极简风格在设计中的运用
2022-06-10 分类: 网站建设
今天跟大家分享一下极简风格的一点设计心得。现代城市生活中我们每天要面对嘈杂拥堵的街道和地铁,各式各样的广告,处理各种邮件和信息。于是我们内心追求一种体验那就是—极简,像大家家喻户晓的品牌如:MUJI无印良品、 苹果 、宜家家居,都是这一风格的发扬者,他们的产品也获得了巨大成功。

极简在摄影中是一种突出主体取简去繁的摄影手法,在生活中是一种放松的生活态度,在设计中是一种简洁的设计手法。
微博的设计体验也是如此,我们去掉了复杂的视觉干扰,力求给用户带来愉悦轻松的视觉体验。
1. 微博同城项目
说起微博同城项目在设计的时候,我不得不感谢一个摄影师给我带来的一些灵感。
德国摄影师JosefSchulz(1966生于荷兰)

同城项目要求根据用户登录ip来判断登录地点。这就需要一张能体现当地风土人情的头图来营造氛围。怎么做呢?怎样才能让用户有家的感觉?
正当我在想用美食、风景、建筑为题材切入的时候,无意中发现了这组摄影作品。它没有多余的光效,画面干净,看着很舒服。但是看似简单的东西却在角度和构图上要比普通照片讲究的多,比如下面这组摄影就是追求的平面构成和透视原则,内容看似很单调,但构成感很强。
然后我确定了用城市建筑来表现,我开始在网络上搜索几个主要城市的地标性建筑,然后进行简化和提炼,把建筑的主要特点进行勾勒.以香港为例:
先找了一张有代表性的香港夜景

然后画出简单的建筑骨骼后开始上色,说到这我插一个有意思的事情。宫崎骏的工作室中'小男孩'组负责草图和结构稿的绘制,然后由 '小女孩'组完成上色。

[最终效果图]
其它城市的设计过程也是如此,我就不再一一赘述了:)
遗憾的是这个项目由于种种原因上线后很快就下了,所以大家可能没能看到。呵呵~
我小结一下这一过程我学到的一点小经验吧,在处理类似的产品页面的时候可以考虑用平面化的剪影图形,设计加上一点画面节奏处理,再用颜色一点颜色进行画面烘托,能起到不错的视觉效果希望大家能可能用的上。
下面这个项目大家每天都在用,虽然它小的让人很难察觉,但是给用户减少了很多认知负担。图标能让我们很快速的找到需要的东西,能在给用户清晰的指引。
2. 微博图标设计
这个图标是去年年底的时候画的,当时需要对微博进行改版(V4),之前的图标存在很多问题,比如风格不统一,大小也五花八门。
这是整理后的图标,图标没有水晶质感,没有过多的质感塑造。以极简的设计风格为主线进行,这也跟微博整体体验的'轻''薄'精神相一致。
我们来看看新版微博和旧版微博的发布框的对比,比较明显能看出来图标的清晰度和运用极简设计风格的视觉效果。旧版的图标有很多没必要的高光和立体感,但是这些效果反而没起到理想的效果,反而识别性大大减弱。
3. 图表设计
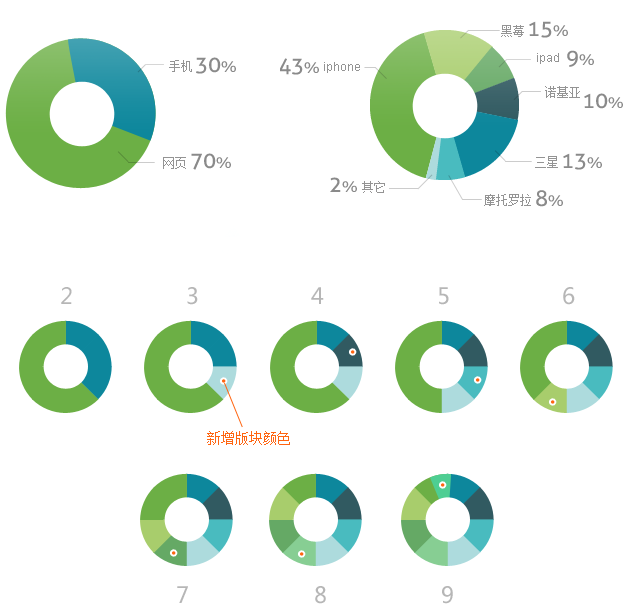
先定义图表的色调,以为图表跟以上两个设计不同的地方是在于,它是靠颜色来识别。所以颜色选用尤为重要。图表有的时候是比较枯燥的,所以颜色我选择冷色系,这样比较耐看,相对于暖色系而言,能降低用户厌倦反感的情绪。
我会加入一些微弱的光和投影,但是总的方向还是以极简的风格为主。
[饼形图表]
在增加选项的时候,其它选项的颜色需要根据主色调来进行扩展,但是有个小小注意事项:因为近似色的关系,为保证颜色左右能区分开,我们需要规定每个颜色出现的位置,所以我给开发人员做了一个颜规范。


[曲线图表]
曲线图表也是如此,细节上有一些弱弱的投影和高光变化。
最后总结一下:极简不等于简单,但极简拒绝多余。
谢谢阅读:)
最后推荐几个网址:
http://www.josefschulz.de/(文章第一个提到的摄影师的网址)
https://www.mint.com/t/012-c/(图表做的不错哦)
http://www.icoeye.com/(图标很牛x,还带设计过程)
本文题目:极简风格在设计中的运用
本文地址:/news34/165884.html
成都网站建设公司_创新互联,为您提供品牌网站设计、Google、域名注册、App设计、企业网站制作、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- seo中怎么做好自己想要做的关键词? 2022-06-10
- 【内容运营】如何写产品软文 2022-06-10
- 浅谈终端视觉设计中的文字运用 2022-06-10
- 上海做个网站大概多少钱? 2022-06-10
- 房地产网站首页怎么设计 2022-06-10
- 百度热门关键词如何优化? 2022-06-10
- 从产品角度看我是歌手的流行与局限 2022-06-10
- 在无锡的企业网站优化中怎样提高普通写手写的文章优化排名? 2022-06-10

- 网站标题问题点汇总 2022-06-10
- 友情链接的锚文字选取 2022-06-10
- 教你网站图片优化的方法,非常经典 2022-06-10
- SEO:SEO转型系列之三,SEO如何转型到信息流广告? 2022-06-10
- 一个新站的网站标题该如何选择 2022-06-10
- 什么是顶级域名、一级域名、二级域名 2022-06-10
- 如何在一个页面添加多个不同的kindeditor编辑器 2022-06-10
- 网页设计之橙色系列进阶篇 2022-06-10
- 网站可访问性测试要遵循实践有哪些? 2022-06-10
- 网站被攻击,有坏也有好 2022-06-10
- 常见的几种网页翻页方式小结 2022-06-10