网页设计,选择响应式还是非响应式网站?
2016-08-21 分类: 响应式网站
移动设备不容忽视。人们正在使用他们访问网站,而不是他们的台式电脑。如果你的网站不容易在移动设备上查看,你正在减少你的机会,以获得更多的访问者,并增加你的网站的使用。网页设计中,企业应该选择响应式还是非响应式网站?



有什么区别吗?
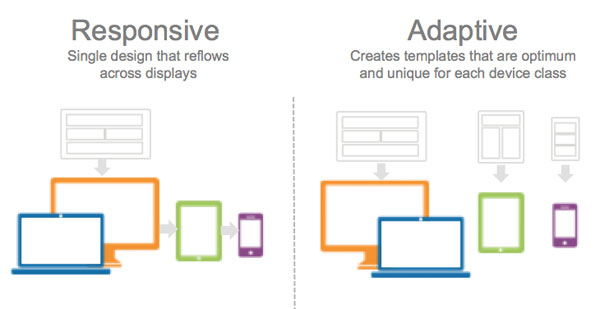
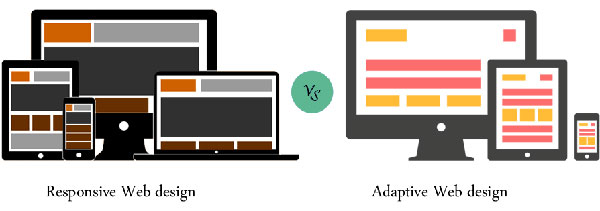
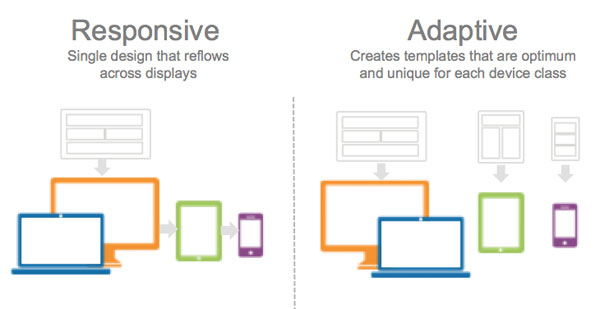
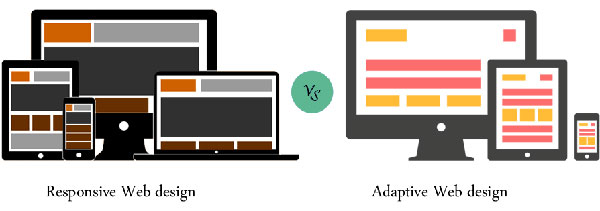
响应式网站,可以适应无论什么目标设备的任何大小的屏幕。使用CSS媒体查询响应改变基于目标设备类型。这种“流体网格调整页面宽度和高度以适应不同的屏幕尺寸并保证正确显示。自适应设计使用几个不同的布局为多个屏幕大小,使用的布局取决于所使用的屏幕大小。自适应的工作来检测屏幕的大小并负载适当的布局。

如何响应和自适应有和区别?
响应或adaptiveresponsive设计是更艰难的选择,因为它需要额外的关注网站的CSS和组织来确保它的功能适应在任何可能的大小。它可以让一个布局是艰巨的,也可以在任何屏幕尺寸下工作。
自适应设计是不太灵活的,只有工作在尽可能多的屏幕。如果一个新的屏幕大小的设备被释放,您可能必须编辑您的设计或添加一个新的。响应的网站在工作中是足够灵活的,但自适应网站将可能需要一些临时维护。
我们应该使用响应还是自适应设计?

响应式网站是在大多数情况下,都可以适用于任何设备。它的功能能很好的适应不同大小的屏幕尺寸。很明显,现在企业都选择响应式网站。创新互联(https://www.executivehouseboatcharters.com),专业网站建设、网站优化、logo设计、品牌设计、印刷等产品服务,欢迎新老顾客前来咨询!咨询热线或QQ:1683211881
网站题目:网页设计,选择响应式还是非响应式网站?
文章转载:/news36/41336.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计、响应式网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 响应式网站建设时代已经来临! 2016-08-17
- 响应式网站建站存在哪些问题? 2016-08-03
- 响应式网站建设 2016-08-15
- 响应式网站建设中SEO的设置 2016-06-22
- 响应式网站建设提供商 2016-08-14
- 企业建设响应式网站带来的五大好处 2016-05-17
- 武汉平台建站响应式网站建设中的常见问题 2016-08-12
- 响应式网站建设对手机优化的好处 2016-06-08

- 天津建站之响应式网站建设有哪些问题? 2016-08-14
- 为什么企业选择响应式网站会省钱? 2016-05-10
- 武汉建站收费响应式网站开发为什么比较贵? 2016-04-24
- 手机网站响应式网站解决方案 2016-03-30
- 响应式网站建设的几点要求 2016-08-11
- 响应式网站建设有哪些制作方法 2016-03-23
- 响应式网站建设如何制作 2016-03-23
- 响应式网站建设具有哪些优点? 2016-08-11
- 成都响应式网站设计的优势与劣势? 2016-03-22
- 自适应网站与响应式网站的区别是什么? 2016-03-14
- 响应式网站的优势 2016-02-22