网站搭建之推荐几个好用的时间选择插件
2023-03-05 分类: 网站建设
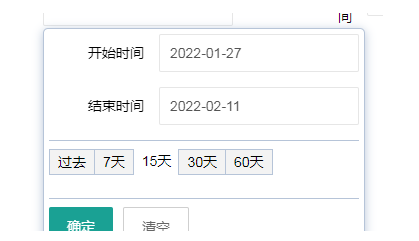
1.layui时间控件
Layui虽然作者已经停止更新,但是还是有许多用户在使用这个插件
<formclass="layui-form"action=""id="form">
<divclass="layui-form-item">
<divclass="layui-inline">
<labelclass="layui-form-label">截止日期</label>
<divclass="layui-input-inlineui-time">
<inputtype="text"id="dp11"class="layui-inputui-time-text"value=""kssj=""jssj=""/>
</div>
</div>
<divclass="layui-inline">
<labelclass="layui-form-label">截止日期时间</label>
<divclass="layui-input-inlineui-time">
<inputtype="text"id="dp12"class="layui-inputui-time-text"value=""kssj=""jssj=""/>
</div>
</div>
</div>
</form>
<scripttype="text/javascript">
layui.use(['laydate','dateLay'],function(){
varlayer=layui.layer,laydate=layui.laydate;
varobj={
init:function(){
this.dp11=$('#dp11');
this.dp12=$('#dp12');
this.initEvent();
},
initEvent:function(){
this.dp11.dateLay();
this.dp12.dateLay();
}
}
obj.init();
});
2.mobiscroll
mobiscroll就是一款非常好用的插件,不仅仅在于其可区间选择,其其他的时间选择方式也是非常好用的。下面以其区间选择为例。可以兼容手机
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<metaname="renderer"content="webkit">
<metaname="hotcss"content="initial-dpr=1">
<scriptsrc="js/jquery.min.js"type="text/javascript"></script>
<scriptsrc="js/mobiscroll.custom-3.0.0-beta6.min.js"type="text/javascript"></script>
<linkhref="css/mobiscroll.custom-3.0.0-beta6.min.css"rel="stylesheet"type="text/css">
</head>
<inputclass="input-text"id="dateselect"type="text"readonly>
<script>
vardays_spacing=parseInt("2");//可选几天之后的日期
varstart_date=newDate(newDate().getTime()+days_spacing*24*3600*1000);
varend_date=newDate(newDate().getTime()+days_spacing*24*3600*1000);
$('#dateselect').mobiscroll().range({
theme:'',
lang:'zh',
display:'center',
mode:'rangeBasic',
min:newDate(newDate().getTime()+days_spacing*24*3600*1000),
defaultValue:[start_date,end_date],
onSet:function(event,inst){
vardays=countdatenumber(event.valueText);
$('#datenumber').html(days);
countsessselect(event.valueText);//记录选择的时长
countmoney();//计算总价格
}
});
/**
*初始赋值
*/
$('#dateselect').val(getalldate(newDate(start_date))+'-'+getalldate(newDate(end_date)));
vardays=countdatenumber($('#dateselect').val());
$('#datenumber').html(days);
/**
*计算时间字符串
*/
functiongetalldate(date){
varyear=date.getFullYear();
varmonth=date.getMonth()+1;
month=month<10?'0'+month:month;
varday=date.getDate();
returnyear+'/'+month+'/'+day;
}
/**
*触发显示
*/
$('#dateselect').click(function(){
$('#dateselect').mobiscroll('show');
returnfalse;
})
/**
*计算相隔的天数
*/
functioncountdatenumber(s){
vararr=s.split("-");
varstart_date=newDate(arr[0]);
varend_date=newDate(arr[1]);
vardays=parseInt(Math.ceil((end_date-start_date)/(1000*3600*24)));
returndays+1;
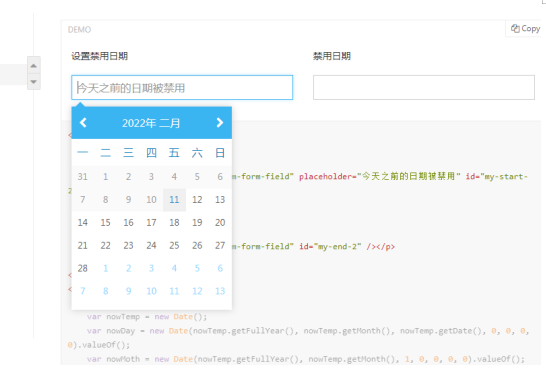
}</script>3.amaze UI Datepicker时间插件
<divclass="am-alertam-alert-danger"id="my-alert"style="display:none">
<p>开始日期应小于结束日期!</p>
</div>
<divclass="am-g">
<divclass="am-u-sm-6">
<buttontype="button"class="am-btnam-btn-defaultam-margin-right"id="my-start">开始日期</button><spanid="my-startDate">2014-12-20</span>
</div>
<divclass="am-u-sm-6">
<buttontype="button"class="am-btnam-btn-defaultam-margin-right"id="my-end">结束日期</button><spanid="my-endDate">2014-12-25</span>
</div>
</div>
<script>
$(function(){
varstartDate=newDate(2014,11,20);
varendDate=newDate(2014,11,25);
var$alert=$('#my-alert');
$('#my-start').datepicker().
on('changeDate.datepicker.amui',function(event){
if(event.date.valueOf()>endDate.valueOf()){
$alert.find('p').text('开始日期应小于结束日期!').end().show();
}else{
$alert.hide();
startDate=newDate(event.date);
$('#my-startDate').text($('#my-start').data('date'));
}
$(this).datepicker('close');
});
$('#my-end').datepicker().
on('changeDate.datepicker.amui',function(event){
if(event.date.valueOf()<startDate.valueOf()){
$alert.find('p').text('结束日期应大于开始日期!').end().show();
}else{
$alert.hide();
endDate=newDate(event.date);
$('#my-endDate').text($('#my-end').data('date'));
}
$(this).datepicker('close');
});
});
Layui虽然作者已经停止更新,但是还是有许多用户在使用这个插件
<formclass="layui-form"action=""id="form">
<divclass="layui-form-item">
<divclass="layui-inline">
<labelclass="layui-form-label">截止日期</label>
<divclass="layui-input-inlineui-time">
<inputtype="text"id="dp11"class="layui-inputui-time-text"value=""kssj=""jssj=""/>
</div>
</div>
<divclass="layui-inline">
<labelclass="layui-form-label">截止日期时间</label>
<divclass="layui-input-inlineui-time">
<inputtype="text"id="dp12"class="layui-inputui-time-text"value=""kssj=""jssj=""/>
</div>
</div>
</div>
</form>
<scripttype="text/javascript">
layui.use(['laydate','dateLay'],function(){
varlayer=layui.layer,laydate=layui.laydate;
varobj={
init:function(){
this.dp11=$('#dp11');
this.dp12=$('#dp12');
this.initEvent();
},
initEvent:function(){
this.dp11.dateLay();
this.dp12.dateLay();
}
}
obj.init();
});

2.mobiscroll
mobiscroll就是一款非常好用的插件,不仅仅在于其可区间选择,其其他的时间选择方式也是非常好用的。下面以其区间选择为例。可以兼容手机
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<metaname="renderer"content="webkit">
<metaname="hotcss"content="initial-dpr=1">
<scriptsrc="js/jquery.min.js"type="text/javascript"></script>
<scriptsrc="js/mobiscroll.custom-3.0.0-beta6.min.js"type="text/javascript"></script>
<linkhref="css/mobiscroll.custom-3.0.0-beta6.min.css"rel="stylesheet"type="text/css">
</head>
<inputclass="input-text"id="dateselect"type="text"readonly>
<script>
vardays_spacing=parseInt("2");//可选几天之后的日期
varstart_date=newDate(newDate().getTime()+days_spacing*24*3600*1000);
varend_date=newDate(newDate().getTime()+days_spacing*24*3600*1000);
$('#dateselect').mobiscroll().range({
theme:'',
lang:'zh',
display:'center',
mode:'rangeBasic',
min:newDate(newDate().getTime()+days_spacing*24*3600*1000),
defaultValue:[start_date,end_date],
onSet:function(event,inst){
vardays=countdatenumber(event.valueText);
$('#datenumber').html(days);
countsessselect(event.valueText);//记录选择的时长
countmoney();//计算总价格
}
});
/**
*初始赋值
*/
$('#dateselect').val(getalldate(newDate(start_date))+'-'+getalldate(newDate(end_date)));
vardays=countdatenumber($('#dateselect').val());
$('#datenumber').html(days);
/**
*计算时间字符串
*/
functiongetalldate(date){
varyear=date.getFullYear();
varmonth=date.getMonth()+1;
month=month<10?'0'+month:month;
varday=date.getDate();
returnyear+'/'+month+'/'+day;
}
/**
*触发显示
*/
$('#dateselect').click(function(){
$('#dateselect').mobiscroll('show');
returnfalse;
})
/**
*计算相隔的天数
*/
functioncountdatenumber(s){
vararr=s.split("-");
varstart_date=newDate(arr[0]);
varend_date=newDate(arr[1]);
vardays=parseInt(Math.ceil((end_date-start_date)/(1000*3600*24)));
returndays+1;
}</script>3.amaze UI Datepicker时间插件
<divclass="am-alertam-alert-danger"id="my-alert"style="display:none">
<p>开始日期应小于结束日期!</p>
</div>
<divclass="am-g">
<divclass="am-u-sm-6">
<buttontype="button"class="am-btnam-btn-defaultam-margin-right"id="my-start">开始日期</button><spanid="my-startDate">2014-12-20</span>
</div>
<divclass="am-u-sm-6">
<buttontype="button"class="am-btnam-btn-defaultam-margin-right"id="my-end">结束日期</button><spanid="my-endDate">2014-12-25</span>
</div>
</div>
<script>
$(function(){
varstartDate=newDate(2014,11,20);
varendDate=newDate(2014,11,25);
var$alert=$('#my-alert');
$('#my-start').datepicker().
on('changeDate.datepicker.amui',function(event){
if(event.date.valueOf()>endDate.valueOf()){
$alert.find('p').text('开始日期应小于结束日期!').end().show();
}else{
$alert.hide();
startDate=newDate(event.date);
$('#my-startDate').text($('#my-start').data('date'));
}
$(this).datepicker('close');
});
$('#my-end').datepicker().
on('changeDate.datepicker.amui',function(event){
if(event.date.valueOf()<startDate.valueOf()){
$alert.find('p').text('结束日期应大于开始日期!').end().show();
}else{
$alert.hide();
endDate=newDate(event.date);
$('#my-endDate').text($('#my-end').data('date'));
}
$(this).datepicker('close');
});
});

文章名称:网站搭建之推荐几个好用的时间选择插件
文章网址:/news36/241586.html
成都网站建设公司_创新互联,为您提供小程序开发、标签优化、搜索引擎优化、云服务器、网站设计、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 高端网站制作应该注意哪些事项? 2023-03-05
- 实现网站动态效果的高效javascript框架jquery介绍 2023-03-05
- 成都客户体验是网站建设中不可缺少的 2023-03-05
- 微网站的好处和功能有哪些? 2023-03-05
- 网站制作与网站维护都有哪些流程与要点 2023-03-05
- 成都网站开发建设,必须清楚以下几个问题 2023-03-05
- 浅析软文横向有效扩散路径 2023-03-05

- 网站建设模板所采用的方式是否有可取之处 2023-03-05
- 企业网站建设如何确定网站整体色调 2023-03-05
- 网站首页制作的50个秘诀 2023-03-05
- 网站提升用户留存度一个经典设计:任务模式 2023-03-05
- 给企业网站升级需要注意的事项 2023-03-05
- 茶空间小程序开发需要哪些功能呢? 2023-03-05
- 每个微信id每天能增加5个阅读数吗 2023-03-05
- 成都怎样优化URL有利于网站优化 2023-03-05
- 企业站需要每天更新文章吗 2023-03-05
- 什么样的网站不适合友情链接 2023-03-05
- 做一个完美的网站是需要一定的技巧 2023-03-05
- 图片alt标签是文章标题会有影响吗 2023-03-05