如何让设计效果高还原度落地?
2022-07-01 分类: 网站建设
一个产品完整的设计流程中,交互与视觉定稿后,后续视觉规范的输出、UI控件的整理与标注、开发的高还原度,都会影响产品最终的用户体验。作为视觉设计师,在视觉设计的最后阶段则是繁琐且像素级别的精雕细琢,设计讲究的不仅是美感还有严谨态度与逻辑。
最近半年在大司(华为)参与一个重点项目,且将会上线到全球各个局点(本司专称,指某个国家)中,涉及多端多屏协同问题。临时组成的设计作战团队, 人员投入少、时间紧迫、任务量大高强度的状态下摸索前行。为时五个月过去了,项目推进良好Phone端ios与Android也到测试阶段,“大视频”端 的开发工作也即将开始。五个月的时间,与优秀的同事一起协力合作,参与Phone端“大视频”端的视觉与多端规范输出。这里分享一下这几个月的累积与沉淀 --视觉设计师, 如何让设计效果保持高还原度的开发落地?给用户呈现一个设计精致与体验良好的产品?
在一个产品完整的设计流程中,交互与视觉定稿后,后续视觉规范的输出、UI控件的整理与标注、开发的高还原度,都会影响产品最终的用户体验。作为视觉设计师,在视觉设计的最后阶段则是繁琐且像素级别的精雕细琢,开发出来的精美页面需要视觉设计师做到以下几点。
一、视觉与交互之间应衔接无缝,即时刷新视觉页面
一般产品设计流程包括不同的阶段,不同的阶段其涉及的范畴内容不一样,作为设计师面对所有步骤不能一蹴而就,而是按部就班,计划行事。
- 前期准备阶段:确定设计需求的目标,竞品分析,用户研究,市场评估等;
- 设计需求分析阶段:设计需求的理清,业务逻辑的推敲,产品的架构的搭建;
- 设计执行阶段:交互设计原型的输出,视觉设计风格与方案确定,开发落实与测试上线,这构成一个不断迭代刷新的流程;
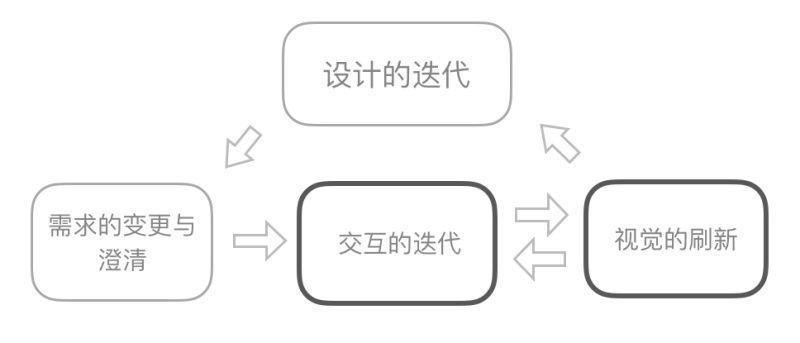
在以上阶段中,业务需求的变更与澄清,交互的迭代,视觉的刷新,是设计过程中最繁琐的阶段。设计启动前了解多端的适配情况(分辨率/屏幕精度),综 合考虑优先出什么分辨率;接着视觉设计师需面对庞大的页面工作量,且常会遇到与交互原型不一致的问题,需及时反馈并拉通讨论。这就需遵循一个清晰可见的迭 代流程,对视觉设计而言,需求的变更与澄清-交互的迭代-视觉的刷新-设计的迭代构成的是一个闭环无缝的路线,只有这样才能为开发的启动,打下扎实的根 基。

当然作为视觉设计师,设计过程中主动出ABC…方案而不是只拿出一个唯一的方案,只有将想法用画面来表达,才是够合格的设计师,特别是视觉设计师,好处可以锻炼自己的设计表达力,方便评审定稿,避免反复修改被人牵着走。
二、适当时,为开发开启更多的话语权,避免更多的无用功
视觉规范、视觉标注、视觉控件库的整理与输出目的只有一个:那就是指导开发,让设计100%还远落地;回到项目中,对于设计团队与开发团队通常会体现以下两种情况出现:
- 开发团队对项目有丰富经验,设计团队对此项目经验少-开发话语权大于视觉
- 设计团队拥有多次项目经验,并有一定的设计沉淀累积-设计话语权大于开发
从视觉设计而言,如果是设计团队拥有丰富的经验这是最好的,用经验累积设计沉淀与创造性指导项目,话语权大,反之亦然。
在这里结合最近参与的项目,情况为第一种来进行思考;交互视觉设计过程与规范输出中,重庆网站建设公司,成都网页设计公司,网站设计公司让开发提供更多正确的方向引导,借鉴开发团队以往的宝贵经验, 如:设计文档的共享与即时性、设计规范的专业性,开发认同的设计规范去指导开发、设计相关问题单的及时跟踪与解决、设计需求变更流程(变更流程包括:变更 需求提出人-交互-视觉-开发-产品经理(SE or PM)敲定-执行变更-关闭问题单-变更完成)等,都能有效指导开发,提高产品开发落地的高还原性。
三、用80%场景的视觉设计+视觉控件规范+切图+标注+宣讲来指导开发
1. 视觉设计的场景
由交互提供具体场景的典型页面,视觉稿进行输出,多次迭代评审敲定后,再由开发提出缺失场景的视觉设计,视觉进行场景补充;
2. 视觉UI控件规范的输出
必须是经过多次评审与迭代的最终视觉稿;但通常情况下,为了赶进度视觉设计与规范是同步进行,这导致规范反复修改的问题。
- 根据项目经验是,在视觉迭代中期时,先输出基础控件元素规范,包括(颜色/文字/图标/蒙板/投影/按钮/输入框/或个别控件)约占控件规范30%,与开发进行第一次规范评审,确定规范输出的正确性与专业性。
- 让开发选取所有视觉页面中需要标注的UI控件,因为开发选择的UI控件也为通用样式,开发代码写成UI控件库(可以对应视觉的控件列表)并由其它 分模块统一调用;且所有UI控件必须基于最终视觉效果进行控件抽取与迭代输出。最后,layout用文档(pdf)的方式总结,避免单独模块单独页面传 递,更能将规则一目了然;规范是一个庞大而繁琐,极需耐心的工作;过程中注重每一个细节的精准与合理性。
3. 切图与整理
切出所有视觉页面中涉及到的图标与辅助图形;图标大小如:24px/ 32px/48px/72px/128px等,根据图标具体场景中的大小、颜色、状态来切。换句话说,每一个图标都有它对应的具体场景,特定的尺寸、颜色 和状态;记得曾与开发gg对规范与切图的时候,他说:页面的图标切图,需要的是一个具体的拿来就用的,我们不会去画一个图标或去特定写一个图标的颜色。
4. 标注
视觉页面的标注基于UI控件规范的基础上进行,成都网站建设公司,成都网页设计公司,成都网站设计公司抛弃以往每个页面细无巨细的具体尺寸/色值/大小的标注。其实每一个视觉页面皆由不同的UI控件组 成,在页面中将对应控件用UI控件规范中的编号来标注,开发gg拿着视觉页面标注去敲写代码时,再在UI控件规范文档中寻找相对应的控件规范细节;这样, 视觉设计师避免在视觉页面中做那密密麻麻的尺寸标注,而开发gg拿到标注清爽的视觉页面也不会产生视觉疲劳。
5. 规范宣讲
以上4步完成后项目开发启动前,用视觉规范对开发做统一的宣讲,避免遗漏造成规则传达不一致;这样,还设计原度还是问题么?(后续会有一篇文章专门分享大司项目经验是如何做标注的。)
四、与开发近距离接触,面对面解决问题
最后一个方法是与开发来个亲密接触,即如果有条件允许的话,请与开发坐一起;遇到问题及时面对面澄清、拉通指导、达成共识、修改、敲定、解决。
1. 设计规范做得再完善,开发问题依然存在
试想一下,如果不和开发坐在一起,即使开发面对再完善的设计规范,基于开发本身对设计美感的欠缺,开发过程多多少少都会产生理解偏差。开发过程每遇 到一个细节问题,开发gg都得拉着视觉问:这个按钮上的左右箭头是无限循环吗?图标缺少了一个状态,那个状态是什么等;发个信息问拉会或者电话讨论,有时 候还解释不清楚,效率低且事倍功半。
2. 视觉设计师直接进组到开发团队中
结合当前项目的做法是视觉设计师直接进驻到开发团队中,与开发团队坐在一起,举个例子此项目视觉在深圳,开发在异省南京或是异国,视觉也出差飞过去 长期进驻,遇到问题面对面商议解决;大大提高了开发的进度与也节约了时间,视觉还原度还是问题么?当然,如果设计与开发本来就附近办公,则不需无休止的出 差,项目成本节省不少。
设计过程还是和开发gg们来一个“亲密接触”吧,永远不要把开发拒之门外;觉得交互与视觉完成后则就万事大吉。设计讲究的不仅是设计美感还有严谨的 态度合理的逻辑,要想一个产品始终保持是那个细节精致,创意精彩,且用户体验好;需要的是交互-视觉-开发三者之间是无缝合作,各个环节的周考考虑。
标题名称:如何让设计效果高还原度落地?
标题来源:/news34/173534.html
成都网站建设公司_创新互联,为您提供响应式网站、ChatGPT、网站改版、营销型网站建设、电子商务、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何提供独特的网站服务,怎么衡量网站的价值 2022-07-01
- SEO之初选择域名和服务器的重要性 2022-07-01
- 怎么制作吸引人的网站优化标题 2022-07-01
- 如何提升网站的成交率 2022-07-01
- 创建网站的步骤都有哪些? 2022-07-01
- 20种时尚的幻灯片配色方案 2022-07-01

- 文章页多少个链接合适 链接设置技巧 2022-07-01
- 重庆百度快速排名软件对seo有什么影响?未来还有用吗? 2022-07-01
- 企业如何入驻百度爱采购?简单四步创新互联教你完成! 2022-07-01
- 怎么提高用户对网站的体验? 2022-07-01
- 建设网站的重点 2022-07-01
- 网站赚钱怎么做,怎么通过建设网站来赚钱 2022-07-01
- 互联网时代,企业该怎么利用网络营销的特点进行推广宣传? 2022-07-01
- 网站优化从收录到排名、从排名到流量需要经历什么 2022-07-01
- 网站文字排版设计技巧分享 2022-07-01
- 为什么要做网络口碑营销 2022-07-01
- DW中级篇:处理form撑大表格方法 2022-07-01
- IIS设置静态内容缓存时间 2022-07-01
- 域名的结构? 2022-07-01