一小时搭建完自己的个人网站
2021-09-27 分类: 网站建设
拥有自己的个人网站一直是我的一个目标。
在网上看了很多方法之后我最终选择了GitHub Pages + Hexo这条技术路线,原因有两点:
完全免费,学生党没有多少钱。
比较方便,有现成的框架可用。
整个搭建过程快的话半小时就可以搞定。
搭建完成后大概是这样子的:青羽的博客
1. 准备环境
准备一个GitHub账号:GitHub
新建一个Repositories,Repository name填 你的GitHub用户名.github.io

下载并安装NodeJS:Node.js
下载并安装Git for Windows:Git for Windows
2. 配置Git
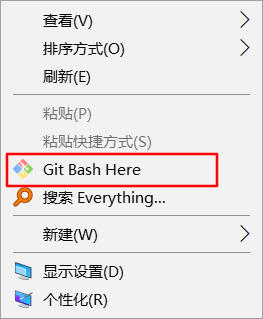
鼠标右键打开Git Bash:

输入命令配置用户名和邮箱信息:
git config --global user.name "你的GitHub用户名"git config --global user.email "你的GitHub注册邮箱"
生成ssh密钥文件:
ssh-keygen -t rsa -C "你的GitHub注册邮箱"
默认不设置密码,直接回车就行。

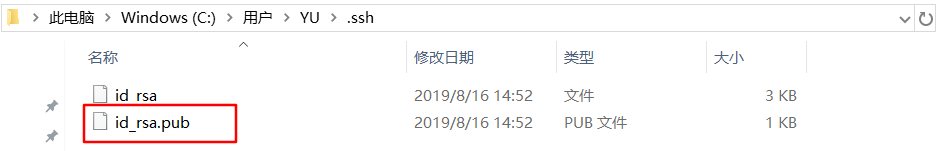
用文本编辑器打开生成的id_rsa.pub文件,Crtl+a,Ctrl+C复制全部内容。
打开GitHub的SSH设置页面:SSH and GPG keys
New SSH key,Title任取,Key粘贴刚刚复制的字符串,add SSH key
3. 配置Hexo
Hexo是一个博客框架。接下来,开始安装Hexo。
选定一个文件夹作为存放博客文件的目录,在选定的文件夹内右键打开Git Bash,输入命令:
npm install hexo-cli -g
等待安装完成后,输入:
hexo init blog
这里的blog是用户自己取的一个站点目录名字。
初始化完成后进入站点目录并安装依赖:
cd blognpm install
到这一步,本地博客算是搭建好了,测试一下:
hexo s
s是server的缩写,表示启动本地服务器。默认情况下,访问网址是:http://localhost:4000/
如果成功的话可以看见官方的默认页面:

4. 部署网站
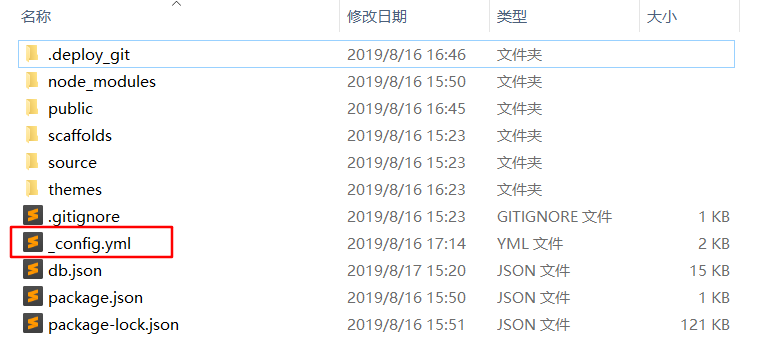
在站点目录下可以看到有如下文件:

其中_config.yml为站点配置文件,用文本编辑器打开,Crtl+F查找 url 字段,修改为:
url: https://你的GitHub用户名.github.io/
再翻到最后找到 deploy 字段,修改为:
deploy: type: git repo: https://github.com/你的GitHub用户名/你的GitHub用户名.github.io.git branch: master
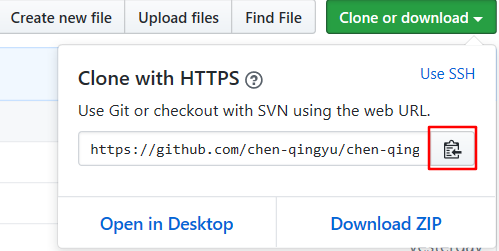
上面的 repo 字段的值可以直接从GitHub仓库复制:

部署之前要先安装Git部署插件,输入命令(注意:之后的命令均在站点目录下执行):
npm install hexo-deployer-git --save
最后,输入命令:
hexo clean hexo g -d
g是generate的缩写,表示生成静态文件;d是deploy的缩写,表示部署到网站上。
打开浏览器,输入你的网站地址:https://你的GitHub用户名.github.io/,就可以看到你的网站已经上线了,大功告成!
5. 发布文章
在命令行中输入:
hexo n "HelloWorld"
n是new的缩写,表示新建一篇文章。
就可以看到在source/_posts目录下多了一个HelloWorld.md文件,这就是一篇文章的源文件了。写完之后生成、部署即可。
文章使用Markdown写成,关于Markdown可参考:Markdown 教程 | 菜鸟教程
要删除文章的话,直接把源文件删除即可(确保至少有一篇文章存在,否则可能出错)。
6. 优化网站
1. 更换主题
Hexo有许多好看的主题,这里以我用的NexT主题为例讲解怎样更换主题:
下载主题:Releases · theme-next/hexo-theme-next
解压所下载的压缩包至站点的 themes 目录下,并将解压后的文件夹名称(hexo-theme-next-x.x.x)更改为
next打开站点配置文件_config.yml,找到
theme字段,并将其值更改为next;找到language字段,并将其值更改为zh-CN(在themes/next/languages目录下可查看主题支持的语言)在切换主题之后, 我们最好使用
hexo clean命令来清除 Hexo 的缓存
在更换了主题之后界面美观了许多,终于可以舒舒服服地写文章啦~
但是很不好意思,倘若你的文章里有LaTeX公式或者图片,你会发现显示不正常……
作为一名技术宅,文章里怎么可能不用公式不用图片嘛,这两个坑必须解决了!
2. 插入LaTeX公式
更换支持LaTeX公式的Markdown渲染器:
npm uninstall hexo-renderer-markednpm install hexo-renderer-kramed --save
打开主题配置文件(themes/next/_config.yml),找到 math 字段,修改为:
math: enable: true per_page: false
至此,LaTeX公式插入问题解决!
3. 插入图片
首先打开站点配置文件_config.yml,找到 post_asset_folder 字段,并将其值更改为 true ,这样新建文章的同时Hexo会自动在同目录下新建一个以文章名命名的空文件夹以方便存放该文章要用到的资源。
安装一个能上传本地图片的插件:
npm install https://github.com/CodeFalling/hexo-asset-image --save
假设在
+---HelloWorld| +-- 1.jpg| +-- 2.jpg| +-- 3.jpg+---HelloWorld.md
这样的目录结构(目录名和文章名一致)中,在文章源代码里只要使用形如  这样的语句就可以插入图片了~
4. 更多
关于Hexo框架的更多信息请参考:Hexo
关于NexT主题的更多信息请参考:NexT - Theme for Hexo
标题名称:一小时搭建完自己的个人网站
网址分享:/news34/128584.html
成都网站建设公司_创新互联,为您提供网站排名、关键词优化、品牌网站建设、网站设计、电子商务、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站优化的知识可以归纳为以下几点 2021-09-27
- 网页设计需要考虑哪些问题因素 2021-09-27
- 网页风格设计 2021-09-27
- 着陆页优化101招-第一部分基本原则 2021-09-27
- 广州网页设计:正在流行的16个网页设计趋势 2021-09-26
- 企业网站的制作流程有哪些? 2021-09-26

- 如何打造出完美企业网站掌握以下几点方法 2021-09-27
- 南京建网站:建站过程安全也是值得放在重要位置的问题! 2021-09-27
- 【网络推广】网络推广公司都有哪些网络推广技巧? 2021-09-27
- 关于网站SEO的这几个错误的认识 2021-09-26
- seo适度优化的“度”怎么把握 2021-09-26
- 【SEO优化】canonical是什么?canonical标签的使用技巧有哪些? 2021-09-26
- 提高网站客户体验的几种方式你了解吗 2021-09-26
- 浅谈未来自助建站系统在企业营销中的应用 2021-09-26
- 软文投稿技巧之注重逻辑性 2021-09-26
- 如何让自己的品牌网站在行业中脱颖而出 2021-09-26
- 流量网站在做优化中有哪些优化技巧 2021-09-26
- 创新互联设计带您了解网站备案_企业网站是否需要备案 2021-09-26
- 漯河网站优化中H1标签的重要性 2021-09-26