Web性能再提升一档的技巧
2021-02-15 分类: 网站建设
为什么web性能如此重要?
真的非常重要!
响应更快的网站会带给用户更好的体验,理论上讲,好的体验等于好的用户满意度。更快,也意味着用户在放弃之前,有希望更快的访问到你的网站。放弃的原因有很多:页面加载时间太长,用户失去了兴趣,浏览器崩溃等等。提高性能可以降低放弃率,会给网站了带来显著的效益。
运行时的性能受很多因素影响:
- 从完成特定功能所采用的算法效率到优化方法;
- 从解释器和浏览器渲染引擎的优化或不足到有效内存管理和CPU使用率;
- 再到设计时间同步和异步操作之间的选择,都会对性能产生影响。
运行时的性能是一个比较主观的感觉。今天就从三个角度分享一下小编的性能优化小技巧。
- 角度一:当我们在浏览器的地址栏输入一个URL,就开启了一个新的网络线程,DNS解析、TCP连接和HTTP请求和响应,不可避免地依赖网络环境、受到网络延迟、网络不稳定等因素影响。我们能做的只有尽可能减少网络请求,以减少网络线程产生的网络消耗。
- 角度二:浏览器也有部分原因,主流浏览器有IE、Chrome、Safari、Firefox、Opera等,不同的浏览器的JS引擎性能不同,带给用户的体验也不同,比如IE8及以下的内核表现不好是众所周知的。
- 角度三:除去网络、浏览器等外围因素,影响web性能的主要还是页面本身。作为开发人员,性能优化可以控制的部分就是页面,包括页面大小、页面结构、JS、CSS等等。
针对以上3点页面加载过程所涉及到的因素,下面做简单讨论和优化的办法介绍~
性能优化小技巧
根据这个公式,我们可以控制资源尽可能小。可以采取使用gulp等自动化构建工具进行自动合并JS文件、压缩文件和图片等手段。
2) 避免重定向:重定向说明需要客户端采取进一步操作才能完成请求,请求时间就会延长。所以输入URL时应使用最完整的、最直接的地址,比如输入www.baidu.com而不是baidu.com。
3) 使用缓存机制:主要有数据库缓存、服务端缓存(反向代理和CDN缓存)、浏览器缓存。
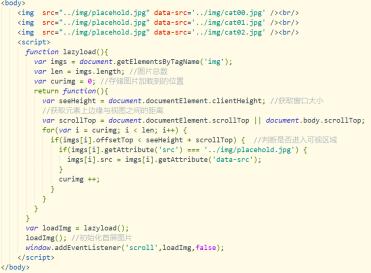
2. 图片懒加载
页面图片很多的,可以使用懒加载。只加载第一屏的图片,当用户滚动访问后面的内容时再加载相应图片。方法是先用一张极小的占位图代替图片,占位图只下载一次,将原本图片的src存储在另一个属性中,判断当图片快进入可视区域就将路径赋值给src并下载图片进行展示。下面是简单的例子:

3. 代码优化
1)页面结构:CSS放在HTML内容上部,JavaScript放在HTML内容下部。可以使用preload提前解析资源的DNS。由于浏览器是自上而下读取内容的,因此放置资源的位置会影响网站的访问速度。比如,如果将script标签放在HTML内容的前边,浏览器就会先调用JavaScript解释器对JS进行解析,完成之后才会渲染其余的HTML内容,对用户来说,能看到的是HTML的内容,所以1) 这么做会导致页面可用性的延迟。另外,CSS是对页面节点进行修饰的,如果CSSOM未构建之前就进行了布局,等到CSSOM构建出来,如果CSS修改了节点的布局,就会发生重排,需要重新计算布局并绘制。
2) JavaScript优化:比如减少对DOM的操作,减少重排和重绘,减少作用域链查找,慎用eval函数等等。JS代码和(下面的)CSS的优化主要要求前端开发人员对页面渲染原理有清晰的了解、对基础知识的掌握和良好的编程习惯。
3) CSS优化:比如减少使用通配符‘*’,提取公用样式增强可复用性,选择器准确可减少匹配时间,适度使用内联样式。
新闻名称:Web性能再提升一档的技巧
网址分享:/news38/101038.html
成都网站建设公司_创新互联,为您提供做网站、虚拟主机、ChatGPT、自适应网站、动态网站、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 6G是什么?什么时候推出? 2021-02-15
- 云计算服务商的自我调整 2021-02-15
- 内容电商新趋势,短视频+电商赢在哪里? 2021-02-15
- 谈谈 Tomcat 请求处理流程 2021-02-15
- 怎样写网站首页设计方案 2021-02-15
- 小程序是打开中国流量潜力的钥匙 2021-02-15
- MySQL到底是怎么解决幻读的? 2021-02-15
- 什么是Nginx负载均衡高可用? 2021-02-15

- 企业官网对企业的重要性 2021-02-15
- 网络时代的金融机遇 2021-02-15
- 云计算是用来做什么的 2021-02-15
- 如何善用对比度来提升网页内容的可读性? 2021-02-15
- 新零售+区块链=下一代商业生态? 2021-02-15
- 移动互联网时代,域名还有用吗? 2021-02-15
- SEO优化:关键词排名下降 怎么找到原因 2021-02-15
- 网络营销和传统营销有什么区别? 2021-02-15
- 当前情况下,网络营销中SEO优化还有价值吗? 2021-02-15
- 社群营销:如何推广你的社群快速引流 2021-02-15
- 五大好习惯助你走上优化成功之路! 2021-02-15