不要失去控制:拥有一个有凝聚力的网页设计
2022-10-26 分类: 网站建设
互联网上有许多奇怪的现象存在,但没有明显的名字。你有没有想过当一个页面加载所有的视觉元素时它会被调用什么,但是当你去做一个选择时会在最后一秒重新排列它们,导致错误的输入?我仍然不确定这个术语到底是什么,但是在等待页面完全渲染时会弹出不同的加载图标。

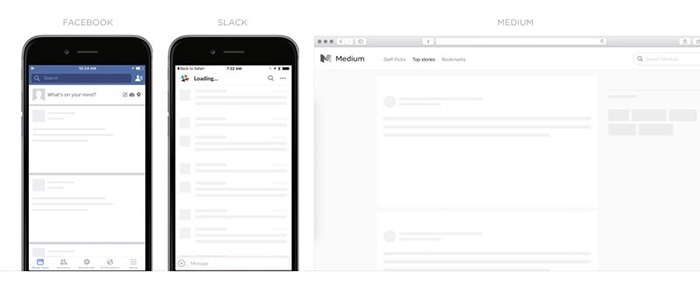
按照惯例,您将访问网页,并使用一种或另一种风格的加载微调器进行欢迎,直到所有显示元素都准备就绪并将内容呈现给您。事实证明,另一种不太常用的风格,称为骨架屏幕。这是页面完整显示的位置,但内容将替换为“骨骼”或标记,用于预先反映内容在加载完成后显示的位置。
有些人讨厌它; 其他人喜欢它。它被引用为更快,更方便,如果没有别的,它会形成更快的效果,即使它真的不是因为它使访问者感觉好像页面已经加载之前实际上。我不是一个诋毁安慰剂的人 - 我认为这是一种非常好的,非常诚实的方式来简化用户体验。但是,我必须同意一个反对骨架屏幕的观点:如果使用效率低下,一旦实际内容加载,它们就会迷失方向,导致观众的眼睛到错误的地方并产生挫败感。
各种开发人员之间似乎存在巨大差异,而这取决于您运行的是哪种类型的网站。传统的微调器效果更适合于显示图形内容的网页,因为骨架屏幕的“骨骼”意味着尚未加载的文本的占位符。您的里程可能会有所不同,您可以查看一些研究。
新闻名称:不要失去控制:拥有一个有凝聚力的网页设计
网页链接:/news35/208235.html
成都网站建设公司_创新互联,为您提供电子商务、网站改版、外贸网站建设、手机网站建设、搜索引擎优化、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 搜索引擎营销启示 2022-10-26
- 建设网站怎样提升颜值变的高大上 2022-10-26
- 建立服务器网站搭建Web服务器建网站过程:搭建成功的Web过程 2022-10-26
- 建设网站对于文本元素该怎么处理 2022-10-26
- 建网站不可去触碰的误区是什么 2022-10-26
- 成都网站建设:网站推行的6种有效办法 2022-10-26
- 友情链接交换的步骤 2022-10-26

- 如要制作网站先确定类型不能盲目跟风 2022-10-26
- 网络营销行业产品营销与产品价值思辨 2022-10-26
- 网站结构的优化 2022-10-26
- 优化网站时遇到困难该怎么去分析? 2022-10-26
- 网站的数据库怎么建立【自己网站搭建】如何使用本地计算机,建立本地网站 2022-10-26
- 企业网站制作要妥善布置利于后期排名 2022-10-26
- 定制网站与网络营销推广的紧密关系 2022-10-26
- 优化效果变数大,网站需如何应对 2022-10-26
- 做网站要有原则,不能跨越哪些鸿沟 2022-10-26
- 网站建设前空间服务器如何选择才能安全高效 2022-10-26
- 手机网页制作要关注的地方在哪 2022-10-26
- 【成都做网站】规划网页怎样才能到达用户要求 2022-10-26