自适应网页的布局特点
2021-06-18 分类: 网站建设
自适应网页的布局特点


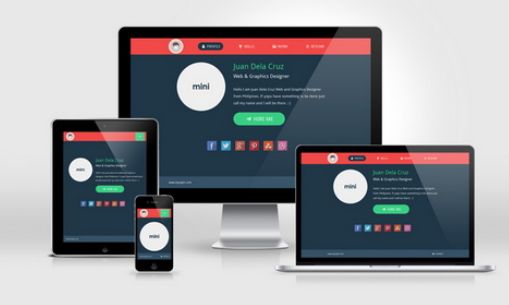
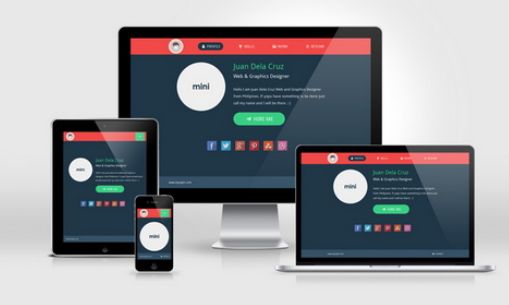
在进行深圳网站建设的过程中,要注意页面尺寸的设计,因为网站页面的尺寸和分辨率都是取决于电脑显示器的大小,浏览器无法占据更多的空间,所以留下来可以展示页面内容的区域就会变小,很多设计师在设计网站的过程中,会让网页下拉拖动来展示更多的内容,但是为了浏览者使用体验拖拽分屏不能超过三屏,而且自适应网页的布局特点也要注意。
对于深圳网站建设的页面布局,必须要让网页符合自适应布局的特点,这样可以提高用户的浏览体验,也能够让整个网页更加符合电脑浏览器的浏览需求,所以必须允许网页宽度进行自动的调整,不管在任何尺寸下的显示器,都能让网页的内容,以及页面的效果都能非常好清晰的呈现在浏览者面前,自动调整的宽度,让浏览舒适度得以保证。
而且不要使用绝对宽度,因为如果用规定的数据将网页宽度设置成不可变化的模式,那么用户在浏览器上进行浏览的时候,不仅会对页面尺寸造成影响,而且显示的分辨率像素也会发生变化,因为分辨率越高页面的尺寸就会变得越大,而且当用户关闭全部工具栏的时候,浏览器的页面尺寸也会发生变化,所以这就对用户的自身浏览来说有很多的可变因素,绝对宽度的使用就会影响这些可变因素。
同事深圳网站建设对于网站字体的大小设计也是需要注意,字体的类型和大小对于自适应网页也是有促进作用,字体的大小要在不同的网页分类当中一一显示,最好能够符合整个页面的设计特点和相同的比例,对于字体的选择也要围绕着网的主题,最好选择清新简单能够让人一眼看清楚的字体即可
本文名称:自适应网页的布局特点
网站路径:/news35/117935.html
成都网站建设公司_创新互联,为您提供网站策划、软件开发、静态网站、企业建站、App设计、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站制作吃香吗 2021-06-18
- 营销型网站应该具备哪些特征? 2021-06-18
- 什么样的网站内部结构符合访客浏览习惯呢? 2021-06-18
- 网站权重如何提升? 2021-06-18
- 网站建站布局注意几点 2021-06-18
- 如何做好网站内页细节 2021-06-18
- 网站推广什么是搜索竞价排名 2021-06-18
- 百度百科上线新的商业化产品“百科微站” 2021-06-17

- 如何设置网站的标题关键词以及描述 2021-06-18
- 网站如何建立Connection对象 2021-06-18
- 深圳企业网站建设要注意的细节 2021-06-18
- 搭建一个网站需要哪些东西? 2021-06-18
- 网页设计的小技巧 2021-06-17
- 介绍旧域名与新域名 2021-06-17
- background属性简写 2021-06-17
- 网站为什么要做301跳转? 2021-06-17
- 模板建站的优点与缺点 2021-06-17
- 建设网站不可轻视的细节与运营中不可忽略的工 2021-06-17
- 网站该如何布局 2021-06-17