如何做响应式网页设计
2022-11-05 分类: 网站建设
不知道大家是否有所察觉,在现实生活在,视觉信息总是很吸引人的眼球,成都网站建设在以往的设计效果中,觉得卡片设计的应用不仅仅只是一种趋势。有数据显示2014年移动端使用率远远高于PC端,网页设计都能很好的适应小屏幕。而如何更好的全是小屏幕设计,佛山网站设计建议在设计网页的时候多常用一些这样的风格:比如:扁平化设计,极简设计,尤其是卡片设计比往年都要流行。
好的卡片设计不会使用太多的加载时间,同时它也能在不同的屏幕上切换自如。小的模块对于用户来说更能吸引注意力(尤其在移动端),它在Pinterest上培养大家的习惯,然后在Facebook和Twitter上面推广,卡片设计能应用于各个领域的网站设计。
在这篇文章中,我们将会探讨卡片设计的崛起:为什么它们有用,它们如何适应于响应设计和material design,在未来又会发生什么?
什么是抽屉式设计?
为了了解抽屉式设计,你先得先了解卡片是什么。
每一个卡片拥有属于自己的信息。一张卡片能包含所有信息— 视觉、文本、链接等等— 但是所有这些内容都是一张卡片里面的内容。这种独立填满整个屏幕抽屉式展现信息的方式 被Guardian叫做“抽屉模式”。它让用户更加直接清晰的看到整个界面,也有利于用户快速的寻找他们需要的信息。(重要的是,这种方式能够有利于我们自己控制,下面的文章我会解释为什么。)
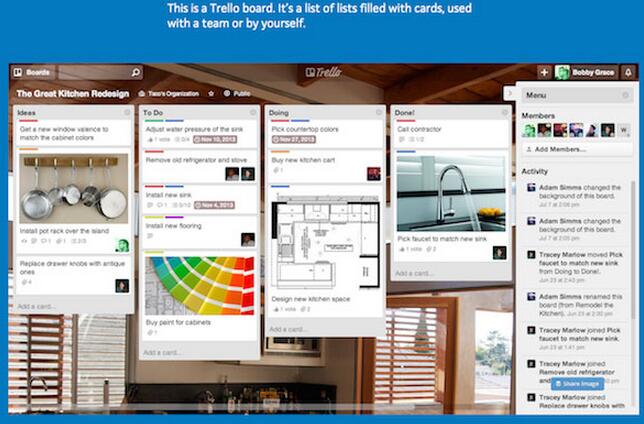
让人觉得很有吸引力的是:它们使用的卡片界面是相互叠加的。


照片来源于:Trello,Trello 能让用户创建他们自己想要的任何卡片列表。所有人都能创建“to-do”卡片 ,同时能够按照自己的需求进行分类。Trello不仅让卡片具有灵活性,而且还能被用户随意摆放。Trello的成功是因为相较于传统列表式布局,它让用户感觉很简单。
UI卡片在移动端和响应式设计中的应用正如上文提到的,卡片为响应式框架提供了出色的兼容性,因为一些像Des Traynor把他叫做“网页的未来这种设计能够在移动端随意很好的转换。”


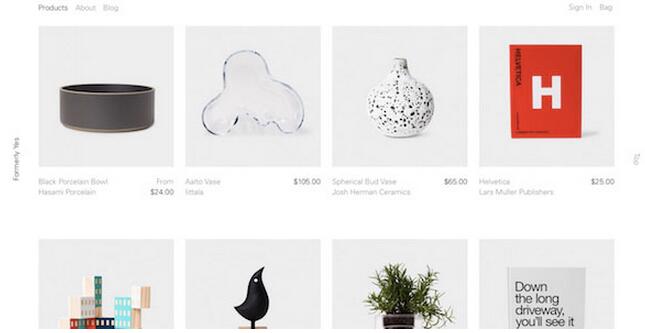
它能够自己扩展或者收缩去适应任何屏幕的尺寸。设计师可以很灵活的控制卡片的比例(几组卡片能够更好的适应彼此)。例如,你可以设计固定的宽度和一致的间距来适应可变动的高度。比较上面的网页截图和下面的移动端截图。注意他们两个的文本信息、图像和颜色的风格都是一致的。卡片设计让用户在不同的设备上有一致性的体验。
名称栏目:如何做响应式网页设计
URL网址:/news34/210884.html
成都网站建设公司_创新互联,为您提供静态网站、外贸建站、动态网站、网站改版、网站建设、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站的核心价值_内容为王 2022-11-05
- 十大法则改善你的博客营销效果 2022-11-05
- 网站SEO优化的几个实用锦囊妙计 2022-11-05
- SEOer如何对自己的网站进行分析 2022-11-05
- 外贸网站如何建设才能紧跟“互联网+"大时代 2022-11-05
- 建站公司浅谈外贸网站建设应该要注意哪些问题 2022-11-05

- 企业做个普通网站要多少钱 2022-11-05
- 四项指标,搞定网站流量分析 2022-11-05
- 想要建设网上商城为什么布局和后台管理很重要 2022-11-05
- 微信营销如何与O2O相结合 2022-11-05
- 制作网站的步骤一般有哪些 2022-11-05
- 使用国外DNS造成国内网站访问慢的解决方法 2022-11-05
- 服务器租用这些套路要当心 2022-11-05
- 微信小程序遇到问题打不开的时候需要怎么做 2022-11-05
- 微信“小程序”商业化社交购物或将率先爆发 2022-11-05
- 官网建设需要遵守的五大原则 2022-11-05
- 为什么很多人选择自己建网站有什么好处 2022-11-05
- 模板做的网站不利于优化? 2022-11-05
- 怎样去建设一家房地产网站? 2022-11-05