PHP网站定制之AJAX实现产品多条件筛选二
2023-02-23 分类: 网站建设

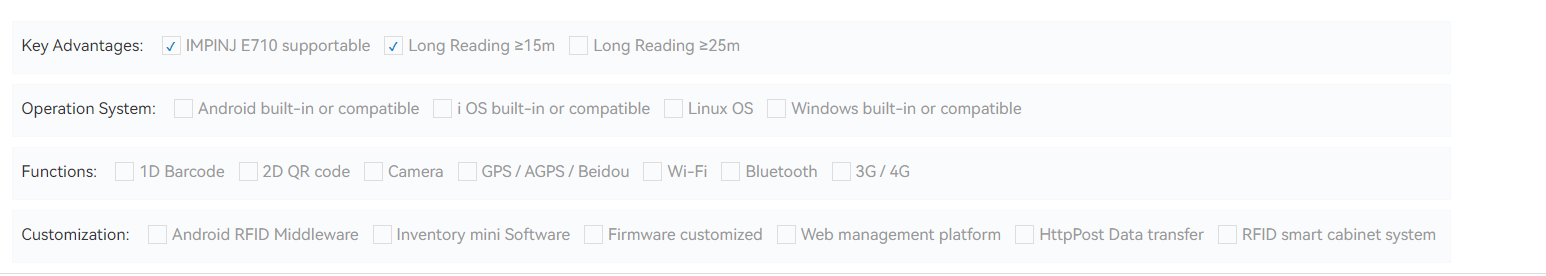
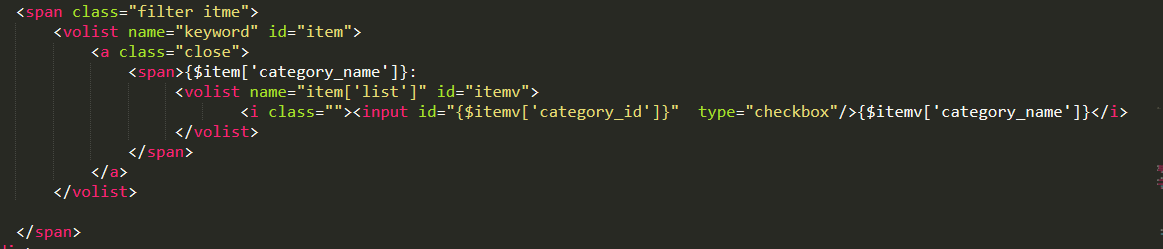
客户的要求是搜索的主类名和搜索条件都需要可以编辑,所以这里需要从后台调用数据后在页面上输出显示出来。

{$item['category_name']}:
{$itemv['category_name']}

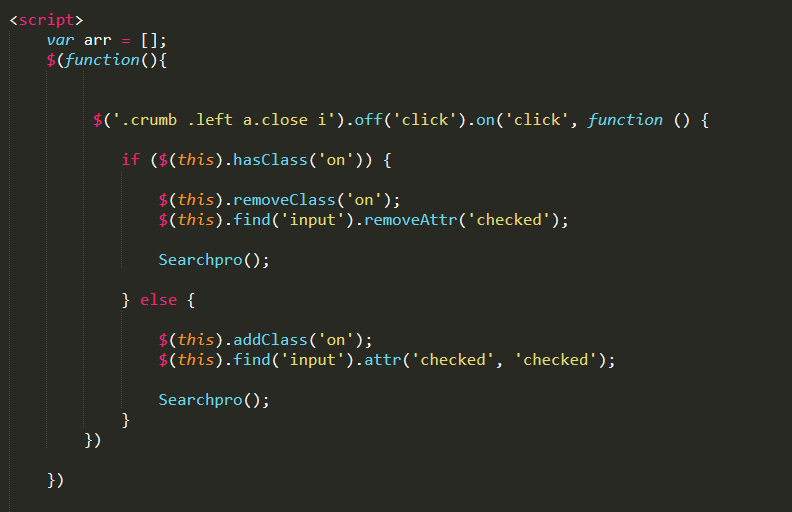
前端代码如下所示:
var arr = [];
$(function(){
$('.crumb .left a.close i').off('click').on('click', function () {
if ($(this).hasClass('on')) {
$(this).removeClass('on');
$(this).find('input').removeAttr('checked');
Searchpro();
} else {
$(this).addClass('on');
$(this).find('input').attr('checked', 'checked');
Searchpro();
}
})
})
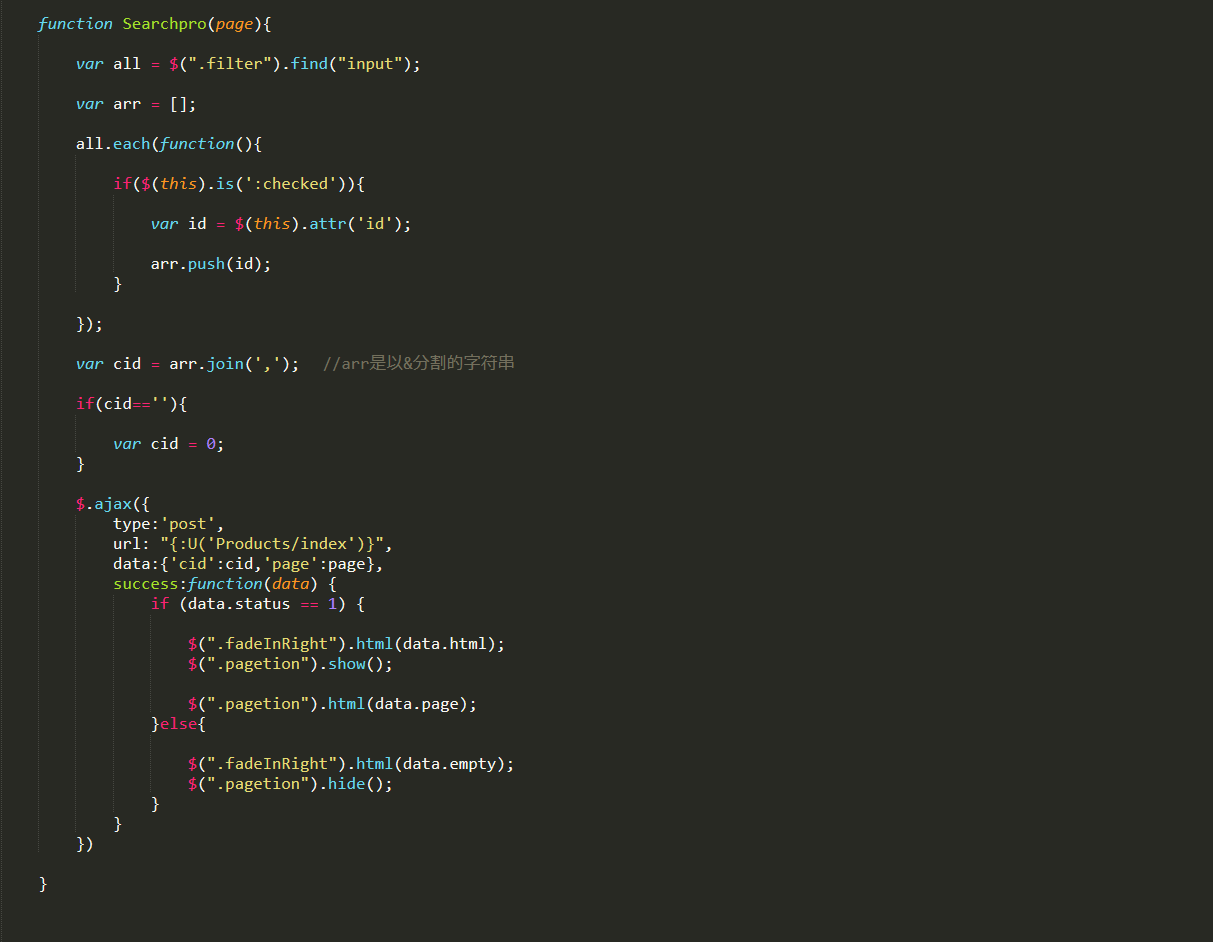
获取到对应数据之后,调用JQ方法Searchpro(),把数据传到后台进行数据查询

function Searchpro(page){
var all = $(".filter").find("input");
var arr = [];
all.each(function(){
if($(this).is(':checked')){
var id = $(this).attr('id');
arr.push(id);
}
});
var cid = arr.join(','); //arr是以&分割的字符串
if(cid==''){
var cid = 0;
}
$.ajax({
type:'post',
url: "{:U('Products/index')}",
data:{'cid':cid,'page':page},
success:function(data) {
if (data.status == 1) {
$(".fadeInRight").html(data.html);
$(".pagetion").show();
$(".pagetion").html(data.page);
}else{
$(".fadeInRight").html(data.empty);
$(".pagetion").hide();
}
}
})
}

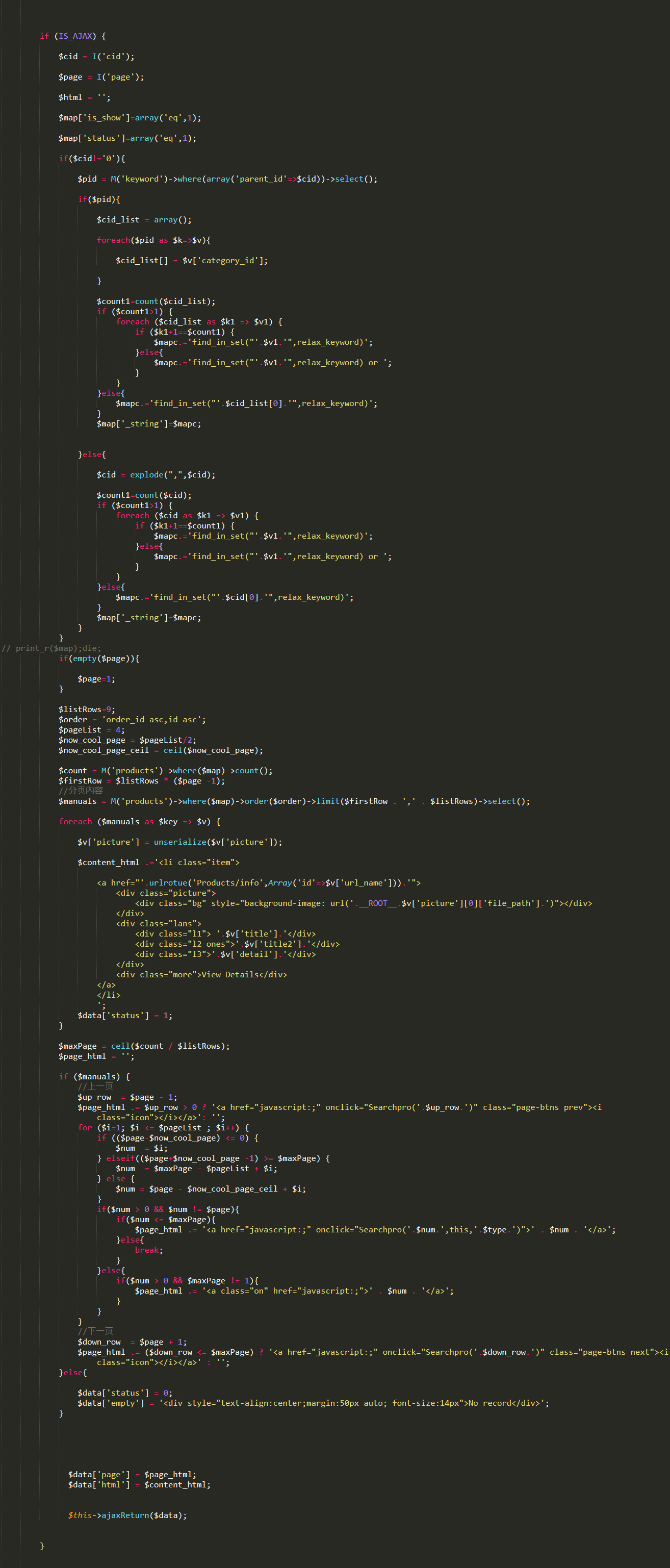
if (IS_AJAX) {
$cid = I('cid');
$page = I('page');
$html = '';
$map['is_show']=array('eq',1);
$map['status']=array('eq',1);
if($cid!='0'){
$pid = M('keyword')->where(array('parent_id'=>$cid))->select();
if($pid){
$cid_list = array();
foreach($pid as $k=>$v){
$cid_list[] = $v['category_id'];
}
$count1=count($cid_list);
if ($count1>1) {
foreach ($cid_list as $k1 => $v1) {
if ($k1+1==$count1) {
$mapc.='find_in_set("'.$v1.'",relax_keyword)';
}else{
$mapc.='find_in_set("'.$v1.'",relax_keyword) or ';
}
}
}else{
$mapc.='find_in_set("'.$cid_list[0].'",relax_keyword)';
}
$map['_string']=$mapc;
}else{
$cid = explode(",",$cid);
$count1=count($cid);
if ($count1>1) {
foreach ($cid as $k1 => $v1) {
if ($k1+1==$count1) {
$mapc.='find_in_set("'.$v1.'",relax_keyword)';
}else{
$mapc.='find_in_set("'.$v1.'",relax_keyword) or ';
}
}
}else{
$mapc.='find_in_set("'.$cid[0].'",relax_keyword)';
}
$map['_string']=$mapc;
}
}
// print_r($map);die;
if(empty($page)){
$page=1;
}
$listRows=9;
$order = 'order_id asc,id asc';
$pageList = 4;
$now_cool_page = $pageList/2;
$now_cool_page_ceil = ceil($now_cool_page);
$count = M('products')->where($map)->count();
$firstRow = $listRows * ($page -1);
//分页内容
$manuals = M('products')->where($map)->order($order)->limit($firstRow . ',' . $listRows)->select();
foreach ($manuals as $key => $v) {
$v['picture'] = unserialize($v['picture']);
$content_html .='
'.$v['title'].''.$v['title2'].''.$v['detail'].'
View Details';
$data['status'] = 1;
}
$maxPage = ceil($count / $listRows);
$page_html = '';
if ($manuals) {
//上一页
$up_row = $page - 1;
$page_html .= $up_row > 0 ? '': '';
for ($i=1; $i <= $pageList ; $i++) {
if (($page-$now_cool_page) <= 0) {
$num = $i;
} elseif(($page+$now_cool_page -1) >= $maxPage) {
$num = $maxPage - $pageList + $i;
} else {
$num = $page - $now_cool_page_ceil + $i;
}
if($num > 0 && $num != $page){
if($num <= $maxPage){
$page_html .= '' . $num . '';
}else{
break;
}
}else{
if($num > 0 && $maxPage != 1){
$page_html .= '' . $num . '';
}
}
}
//下一页
$down_row = $page + 1;
$page_html .= ($down_row <= $maxPage) ? '' : '';
}else{
$data['status'] = 0;
$data['empty'] = '
No record';
}
$data['page'] = $page_html;
$data['html'] = $content_html;
$this->ajaxReturn($data);
}
网站题目:PHP网站定制之AJAX实现产品多条件筛选二
本文网址:/news34/239134.html
成都网站建设公司_创新互联,为您提供面包屑导航、网站营销、网站策划、服务器托管、网站设计、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何设计一个网站才有好的体验 2023-02-23
- 制作网页要把握用户的需求 2023-02-23
- 网站制作之省市区三级联动 2023-02-23
- 深圳宠物服务预约APP开发实现什么? 2023-02-23
- 四川建网站哪家好?成都创新互联 2023-02-23
- 网站URL设计的重心是什么 2023-02-23

- 网站开发建设中普遍存在的三大问题 2023-02-23
- 怎么做网页来提升自身价值 2023-02-23
- 做一个小程序多少钱?教你少走弯路花冤枉钱 2023-02-23
- 网站制作开发:如何实现用户对你一见钟情? 2023-02-23
- 小程序开发事项 2023-02-23
- 成都虚拟主机应该如何选择 2023-02-23
- 教育网站建设解决方案 2023-02-23
- 企业建设网站需要注意哪些原则 2023-02-23
- 营销型网站设计制作有哪些特点 2023-02-23
- 手机网站对于企业的重要性 2023-02-23
- 竞价推广与SEO优化的区别 2023-02-23
- 搜索引擎怎么优化,搜索引擎怎么优化的方法 2023-02-23
- 网站优化需要经历的四个过程 2023-02-23