难以描述绝妙的交互?总有一款工具能拯救你
2022-08-22 分类: 网站建设
从无到有创建一个原型的工具,首先让人想到的是AXURE,能应对复杂的交互、易上手的操作,低成本的学习效率,但它不利于展示。
多强大的工具,只要你有死穴,就一定有另一款工具的生存空间。
以下介绍的几款工具就是为便捷而创造出来的“小而美”亲宝宝。
哪种原型工具好用
它们是什么?
慢着,我们先数数原型工具有哪些。
笔和纸
如果简单的几个页面原型,快速的就是笔和纸,加上几张便签,一张嘴巴,就能讲述有多少个主要页面,跳转关系如何,页面上关键的局部/元素也能快速呈现。

Mindjet和Visio
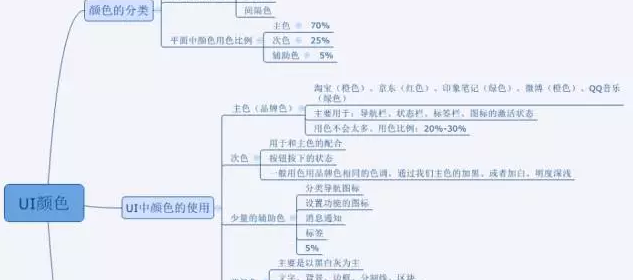
如果只做思路交流和信息架构可以用强大的思维导图工具Mindjet或者xmind(这是我比较爱用的工具,思路笔记几乎全用xmind来替代ppt),而流程图可以用Visio代替。
以下是《UI颜色使用》的主题里分享的笔记。

Axure
目前绝大部分在职设计师用的交互原型主要工具还是axure。其他原型能做的,它都能实现,而它能实现的,其他某一款原型不一定能实现。
AXURE功能强大,逻辑复杂,动态面板能解决绝大部分的高保真效果,加上能善于整理常用的元件库,那几乎是马良神笔。
axure全局性强,站点地图清晰
axure能处理结构化的页面跳转
axure有绘图功能,能导出图片
我认为大的缺点? 当只是展示部分主要页面的时候, axure的分享非常不方便,如果想要展示给HR或者客户,你就需要对方也有下载axure并且知道如何打开和预览。
Mokeplus和墨刀
墨刀/ Mockplus都是一款轻量级的原型绘制工具,不需要学习,15分钟摸索就能做出来简单的页面跳转,加上一些简单的手势交互。

相比axure的好处是:
Mockplus的组件和图标素材非常丰富, 网页和app,后台CRM都能快速出来设计出来,在早两年,设计师用的是国外这一款Balsamiq Mockups,但不更新,元素相对旧,年资3-5年以上的交互设计师或者产品经理还是爱用,习惯了嘛。
而墨刀比较针对APP类型的,当然这是没有复杂的交互,只进行页面元素的设计和页面交互。
Mockplus能做WEB/APP/CRM等原型
墨刀针对APP做的原型(也能做网页)
都能满足简单页面元素设计和页面交互
都可以二维码演示
为演示而生的工具
Demoo是什么?
Demoo
复杂型和轻便型的原型工具都有了,这一款有什么特点?
一开始介绍demoo的时候,就有人说,这不是和axure差不多吗?这不是和墨刀差不多嘛?
这是一款原型工具?先看看它的突出之处
轻量级:无需下载,打开浏览器,登录就可使用
方便在线协作:输入对方邮箱就可授权观看和修改
演示体验一流:直接生成二维码,扫码即可在手机上体验操作

从名字就可以看出来,墨刀和mockup都有“mokeup”的外形或者读音,自然就是和原型/草图更接近,而demoo,则更靠近demo,为最后的样片而打造。
没错,它的目的不是解决产品从无到有的原型演示,而是产品已经做好了,快速实现演示的工具。
比如,要实现标题栏和操作栏固定,如果使用axure那需要10分钟设置,而demoo只要10秒钟。
操作如下:
一步,拖动小水滴工具拉到标题栏下方;

第二步,精确固定的像素位置。

第三步,操作栏同样两步设置,搞定。
如果用于应聘,展现,demoo无疑是最方便快捷的一款工具。HR的电脑可不会安装任何一款原型工具,但她一定有浏览器和手机。
工具,最终是解决表现思想的一种媒介,不能替代重点内容。
网站题目:难以描述绝妙的交互?总有一款工具能拯救你
文章网址:/news37/192237.html
成都网站建设公司_创新互联,为您提供网站改版、定制开发、微信小程序、建站公司、电子商务、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何选择双微代运营公司? 2022-08-22
- 企业在互联网宣传推广渠道都有哪些? 2022-08-22
- 品牌网站建设该怎样才更有格调? 2022-08-22
- 哪些原因导致企业微信公众号粉丝少? 2022-08-22
- 企业一定要建设移动端网站意义 2022-08-22
- 定制品牌营销的企业网站必备三要素 2022-08-22
- Web设计人员必须避免的常见错误 2022-08-22

- 怎样才能让你的小程序留住更多用户 2022-08-22
- 四川星空体育app最新版本(2024已更新)如何搭建? 2022-08-22
- 在四川,你找的建材装饰APP开发功能设定就在这里,深受青睐! 2022-08-22
- 创新互联认为网站导航系统的完美设计是这样的 2022-08-22
- 网站程序源代码是什么? 2022-08-22
- SEO优化中的八大关键词组合策略 2022-08-22
- SEO优化中关键词密度相关问题解答 2022-08-22
- 企业在建营销型网站之前需要考虑的问题 2022-08-22
- 网站设计不可错估哪些需求 2022-08-22
- 企业网站建设优化的四点技巧 2022-08-22
- 合理优化网站网页,让营销型网站排名更靠前 2022-08-22
- 手把手教你设计控制按键UI 2022-08-22