让界面扁平化不如让信息层级扁平
2021-06-08 分类: 网站建设
当下UI设计的扁平化浪潮可谓如日中天,从微软的Windows8开始,还有后来Google的Android,到现在的苹果iPhone的iOS,都采用了扁平化的设计理念。可是,你真的理解什么是扁平化吗?这不禁要画上一个大大的问号。
在开篇之前,我先来卖个关子:我更喜欢拟物化的界面风格,和扁平化的设计思想。(请揣摩这句话)
很多人眼中的扁平化UI设计就是:界面被设计成扁的平的,并且无立体感的。仅仅是这些吗?有这些就够了吗?

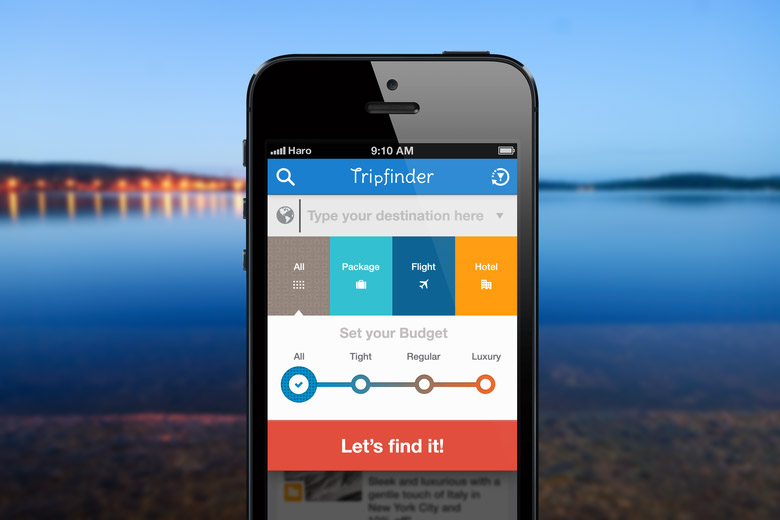
在继续阅读本文之前,请先欣赏一张拟物风格的UI设计图:

不得不对这种设计感到赞叹,实在太精妙了,看到这个信封被投了进去,让人有一种被接受了的愉悦感,让人感觉到非常的自然,非常的舒适,马上就对这个网站产生好感。
不 是每个人都有丰富的电子产品的使用经历,所以,缺乏这些经历的人初次使用该产品的时候,就会更倾向于点击那些拟物化的按钮,因为,人生来如此,用手“按” 得如此自然,如此舒心;而“扁平”的按钮则会让那些没有电子产品使用经历的老人或者儿童感到迷惑,这个能按吗?啊!原来这个还真能按!或许对于我们这些电 子产品熟客来说,这个按钮可以点已经是常识之中的事了,但是过度扁平的界面会让人感到疑惑,增加人的反应时间。因此,拟物化图标设计势在必行。

那么扁平化呢?我们应该抛弃吗?请注意,在之前一段当中,我没有用到“扁平化”这三个字,而是用“扁平”二字代替。这有什么区别吗?……有的!“扁平”二字 特指的是视觉上图标或者界面的扁平,像在张白纸上做设计一样,没有任何的立体感;而“扁平化”这三个字呢?这正是今天要讲的主题:扁平化是一种内在的设计 思想。

什么是减少信息层级?
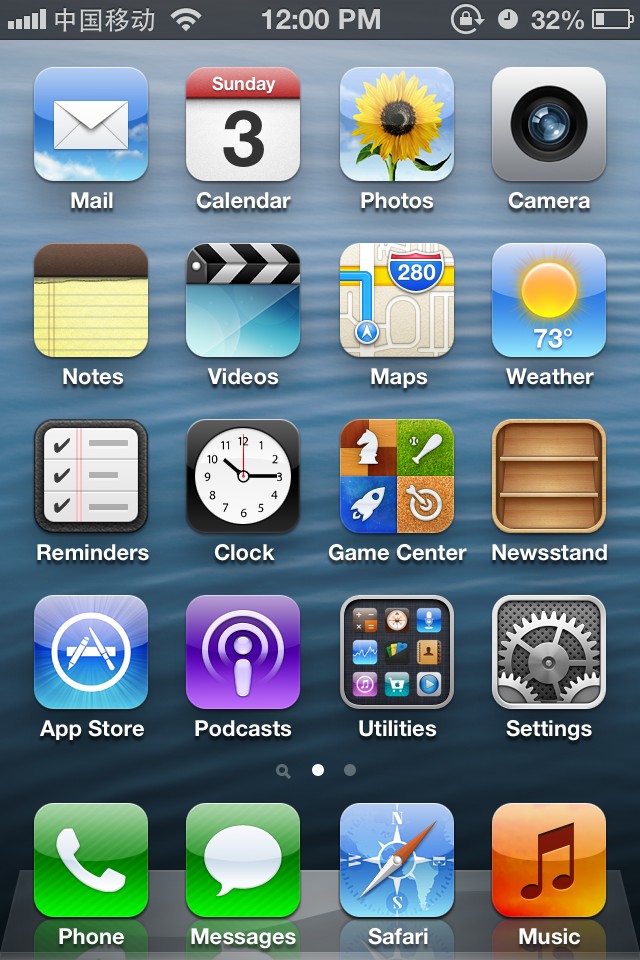
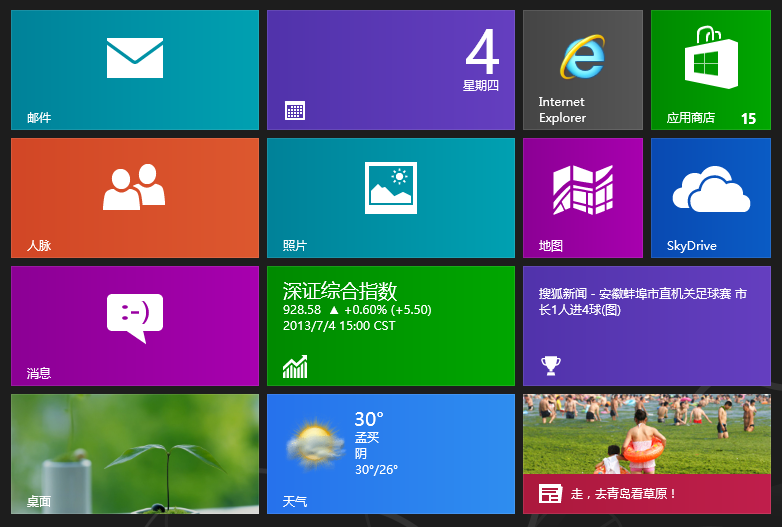
相信有用过智能手机的用户都知道,手机中每天都要用到的应用有:天气、时钟、日期信息、电池电量等。在不考虑桌面小部件的前提下,你是否有想过,为什么我想 看个天气必须点开这个图标以后才能看得到;为什么我想看下今天是几号星期几还必须点开那个应用才行?像这样的抱怨不在少数,看个电池电量的具体数值(百分 比)为什么还要进入应用以后才能看到,为什么不能直接显示在图标上?我认为,图标不仅仅是应用程序本身的入口,更是一个信息的载体,这点Windows8的磁贴做得很好。

直接把天气、时间、日期、电量等信息直接显示在图标上就是一种减少信息层级的方式,表面上这种做法是减轻用户的工作量,实质上这是对用户的一种关怀,而用户 是能够感受到这种关怀的。进而用户给设计者带来的回报是:用户把这款产品推荐给更多的人,好的用户体验口口相传,最终你的用户会越来越多,从而你的收入也 会越来越多。
以上这个例子仅仅是减少信息层级的一种体现而已,其实还有更多。
如Windows8中的磁贴,它直接将所需展示的信息直接显示在磁贴上,这样我们可以不用点进去就可以看到一些重要的信息。

前几年苹果iOS的拟物设计风格,在业界引起轩然大波,各家纷纷效仿,于是有了当时拟物化的电子世界;而最近几年,微软Windows8扁平化的设计风格,亦在业界引起不小的波动,Android甚至iOS都开始效仿,于是有了现在扁平的界面风格;而在将来,亦不是拟物化的UI独霸天下,也不是扁平化的界面称霸武林,而是一种拟物化风格与扁平化思想相结合的UI设计笑傲江湖。
总而言之,拟物化有拟物化的优点,扁平化有扁平化的长处,只有两者相结合,才能使易用性与简洁性得到更好的体现。
本文标题:让界面扁平化不如让信息层级扁平
网站地址:/news34/116784.html
成都网站建设公司_创新互联,为您提供域名注册、关键词优化、品牌网站建设、电子商务、云服务器、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 浅析企业开发小程序的优点 2021-06-08
- 改善网页和UI设计视觉体验的小技巧 2021-06-08
- 吸收外商直接投资,是中国扩大对外开放和加快市场经济建设的重要组成部分 2021-06-08
- 企业快速建站流程 2021-06-08
- 网站的规划和设计存在的问题 2021-06-08
- 搭建外贸网站的注意事项 2021-06-08
- 企业如何开展网络平台,公司为什么开发平台领域,传统方式没有效果怎么办 2021-06-08
- 低成本高效益的营销方式 2021-06-08

- 网站技术人员怎么与客户进行更好的交流沟通 2021-06-08
- 怎样快速的设计网页,并且快速建设网站 2021-06-08
- 搭建一个高大上的网站需要注意哪些地方? 2021-06-08
- 北京如何建个人网站 2021-06-08
- robots文件对于网站SEO优化的重要性 2021-06-08
- 如何设计一个简洁大气的网站 2021-06-08
- 建网站公司有哪些不知道的误区?推广优化有哪些容易犯的错误? 2021-06-07
- 怎么样添加从网上复制的内容 2021-06-07
- 教你如何快速提高百度排名 2021-06-07
- 网站首页概念 2021-06-07
- 制作企业网站对公司发展有哪些帮助呢? 2021-06-07