网站设计中的四大原则
2023-02-24 分类: 网站建设
设计是一门科学、逻辑的学科,好的设计必然是依托原则下进行的,掌握以下几大原则,将助你一臂之力,将使你游刃有余的设计出好看、简约、利于传达的页面。
版式中可以分为四种原则,对齐原则、对比原则、重复原则、亲密性原则。
下面且听我娓娓道来。
1.对齐原则
对齐原则是使画面中的元素形成规律和视觉关联,来打造出统一、规范、秩序感的画面。
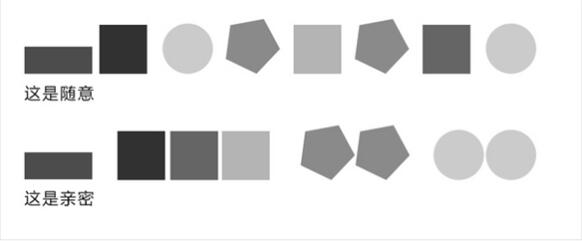
下图画面中各元素之间并没有使用对齐,故而造成视觉混乱,不利于用户阅读浏览。
画面松散无规律,不能很好的使用户在最短的时间内浏览完画面中的信息。
下图使用对齐之后,画面整洁规范统一,搭建了一种利于浏览的秩序感,易于传达信息。
对齐的分类

左对齐:最常见的对齐方式之一,也符合用户的阅读方向,简洁贯通。

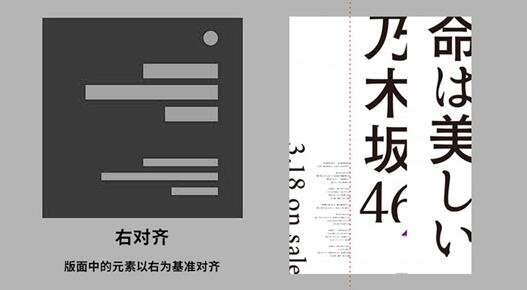
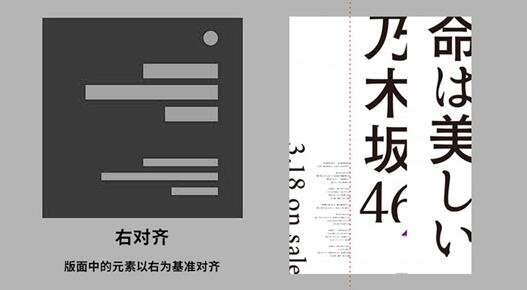
右对齐:右对齐成了人们阅读习惯的反方向,从易读上比左对齐略差三分,可在画面中起到丰富的作用。不过最少还是慎用。

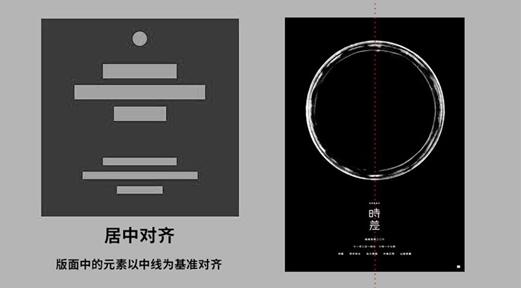
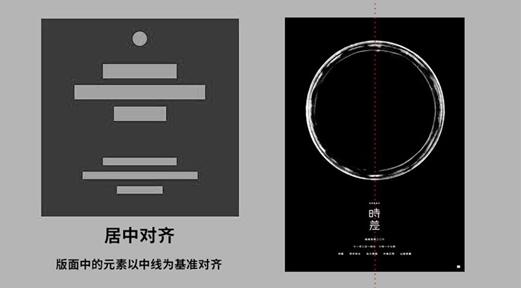
居中对齐:居中对齐在早期地产广告上最常出现,因为它可以给人一种庄严、正规的感觉。
2.对比原则

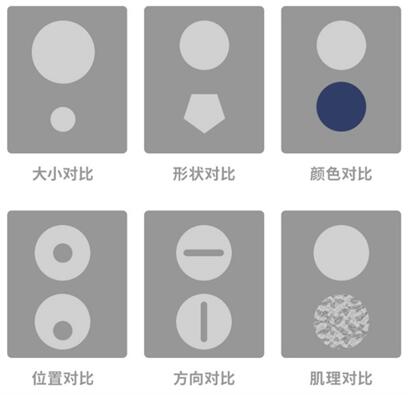
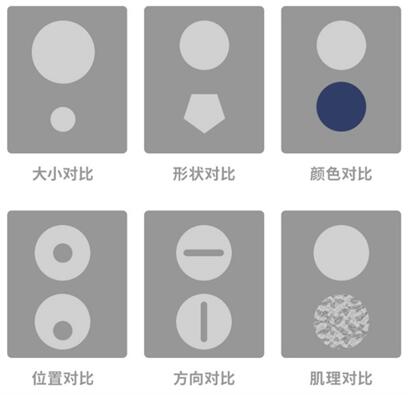
对比可以有很多种,如:有大小对比、色彩对比、字体对比、图形对比、位置对比、肌理对比等等。
以上是我们比较常见的对比,当然还有字体对比、远近对比,只要画面中存在比较大的不同,都可以理解为对比。
对比的作用

信息的主次层级并没有区分,阅读起来索然无味。

元素没有梳理与梳理之间的对比,梳理过后画面显得更加有趣味一些。
3.重复原则

重复原则是指画面中的元素超过两次以上出现,既称之为重复。
重复排列在设计中非常常见,仔细看上图,区块布局的重复出现以及元素之间的重复,大小之间的重复。
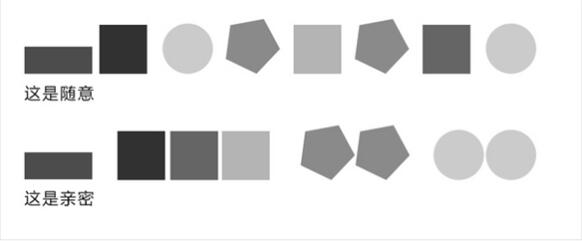
4.亲密性原则

亲密性指的是相关的元素信息组织在一起。
新手设计总是会把相关元素分为几个视觉点去布置,这是一个非常大的错误,是不利于浏览的。
下面几个是使用亲密性原则的优秀作品:
总结
1.总的来讲,画面中的对齐方式是左对齐、居中对齐、右对齐三种,都可能因为画面元素的空间布置而来决定对齐方式。
2.画面中需要有对比,如果有两个不同层级的元素,那么我们就让他们形成强烈对比,让他们与众不同吧!
3.在一个层级不同分类之中,就可以用重复原则进行设计,这样用户才会觉得这几个重复的是一个大块的,它们在某种程度上是有所关联的。
4.想要留白?那么使用亲密性原则就没错了,不要怕,大胆的留白,让画面的有关元素放在一起,比如联系我们的电话、地址、邮箱等可以放在一块,其余的可以放在另外地方。
相信掌握以上四大设计的原则,便可以使你在设计中大刀阔斧,完成一个简洁大气的画面。
作者:创新互联天明
版式中可以分为四种原则,对齐原则、对比原则、重复原则、亲密性原则。
下面且听我娓娓道来。
1.对齐原则
对齐原则是使画面中的元素形成规律和视觉关联,来打造出统一、规范、秩序感的画面。
下图画面中各元素之间并没有使用对齐,故而造成视觉混乱,不利于用户阅读浏览。
画面松散无规律,不能很好的使用户在最短的时间内浏览完画面中的信息。
下图使用对齐之后,画面整洁规范统一,搭建了一种利于浏览的秩序感,易于传达信息。
对齐的分类

左对齐:最常见的对齐方式之一,也符合用户的阅读方向,简洁贯通。

右对齐:右对齐成了人们阅读习惯的反方向,从易读上比左对齐略差三分,可在画面中起到丰富的作用。不过最少还是慎用。

居中对齐:居中对齐在早期地产广告上最常出现,因为它可以给人一种庄严、正规的感觉。
2.对比原则

对比可以有很多种,如:有大小对比、色彩对比、字体对比、图形对比、位置对比、肌理对比等等。
以上是我们比较常见的对比,当然还有字体对比、远近对比,只要画面中存在比较大的不同,都可以理解为对比。
对比的作用

信息的主次层级并没有区分,阅读起来索然无味。

元素没有梳理与梳理之间的对比,梳理过后画面显得更加有趣味一些。
3.重复原则

重复原则是指画面中的元素超过两次以上出现,既称之为重复。
重复排列在设计中非常常见,仔细看上图,区块布局的重复出现以及元素之间的重复,大小之间的重复。
4.亲密性原则

亲密性指的是相关的元素信息组织在一起。
新手设计总是会把相关元素分为几个视觉点去布置,这是一个非常大的错误,是不利于浏览的。
下面几个是使用亲密性原则的优秀作品:
总结
1.总的来讲,画面中的对齐方式是左对齐、居中对齐、右对齐三种,都可能因为画面元素的空间布置而来决定对齐方式。
2.画面中需要有对比,如果有两个不同层级的元素,那么我们就让他们形成强烈对比,让他们与众不同吧!
3.在一个层级不同分类之中,就可以用重复原则进行设计,这样用户才会觉得这几个重复的是一个大块的,它们在某种程度上是有所关联的。
4.想要留白?那么使用亲密性原则就没错了,不要怕,大胆的留白,让画面的有关元素放在一起,比如联系我们的电话、地址、邮箱等可以放在一块,其余的可以放在另外地方。
相信掌握以上四大设计的原则,便可以使你在设计中大刀阔斧,完成一个简洁大气的画面。
作者:创新互联天明
网页名称:网站设计中的四大原则
文章地址:/news34/239484.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、网站营销、定制开发、Google、用户体验、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都做网站前要准备哪些材料给网站制作公司呢 2023-02-24
- 没有权重的网站是否可以做聚合页面 2023-02-24
- 网站建设一定要注意的事项 2023-02-24
- 如何在“年长”的UI设计师脱困而出?需要突破那些“困难”? 2023-02-24
- 营销型网站有哪些优势 2023-02-24
- 怎么做一个网站才能使其收录的快 2023-02-24
- 网页布局设计基础 2023-02-24

- 网站建设公司应具备哪些东西? 2023-02-24
- 企业做网站哪些方面是重点? 2023-02-24
- 微信时代终结了短信服务:4G时代很难来临 2023-02-24
- 网站建设公司谈决定企业发展因素是什么? 2023-02-24
- 提高域名信任度的9个有效方法 2023-02-24
- SEO必备的能力知识 2023-02-24
- 网站推广:千万不要马虎了这一点 2023-02-24
- 百度收录的更新每天情况汇总 2023-02-24
- 个人如何建网站,需要什么技术与工具 2023-02-24
- 成都网络推广之视频营销 2023-02-24
- 中小企业建立网站的必要性,企业应该建什么网站 2023-02-24
- 【seo优化】什么是网站被k?网站被k怎么办? 2023-02-24