成都网站设计:所有Web设计者都应该理解Web开发的概念
2022-12-30 分类: 网站建设
有很多话要说分水岭在设计师和开发人员之间..当然,有许多设计师/开发人员的混合体可以了解硬币的两面但它们很少。
创意项目蓬勃发展适当沟通..然而,当设计人员和开发人员不确定如何彼此交谈..我不认为设计人员需要知道如何编写正确的JavaScript,开发人员也不应该掌握字体选择。但是有一些基本议题我觉得是双向的。
以下是我个人对所有设计师都应该理解的重要的web开发思想..作为一名设计师/开发人员,我知道研究这两个领域是多么令人困惑。但是学习总是值得的,因为一个清晰的理解可以改善沟通,让设计师对一个有创造力的团队更有价值。成都网站设计
前端代码行为网页设计师通常被认为具有前沿技能和他们的设计才能。这是个火辣的辩论主题主要是因为无正确答案.
设计师应该做他们想做的事安居乐业..如果这意味着只做视觉设计工作,那就去做吧。然而,对前端技术的简单了解可以使同一个设计师更直观为开发人员创建资产时。
我相信每个设计师至少应该明白前沿发展的三种基本语言(HTML、CSS和JS)以及它们的使用方式。例如,大多数下拉菜单依赖于JavaScript,但是只使用CSS的替代方案也是。
当设计人员正在制作下拉菜单时,他们可以考虑通过代码实现它的复杂性..了解哪些元素需要JavaScript的设计人员可以更好地理解他们要求开发人员构建的内容。
这是可能的而不学习编写一行代码.
css为网站风格..除了CSS动画和CSS之外,它大多是静态的创建大多数视觉效果在一页纸上。最动态特征是用JavaScript创建的。
如果你能理解这种划分,它将在设计工作中释放出有意识的努力。它还将迫使ux运动设计人员考虑需要做多少工作。动画界面.
响应技术每个网页设计师至少应该知道这个词。响应设计..这允许网站适应不同屏幕尺寸,其中每一个都属于不同的布局。当应用新布局时,设备尺寸为由断点定义,添加(其中之一)CSS文件。
断点由一定像素宽度(和/或有时高度),最小或大,其布局调整以适应该屏幕的大小。因此,响应式布局在1080 px显示器上将与320 px智能手机上的布局不同。
要查看断点在实际站点上的工作方式,请查看媒体查询网站。

作为设计人员,您的工作是考虑每个断点是如何发生的。影响模型..你可能要负责设计几个公司,每个公司不同屏幕尺寸.
一旦您理解了CSS断点定义了布局更改时的条件,就可以更容易地将这些资产传递给dev团队。
带设计的思维模块开发人员总是想重用代码尽可能多地使用这种方法进行开发较少冗长和减少文件大小事实上,这是一种重要的代码优化技术。
推荐阅读:10.您需要代码优化的原因
模块化设计描述创建网站的方法。“模块”那可能是随时间重复使用..想想按钮,表单输入,标题样式,或者带有花哨风格的区块引号。
如果你模块化设计元素,使开发人员更容易用可重用CSS类..想一想你能在哪里合理再利用相同的颜色、纹理和页面元素,但是您需要在这方面很聪明。不损害整体美学.
如果你注解您在不同的模型上复制了哪些元素,这样开发人员就可以用重复代码标记站点的这些部分-使发展更快、更简单。
模块化设计原子设计,这两种方法都是针对开发人员的。不过可视化可以帮助您理解代码是如何工作的,所以如果您正在努力可视化模块化设计检查这个职位看看几个例子。
了解Retina图像&SVG通常这是设计师的工作,准备图像,捕捉任何必要的照片,并设计图标从零。这意味着设计师要单独负责交付可视资产开发人员最终将其编码到布局中。这就是为什么理解视网膜尺寸向视网膜支持资产给开发人员最后的模型。
我强烈建议这个粉碎的杂志帖子如果你想了解更多关于视网膜设计的工作流程。改造它是一个免费的Photoshop操作集合,它可以自动创建视网膜版本你的资产。

大多数设计师都知道要支持@2x图像,但是新的iphone 6+设备@3x决议..然而,有些项目不需要使用@3x映像大小,所以在最后确定任何资产之前,请与项目负责人交谈。
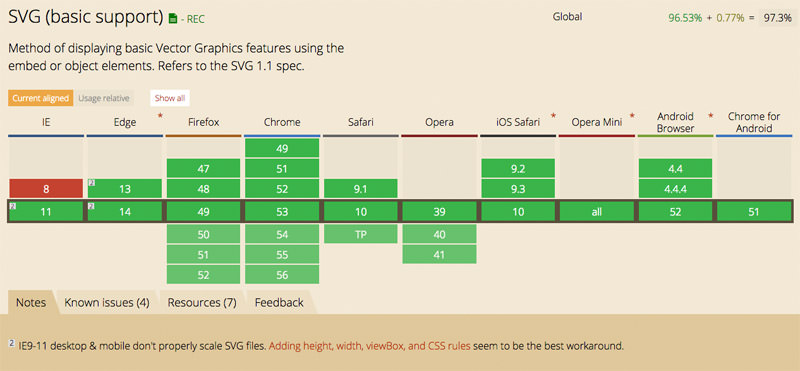
最后要考虑的是SVG的进展在网上。所有现代浏览器支持SVG这是矢量图像格式..这意味着svg图标将自动缩放,不造成任何质量损失。因此,您不需要SVG图形的视网膜资产。

然而,并不是所有的创意团队都愿意使用SVG来进行网页设计。浏览器肯定支持它们,但在某些情况下,它们也很难实现。这就是为什么沟通对于成功的设计师/开发人员关系至关重要。
讨论使用矢量图形的利弊,并决定对每个项目最有效的方法。只要了解了这些特性,您就可以清楚地与开发人员沟通,甚至可以帮助他们编写视网膜支持的布局代码。成都网站设计
理解可访问性渐进增强和优美退化是处理相同问题的两种不同方法:可访问性。并不是所有的用户都会使用支持网站100%动态功能的设备或浏览器。
这些用户仍然应该获得一个起作用的经验,这需要通过适当的编码来处理。一些屏幕阅读器可能忽略所有JavaScript和CSS代码,但网站还需要发挥作用.
推荐阅读:网页可访问性设计基础的设计师指南
我最近发了一篇文章覆盖渐进增强详细地说,这是我最喜欢的开发方法。渐进增强从非常基本的特性开始,然后使用更多的“高级”功能。
优美退化是相反方法哪里所有的主要功能都是首先设计的。然后,如果用户不支持JavaScript或CSS,则开发人员将决定如何处理这些特性。
这是不可能的设计师会被要求做模型的任何这些情况。但重要的是设计师要理解这些术语以及它们的含义,因为它们影响开发过程..对于可访问性是重大关切.
名称栏目:成都网站设计:所有Web设计者都应该理解Web开发的概念
网站地址:/news34/226834.html
成都网站建设公司_创新互联,为您提供网站策划、网站制作、小程序开发、定制网站、虚拟主机、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 天河区网站开发seo优化怎么做呢? 2022-12-30
- 柳焕斌:网站链接建设之道 2022-12-30
- seo优化不仅是关键字的排序 2022-12-30
- 一个优秀的网站必定能让企业网络营销更上一层楼! 2022-12-30
- 网络推广的方式有哪些? 2022-12-30
- 网络推广,SEO中常用指令的使用技巧及存在的问题 2022-12-30
- 百度推广,对SEO在企业网络推广中作用的再认识 2022-12-30
- 营销广告投放要掌握技巧 2022-12-30

- 网站设计中显示器分辨率是什么? 2022-12-30
- 苏州SEO写给即将面临实习、9月份找工作的你们 2022-12-30
- 网络营销,SEO课程网站URL地址标准化技术 2022-12-30
- 网站开发需要专业策划的的四个基本流程 2022-12-30
- 关键词排名优化中长尾关键词怎么优化? 2022-12-30
- 公司网站建设流程是怎样的? 2022-12-30
- 网站如何做SEO优化才能让百度快速收录? 2022-12-30
- 浅谈网站制作的详细流程? 2022-12-30
- 如何利用不对称元素来使网站建设更灵活 2022-12-30
- SEO优化,企业站场SEO诊断的过度优化 2022-12-30
- 重新开发一个网站需要多长时间? 2022-12-30