【app界面设计】标题栏设计
2022-06-05 分类: 网站建设
标题栏是我们最常见的功能模块了,这一次来解读一下标题栏为什么是标题栏

标题栏的功能,在当下的产品环境里是有原因的,我们来看看这几个产品的标题栏。

我知道还有许多时候会去思考一些可有可无的问题,比如微信为什么不做消息阅读状态,为什么不做离线状态。又或者头像为什么是方的不是圆的。这些问题往往会以对方的个人价值观为终结答案,毕竟不参与到其中的成员,无法知道真正的情况是什么样的。也因为这个情况,许多会将此类问题定义到主观因素里,忽略了对问题的深入思考过程。其实我觉得这些问题背后总有一些深意,如果明白做法的原因后,我们可以借鉴,但在不清楚原因的情况下,就只有抄袭了。
布局分析
- 为什么陌陌的筛选放在右上角?
- 为什么微信的搜索放在右上角?
- 为什么设置放在右上角?
这篇文字,我们就来回答这三个任性的“问题”!
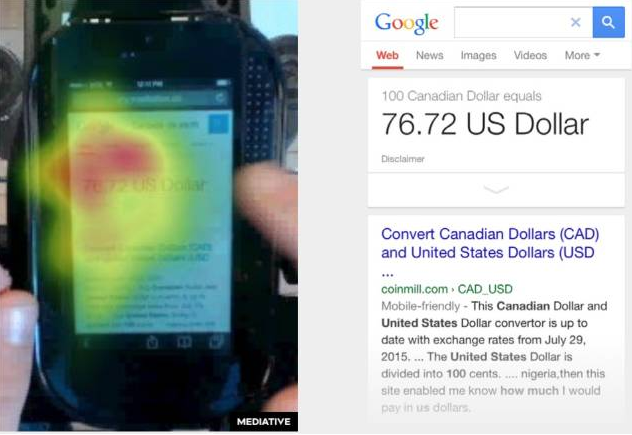
首先,我们来看看视觉热点图

这是在网络中找到的一张APP的眼动热力图,可以看到标题栏几乎不会被注意到,对视觉热力图感兴趣的朋友,可以百度视觉热力图或者眼动热力图,类似这样的素材并不那么容易被找到,需要有多一点耐心。
配图
App的顶部局域是最容易被忽视地方,我们在看界面时,潜意识是看中间部分,这和我们生活中的视线有关联的。如果你身边有一本书,或者一个键盘,不如试试你第一眼看的是哪个位置。让我猜猜,你会看到书的中间,或者书的标题,不太会看到书的顶部,你也会看到键盘上FGHJ这四个按键,不太会看到F5,F6这一列。人们的眼睛似乎遵守着某种生物本能,潜意识的会先看“中间部分” 。我们在使用手机app 阅读一篇文章时,为什么会将文章标题做的和正文内容完全不一样,也是因为这样的一个原因。
借助标题的视觉特殊性,将人们的视线从中间部分,提升到页面顶部,这样才能从头看内容,否则人们第一眼就会看到文章中间部分的内容,这样就会出现阅读障碍了,难以理解文章从哪里开始的。

左图,你看见的第一个字是什么?
用户使用的迫切欲望
当我们特别想得到什么时,会做出一些平时难以理解的行为,其中包括做一些成本非常高的动作。如果将用户对一款APP的使用理解成许多的行为动作,那用户的使用欲望变可以理解为对某个行为的专注程度。专注度,越高,对行为成本的感知越弱,越不敏感。被放置在标题栏的功能,具备很强的特性。

上图列举了一部分常见的 标题栏功能,而这部分功能最典型的特征便在于用户使用的迫切欲望。也就是当用户想要举报某条内容时,对“举报”这一行为的专注度,超过了行为成本。
我们试想一下,上述的功能,在什么时候会被用户使用?
比如:搜索功能
人们不太可能去“随意搜索”,往往已经有了明确搜索对象了,我已经明确知道我要搜索的内容,此时,我想要立即知道搜索结果。此时,我的注意力都放在搜索结果上,也就是行为之后的结果,并不太在意这个行为发生的过程。同理推断,举报,添加,清空,删除,修改等等一系列行为,都是属于专注度较高,且专注对象都是行为之后的结果,而非行为本身的过程。类似这样的需求,我们便可以利用人们对行为的专注度,将这部分功能设计在一些比较薄弱的角落里(前文已经提及到了顶部属于视觉薄弱区域)。
反向思维,若用户对这个功能没有使用欲望,又会怎么样呢?被设计在标题栏的功能,在用户没有产生需求的时候,会被很自然的遗憾,并且是完全遗忘。我们在前文已经提及了用户对顶部内容的不关注,源自于人们作为生物的视觉本能,因此,在没有产生需求的时候,我们的视觉就会自动忽视这部分的内容。
这样一来,所谓的“高成本行为”就变成了“不存在的行为”自然就不会给用户产生复杂或者不方便的感知了。简单的来讲,当用户需要时能够不计成本去使用,当用户不需要时,能够“自动消失”便是标题栏功能的特色。
微信之分享
微信是个能引起山寨效应的产品,比如在标题栏右侧设计分享以及上传功能。因此我单独来说解读一下微信标题栏右侧的分享功能。微信,为什么将分享放在标题栏右侧?将分享功能放置在右上角的原因,除了前文所提及的两点之外,还有一个决定性因素是对H5的支撑。H5在app内的使用往往是以内嵌浏览器的方式进行实现,而分享面板的功能则是native自身的能力。
我们在朋友圈所访问的H5页面实际上是这样的。

除了标题栏区域以外的地方,都是H5的区域。
我们可以尝试在底部参考标题栏的做法,也固定一个底部区域由native来开发,但这样一来就会减少H5的展示空间,同时也会局限H5本身的扩展玩法,这样的做法并没有被大面积的使用。鉴于技术上的交互成本以及瓶颈,H5没有办法直接控制客户端的响应事件,这表示我们也没有办法点击H5上的分享按钮,直接唤起native的分享面板。你还记得箭头指向右上角提示用户点此分享的引到页吗?
右上角放置分享按钮基本上是微信特色,只是因为技术限制以及更开放的对待其他人的H5接入。有时,我看到某款产品使用native做的页面承载,也依然学习微信将分享按钮置于页面右上角时,觉得挺浪费的。我相信大部分产品都希望用户将内容分享到微信朋友圈,以此产生扩散效应,不过盲目的抄袭,可不是一位好的产品应该做的事情。这会让我们失去很多寻找真相和原因的机会。
谁是需求方
发布内容这个功能也是标题栏的一个奇葩功能,我们在设计产品时,都希望尽可能多的生产内容,按照前文的原则,这样一个重要的功能似乎不应该放在容易被忽视的右上角。其实这个做法也是微信引起来的,朋友圈的上传功能就在页面右上角,于是许多产品经理在不知道如何放置功能时,就参考了微信的做法。把发布内容丢到右上角去了。
提问:为什么朋友圈的发布功能放在标题栏右侧
先说个思维陷阱吧。
朋友圈是微信这个产品的一部分组成元素,发朋友圈的价值仅在这个板块存在价值,而对于整个微信产品而言,更提倡的是用户聊天,而不是发布动态。这个地方的误区在于,我们常常将朋友圈提升到了一个独立APP的地位进行思考。
比如:
我们做了一款图片社交软件,功能比较多,以至于我们没有地方放置“上传图片”这个功能入口了。A产品经理说:“放到右上角去吧,微信也是这样做的。”在这样的判断下,微信的一个子模块的功能,成了另一款产品的设计源头。最终的结果是什么呢?
就算微信用户不发朋友圈,人们还在聊天呢,甚至因为弱化发朋友圈的设计,让人们更多的去聊天,而不是枯燥的发朋友圈。而这款根据微信而设计的图片社交产品,很不幸的是,用户即不发照片,也没有产生其他的行为。然后就这样迷惑的一直寻找提高用户内容生产率的办法。不同的产品环境,相同的功能,但需求方是不一样的。功能的需求方,这大概是我第一次公开提到这个概念。
就如同发布内容,对于微信而言,用户是需求方,当用户需要时,就会遵从于文中所提到的第二个概念,迫切的行为欲望会让我们忽视行为成本。所谓的需求方,是指寻求帮助的人,虽然这样说并不耿直,但话糙理不糙,我们可以向需要帮助的人提出一定的要求。什么时候向他人提出要求最容易得到回应呢?当他有求于你时。“你想发布内容对吧,那你就去右上角发吧”
这是微信对待“发布内容”的态度,想发你就去上面发, 不想发就算了,是不是很高冷?其实朋友圈的更新频率并不高,试想一下你是多久发一条朋友圈呢?而对于我们案例里提到的图片社交而言,发布内容的需求方并不是用户,而是产品。其实对于许多产品而言,发布内容的需求方是产品本身,是我们希望用户去发内容,可以说想尽办法让用户发内容。我们希望用户最好一天能发多条内容,尽管他现在可能并不想发。
对于这种类型的产品,将发布入口放在右上角并不是一个明智的决定,这会导致用户不想发的时候,完全忽视掉这个功能。常见的做法是放在底部菜单的中间位置,而置于这个地方也是出于一个简单的概念。“就算你现在不发,万一看到了,就想发了呢?”以此为基础,所引发的做法则是提高“发布入口”的曝光率以及视觉权重,反复的告诉用户,“这里能发内容,这里能发内容,这里能发内容”如此一来,我们便能理解为什么 发布内容这样一个重要的功能,却被放在了标题栏右侧,
原因有三:
- 微信高冷,不追求用户发布朋友圈的频率及数量
- 用户是需求方,有需求时,可以让用户付出行为成本
- 盲目跟风,搞不清楚谁是需求方
结尾
现在你知道标题栏的设计原理了吗?
- 标题栏是容易被忽视的地方,基本不在人们的视线热力区域
- 用户对功能有迫切使用欲望
- 标题栏的分享,设计原理是对H5的兼容,并不是用户习惯
- 若功能的需求方是用户,那就放在标题栏吧。
- 反之,若功能的需求方是产品本身,切忌放在标题栏,会被忽视的。
新闻名称:【app界面设计】标题栏设计
文章位置:/news35/163535.html
成都网站建设公司_创新互联,为您提供网站维护、静态网站、网站排名、建站公司、服务器托管、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 三个原则的界面设计细节分析 2022-06-05
- 网页设计色彩搭配四大技巧经验分享 2022-06-05
- 网站页面设置要注意哪些,网站建设创新互联为你解答 2022-06-05
- .net脚本安全级别设置 2022-06-05
- 分析关键字与排名间的关系,关键字密度的规划 2022-06-05
- 网站有必要建立一级目录和二级域名吗 2022-06-05
- 成都SEO简述网站模板的发展趋势 2022-06-05

- 创新成网站建设企业“翻身”之道 2022-06-05
- 创新互联宣传片对企业有作用吗? 2022-06-05
- 404错误页面改进建议,改正页面404错误的方法 2022-06-05
- 网站托管一年多少钱网站运营费用需要多少 2022-06-05
- 如何更好的对搜索引擎进行优化? 2022-06-05
- 如何拓展企业网站运营的人脉? 2022-06-05
- 企业要如何低成本去刷百度下拉框来提高营销效率呢? 2022-06-05
- 新网站怎么让百度收录快 2022-06-05
- 分析产品适合付费的搜索引擎营销 2022-06-05
- 浅谈SEO优化的三大要素 2022-06-05
- APP页面的Android导航设计 2022-06-05
- 产品的情感设计 如何安慰你的用户 2022-06-05