网页素材如何做中文排版设计
2022-05-31 分类: 网站建设
今天来讲讲当客户只给一张丑哭的素材,还想要高大上的设计时,应该怎么做呢?来看看中文排版如何化腐朽为神奇!
若照片本身够抢眼或者主题很明确,光是一张图铺满画面,打几个字就足够了。
但,哪有那么好的事?客户一般都是怼一张很丑的照片,就像上图一样,这么low,想要高级感,要设计感,咋办?那这时设计上就必须下多工夫。
其实,一张丑图片其实也可以靠版式玩出花来,例如,将照片裁成正方形,或者将边角调成圆弧,整体气氛就已经会不一样了,此外,也可以巧妙运用留白,让自己有更多的空间发挥。
下面我就用上面那张图,用6种方法来化腐朽为神奇:
将版面2等分
依照片的构图或内容,将版面分割成上下或者左右两等分,其中一半配图片,一半配文字的简单设计。根据照片的构图以及拍摄的主题来决定横切还是竖切。

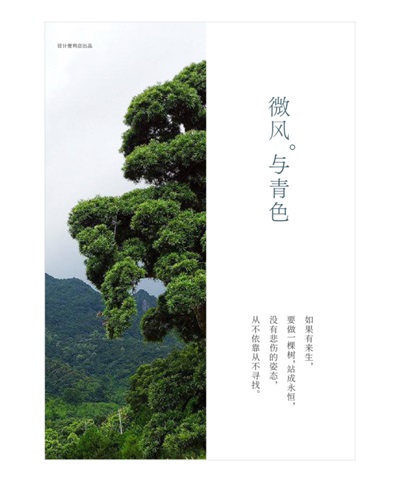
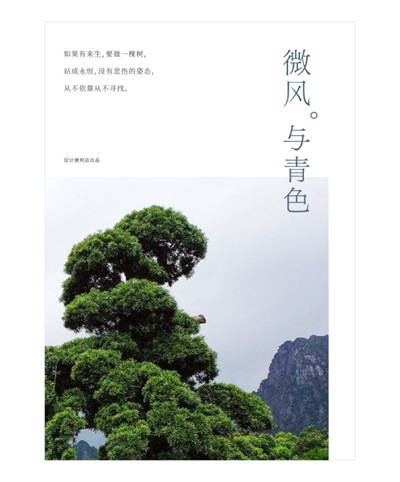
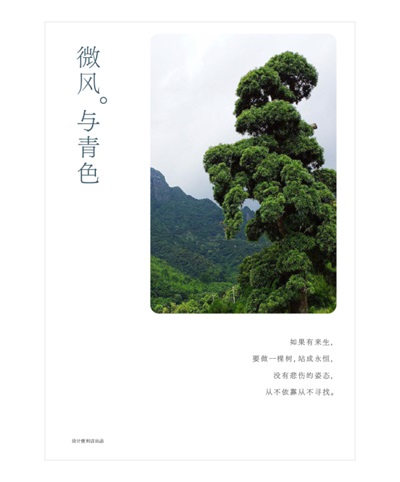
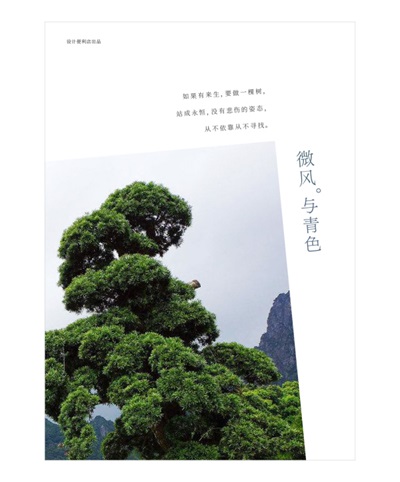
△ 左右分割的版面,左边是图右边是字,右边字体采用直排居中,以取得视觉平衡,照片处理成直长型,看起来会比较有新鲜感。

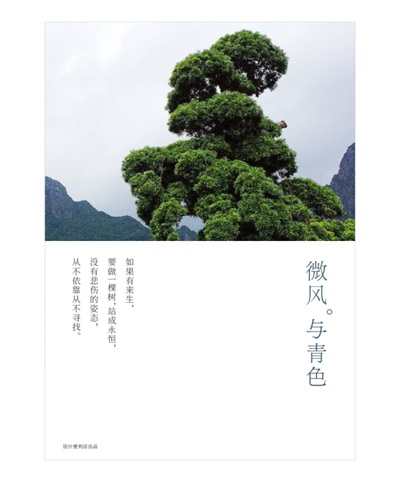
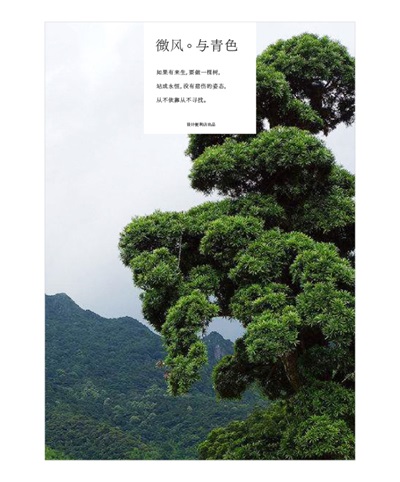
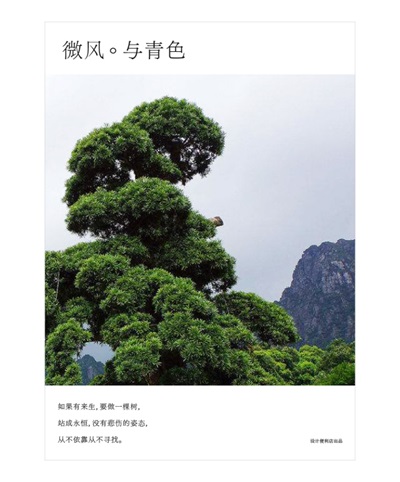
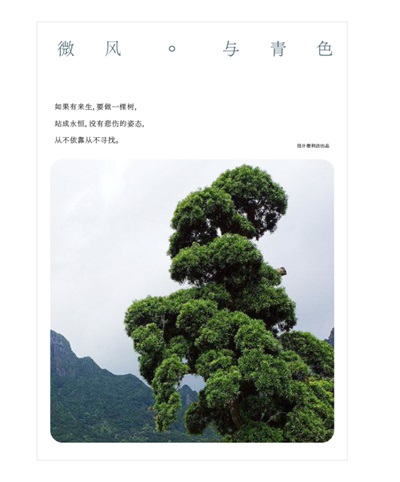
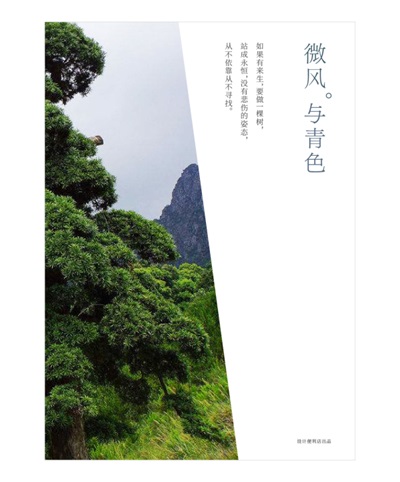
△ 上下分割的版面,图在上,将图裁切到合适的样式;字在下,用大标题居右,小文字居左,顶对齐,左下角有个小标作为点缀,取得视觉平衡感。

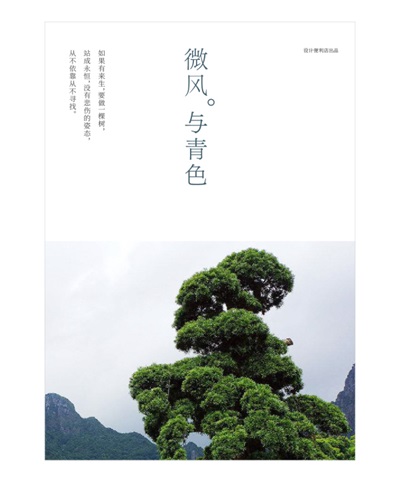
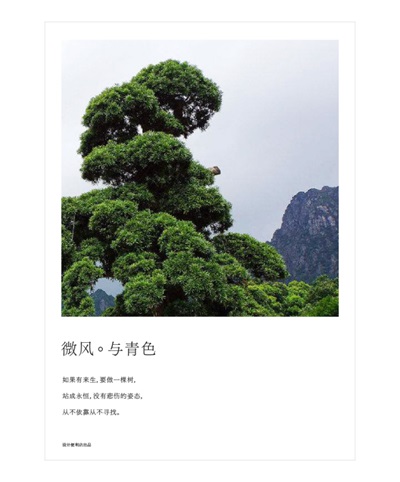
△ 上下分割的版面,图在下,同样将图裁切到合适的样式;字在上,因为图在下方比较视觉感重,所以用大标题居中,其他同理与上一个,原因都是为取得视觉平衡感。
满版设计,添加文字区域
使用大尺寸的照片,让照片充满整个版面,再在满版照片上覆盖一个正方形区域,将文字编排在方形区域中。方形的尺寸和位置要把握好,避免破坏图片的构图和气氛。

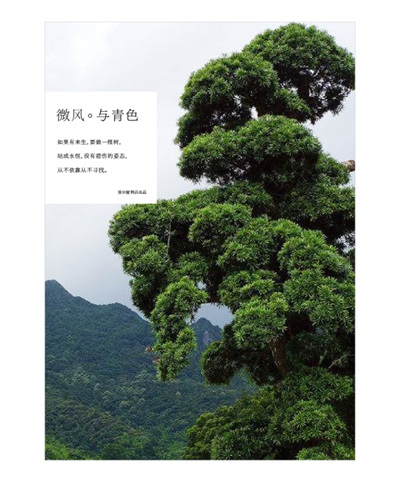
△ 将树作为主体放在黄金分割的位置,对称的地方安排文字区域,有视觉连贯性的作用。

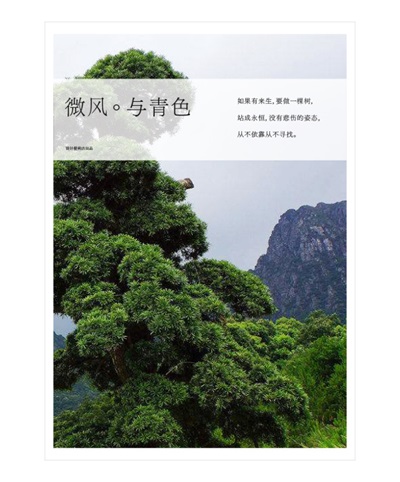
△ 将文字区域安排在最上方,无论照片构图如何,都可以营造出井然有序的版式。
切成正方形图片,留出空间
将图片切成正方形,并放大到满版宽度的设计,将照片编排在上中下的哪个位置,呈现的效果气氛都会有所不同。正方形照片给人工整感,所以可以运用文字来增加变化。

△ 正方形有时会太过工整,可以用直排文字来破开画面,让版式更加丰富。

△ 配合裁切适当的画面,加上规矩的版式,给人安静,舒适的感受。

△ 将正方形安排在正中央,文字分别配在图片上、下区域,明确出标题和正文的差别。
设置圆角
在版面四周留白,并配上圆角照片。去掉尖锐的直角,让整体印象变得柔和。

△ 结合上一个方法的图片切割,将裁切成正方形的圆角安排在下方,给人更柔和的感受。

△ 依整个版面的长宽比例,将圆角图片裁成接近的比例,缩小,可营造出一定的空间感。
配半透明色块
在覆盖版面照片上来排版时,可以参照上述第二个方法。配半透明色块的好处是不会破坏照片整体的气氛,既能让照片和文字和谐,又能同时确保可读性。

△ 配置半透明白色色块,保留照片原有的风格气氛。

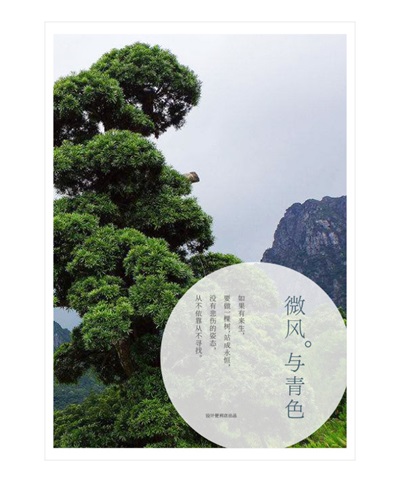
△ 同样根据画面的氛围,更改色块形状。
将照片和文字倾斜编排
将照片和文字都水平编排是基本的做法,有时还是会有感觉到死板,如果这时将其倾斜,便会产生动感,变成轻松活泼的设计。有一点需要注意,过多倾斜会变得难以阅读,或照片主体难以辨别,因此角度不宜过大。

△ 将照片和文字倾斜编排,让画面产生动态感。

△ 这个方式和第一个方法对半切是同理的,左右两边各自分配,同时也可感受到赋予倾斜角度时所展示的动感。
文章名称:网页素材如何做中文排版设计
网站链接:/news36/161736.html
成都网站建设公司_创新互联,为您提供App设计、品牌网站设计、企业网站制作、搜索引擎优化、营销型网站建设、星空体育app最新版本(2024已更新)
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站推广企业该如何把握好微信营销的度? 2022-05-31
- 模板网站和设计网站为什么价格差距会比较大 2022-05-31
- 互联网+锐不可当,网站推广企应准备好前期工作 2022-05-31
- 相比PC网站 手机站是不是更有优势 2022-05-31
- 单页面优化在网站中所占的价值,网站中单页面优化价值高 2022-05-31
- 如何找到设计中的好感觉? 2022-05-31
- 网站总是被封禁怎么办 2022-05-31
- 企业或个人建立网站的形式有哪些? 2022-05-31
- 如何优化网站打开速度 几个技巧赶快学起来 2022-05-31

- 企业做微信营销的模式有哪些? 2022-05-31
- 「内容营销为什么重要」给你准备了点儿干货 2022-05-31
- 网站重新改版需要考虑什么 2022-05-31
- 网站推广品牌企业需步步为营,切勿盲目拓展。 2022-05-31
- 新手seo快速掌握写文章的策略 2022-05-31
- 如何运用网站的排版走出自己风格 2022-05-31
- 每天更新几篇文章利于SEO优化 2022-05-31
- 企业如何推广网站能快速引流?有哪些事项需要特别注意? 2022-05-31
- 机房数据中心降低能源消耗的方法 2022-05-31
- 你与外贸高手的差距只是上班的第一个小时 2022-05-31