swiper视频+图片切换与swiper+animate
2023-02-26 分类: 网站建设
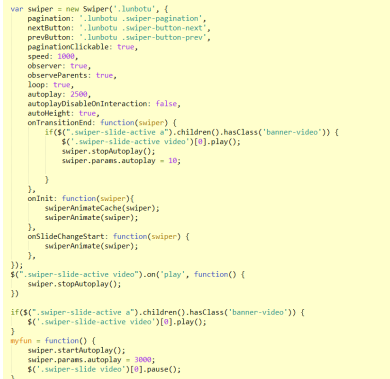
之前遇到在项目中需要做一个视频播放+图片的自动切换轮播,需要视频播放完成之后再切换下一张图片。我是用swiper的,先按照自动轮播图片那样做,设置好swiper的一些属性,例如:分页器(pagination: '.swiper-pagination'),分页器是否换图,需要换图(paginationClickable :true),前进后退按钮的设置,运动速度的快慢(speed),是否要无限循环,是的话设置(loop:true),需要自动播放的的话设置(autoplay: 1000),操作了swiper-slide之后是否需要停止切换,默认是(autoplayDisableOnInteraction:true),不需要的话(autoplayDisableOnInteraction: false),
Swiper-slide高度需要随内容的多少改变(autoHeight: true)等。
在html里面需要添加
<div class="banner-video">
<video class="banner-background" style="width: 100%; object-fit: fill; " poster="" muted="" onended="myfun()" autoplay>
<sourcesrc="https://shipinpaishe.oss-cn-beijing.aliyuncs.com/AWEI.mp4" type="video/mp4">
</video>
</div>
如下图:
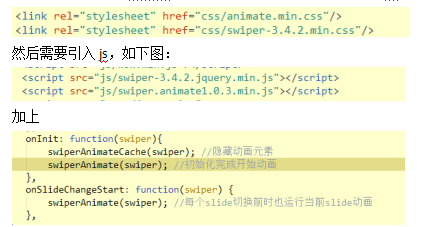
Swiper-slide高度需要随内容的多少改变(autoHeight: true)等。


在html里面需要添加
<div class="banner-video">
<video class="banner-background" style="width: 100%; object-fit: fill; " poster="" muted="" onended="myfun()" autoplay>
<sourcesrc="https://shipinpaishe.oss-cn-beijing.aliyuncs.com/AWEI.mp4" type="video/mp4">
</video>
</div>
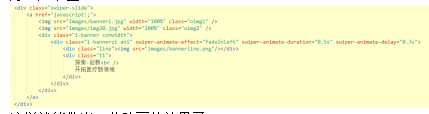
如下图:




网站题目:swiper视频+图片切换与swiper+animate
URL地址:/news37/239837.html
成都网站建设公司_创新互联,为您提供标签优化、建站公司、微信公众号、手机网站建设、网站策划、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都企业网站优化怎么做?成都网站优化 2023-02-26
- 外贸商城B2C网站一 2023-02-26
- 武汉seo公司:怎么让回档的快照恢复 2023-02-26
- 做外贸的网站要根据的一些原则 2023-02-26
- 做一个高端网站建设的四大关键点 2023-02-26
- 正确看待网站竞价排名-成都网站模版 2023-02-26
- 创新互联:颠覆传统建站行业的行业领跑者 2023-02-26
- 成都网站优化要注意这四个角度 2023-02-26

- 如何设计网站才能建立优势 2023-02-26
- 成都网站搜索引擎优化工具,你不知道的秘密 2023-02-26
- 如何在Linux系统的wdCP云主机服务器管理系统中实现执行定时任务功能 2023-02-26
- 如何把关键词优化到百度首页上去? 2023-02-26
- 如何才能做好企业网站的设计 2023-02-26
- 避免复杂的网站搭建是一种趋势 2023-02-26
- 如何给律师网站量身设计 2023-02-26
- 成都怎么样建设一个符合用户体验的网站 2023-02-26
- 制作一个好的星空体育app最新版本(2024已更新)要求? 2023-02-26
- 高端网站建设怎样提高客户体验? 2023-02-26
- 成都网站开发:纸媒APP开发的纠结之处 2023-02-26