产品的筛选器都是以抽屉的形式从tab栏展开筛选条件,表现形式分为以下两种形式:

APP设计
选择哪种表现形式呢?我们好好的研究一下,其实当列表页出现排序tab时,就已经为内容做了一层筛选条件,但是大众点评、淘宝&京东等电商类APP列表信息内容多并且比较复杂,因此就需要筛选来让用户进行更加详细且精确的筛选。如下图所示:
APP设计
但是这类产品出现在筛选里的内容大多都是平时关注频次很低的一些信息,因此将筛选的按钮放在了视觉最薄弱的右端,而同种类型的产品在筛选表现样式上也有所区别,如下图所示:
APP设计
之前说的是以浮层的形式从屏幕最右侧左滑出筛选条件,大众点评和饿了么则是从顶部向下展开,我个人认为区分于这两种表现形式的差别在于,筛选的条件比较少的时候就选择顶部向下的形式,当删选的条件较多,需要滑动展示筛选条件则选择左滑出筛选条件。同时由于列表的内容比较复杂,所以都采取半弹窗的形式,视觉上将筛选放在了最上层的位置。
2、视频类APP
视频类的产品就相对于上面的电商产品简单一些,如下图所示:

APP设计
筛选样式同样使用的是抽屉式,详细例子见下图:
APP设计
上面这些产品所用的筛选器所在的位置也是位于视觉最薄弱的右端,同时里面的内容都是关于时长和画质的。而且我们可以注意到,他们的表现形式是搜索结果下移来展现筛选器里的内容,并不是像上面电商类的出现黑色半透明遮罩出现的浮层。
当然也是有例外的,哔哩哔哩的筛选器就是采用的遮罩浮层形式,如下图所示:

APP设计
我们从图中可以看出来,哔哩哔哩是将筛选器里的内容分成了二级tab栏里,这也说明了此产品的筛选功能相对于上面的三种产品层级会高一些,同时交互形式会更易操作。但这也是因为哔哩哔哩的筛选内容比较复杂,“全部分区”的筛选模块内容信息比较庞大,当然这样的筛选分类方式无疑比较适合哔哩哔哩的,三者的内容合成一个筛选器,势必会增加用户的思考时间以及使用成本。
因此在视频类的产品中,筛选器的内容决定了它不同的交互和视觉表现形式。
3、旅游类APP
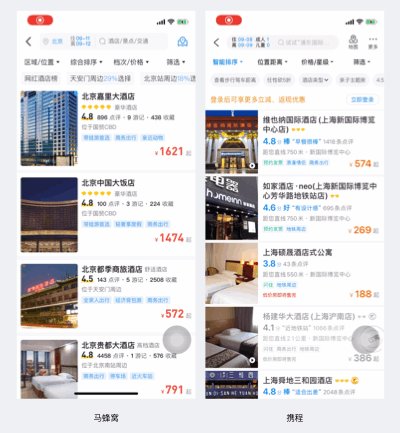
旅游类的列表也是属于比较复杂的类型,标签都会放好几个,因此它的筛选器就相对来说,承载的筛选信息和内容,如下图所示:

APP设计
我看了目前大部分的主流旅游类的产品,在酒店结果页的筛选器中,表现形式大多都是类似的,黑色半透明遮罩+下拉弹窗,左边是分类列表,右边则是列表的详细选择。以下为经典代表选手:
APP设计
我个人认为是因为选择酒店是属于一个目标性不是很明确的选择(只住国际知名五星的除外),而且选择过多用户也不知道如何去选,因此将用户在选酒店最在意的一些细节归类,快速让用户做出选择,减少选择的时间成本。当然也不是所有的旅游类产品都使用的这种表现形式,爱彼迎的筛选器就是全屏展示,如下图所示:

APP设计
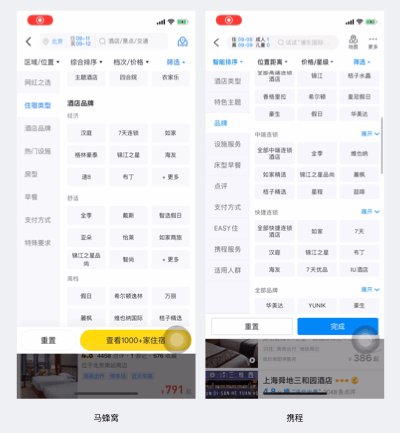
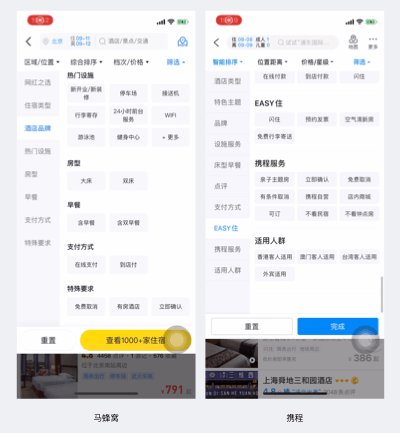
除了全屏展示外,也没有左边的大分类,这也是因为爱彼迎本身做的就是民宿,因此在筛选器里的内容就没有上面三种产品多。但我在找案例的过程中,发现了一个有意思的现象,就是旅游类产品的酒店页面和旅游产品的筛选器是不同的表现形式,如下图所示:

APP设计
这种情况也出现在携程与去哪儿,个人认为是因为旅游产品的选择目的性更强一些,因此筛选的内容比较少,就不需要与酒店业选择同样的表现形式了。4、音频类APP
音频类的产品筛选其实并不多,因为用户对于感兴趣的内容接受程度比较高,反而对时长、类型等没有太多要求,如下图所示:

APP设计
筛选大多都是以编辑推送分类展开,这类设计严格意义上来说属于分类,但是可编辑的分类,我个人认为也属于筛选的一部分,因为是可以自己选择推送的内容。如下图所示:
APP设计
这种表现形式视觉上都比较简单,但交互上会不一样,网易云音乐就是自己拖拽,但懒人听书需要点击编辑才可以。(郑重声明:本文版权归海盐社潘团子所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
网站名称:APP筛选组件设计
标题链接:/news34/113184.html
成都网站建设公司_创新互联,为您提供电子商务、微信小程序、外贸建站、关键词优化、手机网站建设、App开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建站交给专业的公司来做有哪些好处? 2021-05-11
- 为什么网站有了排名依然难留住访客?创新互联市场部总结来了!(全干货) 2021-05-11
- 网站优化当中友情链接交换需要注意哪些事项- 2021-05-11
- 互联网医疗迈入3.0时代 2021-05-11
- 程序员:如何从优秀到卓越 2021-05-11

- 网站推广一年需要多少钱? 2021-05-11
- 网站SEO优化中内链与外链的有什么区别? 2021-05-11
- 中小网站加在线支付功能真的有用吗 2021-05-11
- 如何建立自己网站,建站程序推荐 2021-05-11
- 网站的访问速度决定用户的留存时间 2021-05-11
- 传统网站和营销型网站的区别?营销型网站又有什么好处呢? 2021-05-11
- 网站中合理运用视差特效小技巧 2021-05-11
- 网站升级难成本高有什么好办法? 2021-05-11
- 百度搜索关键词排名优化考核指标:常用的SEO的六个指标 2021-05-11
- 5G赋能工业互联网 2021-05-11
- 浅谈企业建设网站的目的 2021-05-11
- 商城系统开发流程详细介绍 2021-05-11
- 网站建设与设计中怎么对图片进行优化? 2021-05-11
- 北京网站建设一些网站制作技巧 2021-05-11