网站设计要点干货
2022-06-04 分类: 网站设计
一个优秀的网站设计,在于网站设计精美,有组织,因为他们都是冲着长期和满足客户的需求。网站被称为是一个企业和组织的最有效的工具,让他们展示他们的产品或服务,以及他们的联系方式。在本文中,我们提供了一些关键的网站设计要点。
用户使用区域有个小动效!下面是鼠标没放上去和放上去的效果,下划线是从左到右划过去的。
![]()

看到一个向右箭头的小动效不错,鼠标没放上去是正常的,鼠标移上去自动变成了一个圆圈,圆圈里面有滚动图像的缩略图,注意,圈圈下面是加了高光的~这设计真是没Sei了

再PO一个很有想法的箭头!!前面是正常的,后面以折页的形式向左边打开了一页缩略图!这样客户就清楚下一个banner是哪张图而不会导致他们记不清楚左右乱翻了!!赞赞赞

这个文字组合形式简直帅呆了!(数字半透明效果放在下面+无衬线字体+毛笔字体)嗯,下次一定好好应用到自己的网页设计当中去。

滚动图当中,有个小男孩,当你鼠标移动上去会有微妙的动效~加上文字组合是让人回味无穷的~

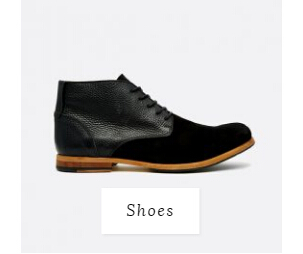
干净的背景,商品分类用白色框+微妙投影。当鼠标移上去,物品缓慢放大!这貌似是电商用的很火的一个动效

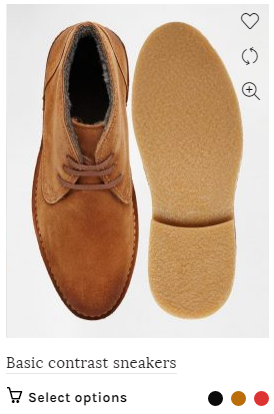
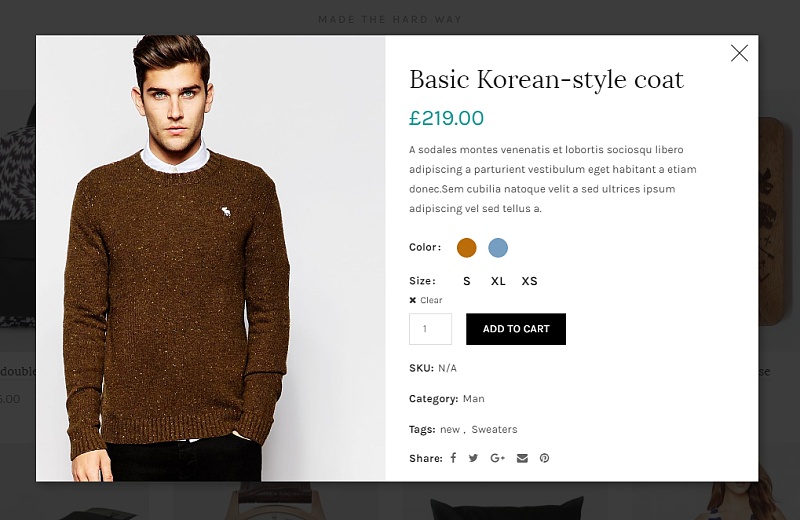
鼠标选择和未选择时的区别。用户选择之后,是商品细节图(联想到了淘宝的放大镜,两者比较这个看起来舒服多了);右边多出了收藏、比较、快速预览的功能(后面有详细介绍);下面的价格变为了加入购物车;右边用两个简单的小圆圈暗示了衣服的颜色,干净又高大上(不自觉又和淘宝的小橙色框框里面一堆文字巴拉巴拉联系到一起比较了~)

我鼠标移动到那三个小图标上,它们左边自动弹出一个小框来说明图标意图,在用户等待时是快速旋转的圆圈。

点击快速预览的图标会出现如下弹框,看看人家商品详情页是如何排版的。

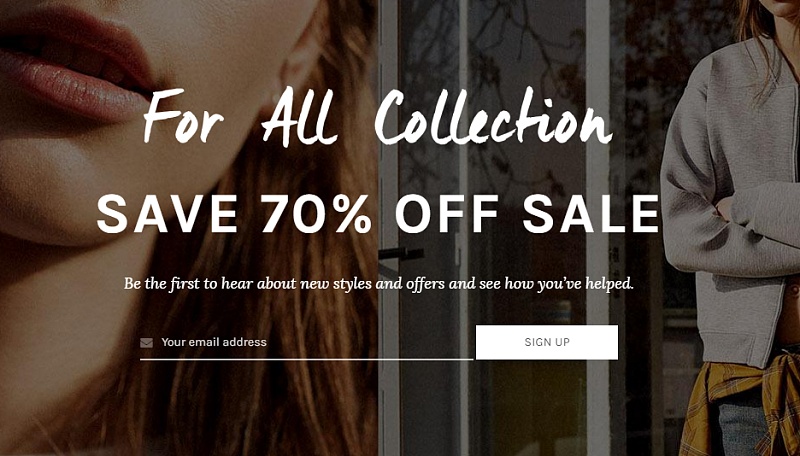
下面这种图片+半透明黑色+白色文字的格式已经用得烂大街了。发送邮件可以仔细看看,一条直线上出现了小icon和小文字,右边是白色的发送框。很简洁的设计,这里稍微解析一下邮件的作用:1.可以得到用户信息推送广告 2.便于用户修改密码。这些你都有考虑过吗?

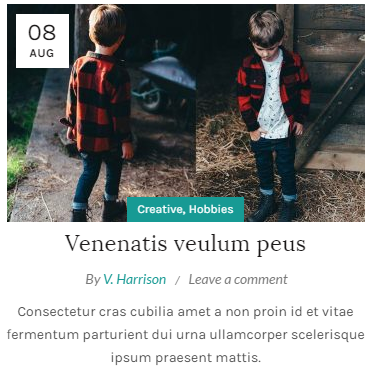
别人家的时尚新闻。看看标签是怎么放置的,日期是怎么表达的。

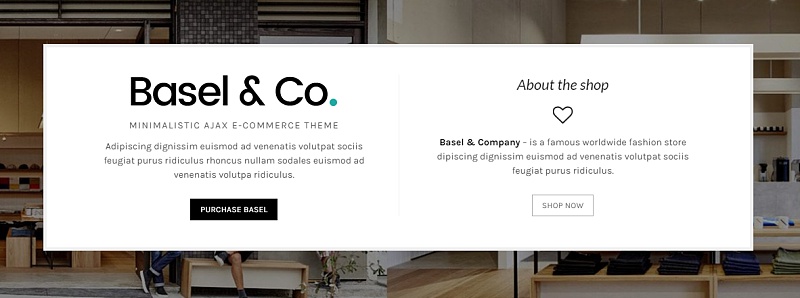
店铺介绍,糅杂了购买功能。白色的框加了个浅灰色内描边细节好棒!

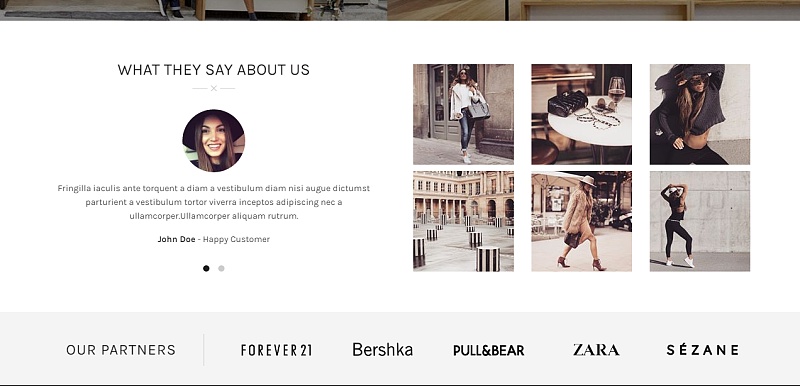
客户精彩评价和买家秀。(还是淘宝货真价实啊~捂脸)。再看合作商的表现形式:灰色+线条+黑色文字。

最后看底部栏目,很多的网页都是采取主题下面一条下划线,然后细分小栏目的方式来表现。其次还有一个亮点在于小图标的变化(下面第二张图)


从顶部烂开始分析。#f9f9f9色值的底色+#666666文字配色,很快突出效果。导航栏则是简洁的LOGO和文字,以及一个搜索框。

这是展开的功能栏

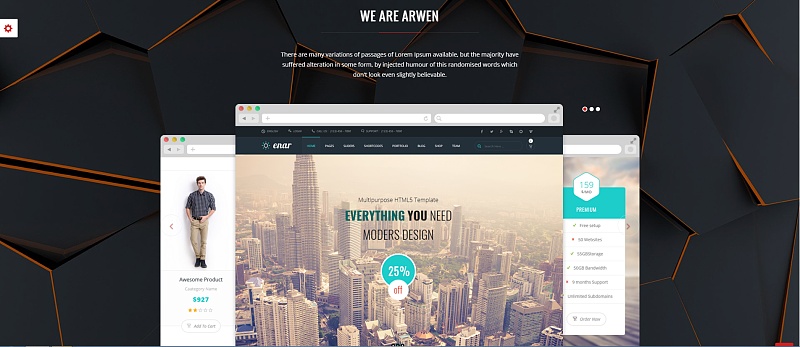
这轮播图里的动效真的好到不行~ 后面的有浮动的云,加上图片的中心放大以及排序进入,整个Banner活起来了。

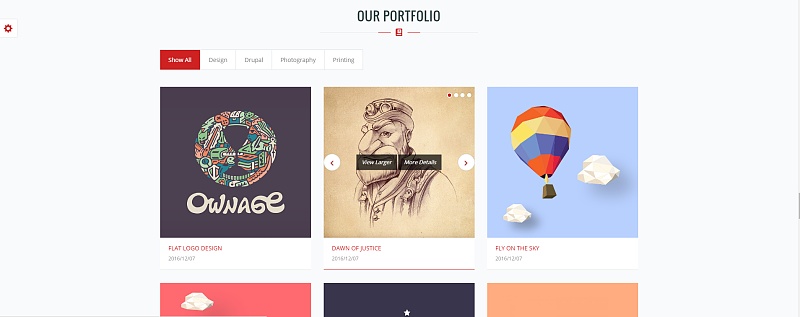
精彩的轮播箭头动效又来了~

文字的排版和动效都值得做学习~


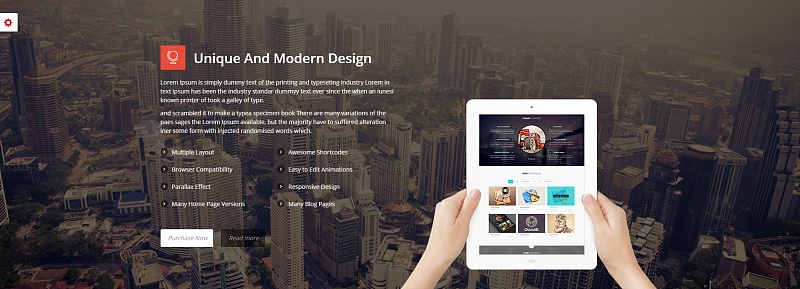
先学习板式,再看动效。鼠标移动上去,红色的线条会拉长。下面的四个小图标旋转45°。

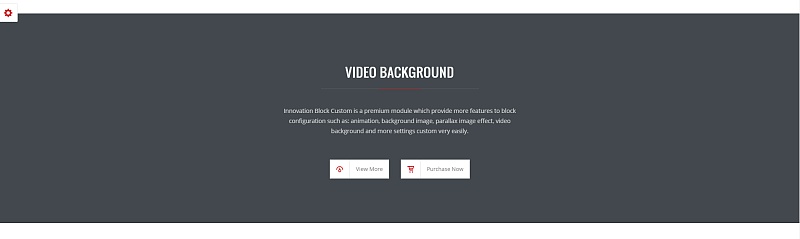
大背景是半透明的黑色,并且用的暖色系调和整体色彩。按钮采用了黑色降低不透明度的方法也是搭配的亮点,这在网站设计中是少见的。

排版值得学习,颜色搭配不错,按钮有以下三种形式,第一个是已点击的,是纯线条的表现形式+主色调;第二个是鼠标移动上去的,效果是微内阴影+投影;第三个是灰色线条的。这种按钮值得临摹学习并记下来。


这个地方最精彩的莫过于背景的处理了,很有空间感,投影的处理质感也相当强烈。其次是滚动圆点,放置位置在右上角并且中心,用主色调突出加一圈白色的描边很是有味道。

这里要学习的是颜色搭配与按钮的表现,简洁却提升档次。

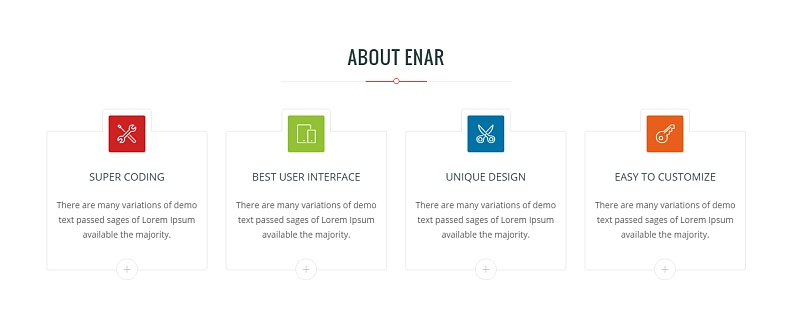
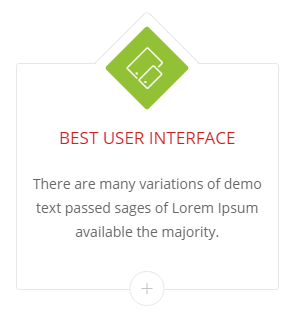
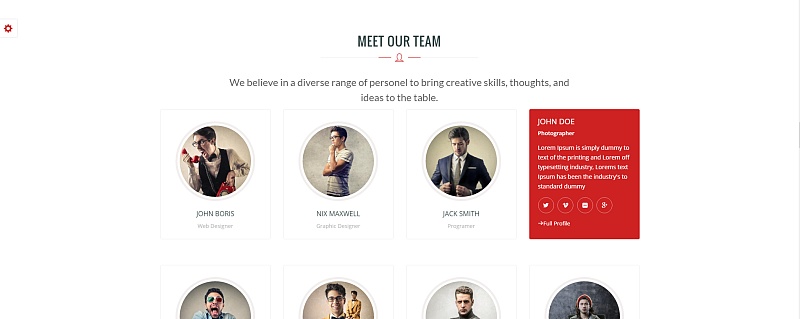
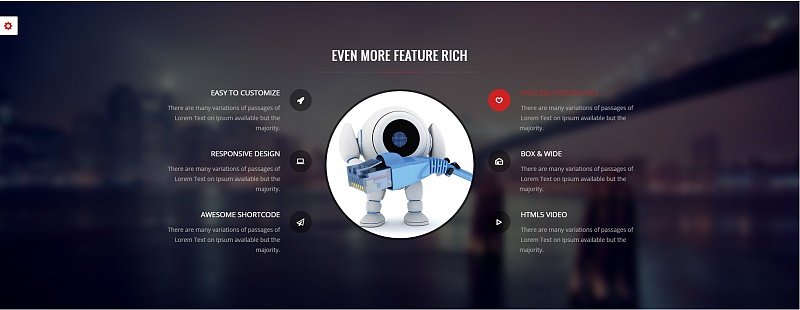
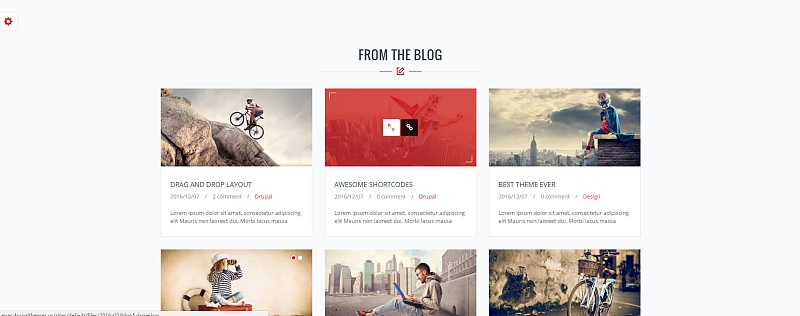
这里精彩的在于每一个图像的展示形式,可以用在各种展示页面;还有个精彩之处是当鼠标移动上去页面翻转变为文字信息展示,并且用主色调大色块+白色文字突出,又节约了文字展示的空间、增加了与用户的互动、使用户产生兴趣并愿意深入了解。这亮点值得细细临摹与学习。

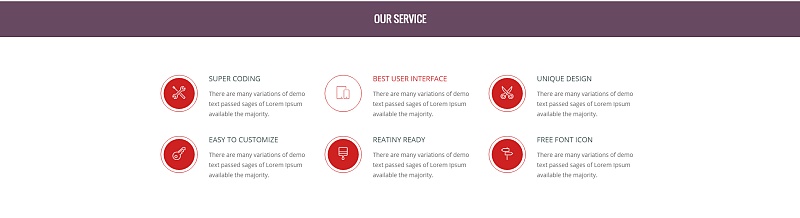
这个动效也是非常精彩,鼠标移动上去中心的红色圆心从中间缩放并消失,图标变为纯线性图标。

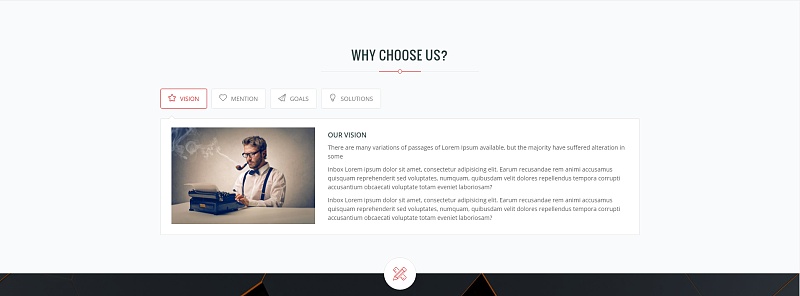
这种版式适合图片少文字多且条理清晰的情况,主色调的出现也非常细腻且醒目,主要在于图标的和主题的色调改变。

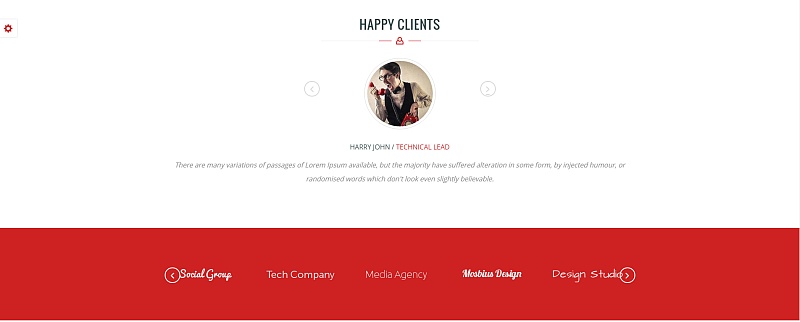
这个亮点与上面的设计师形象展示有异曲同工之妙。同样是默认图片信息展示,鼠标移上去文字信息展示。这次设计师滚动圆圈保持一致放在右上角,左右还设置了翻页箭头,中间的半透明黑色+白色文字信息框架也是用了“翻转出现”的动效,并且图框的下面有一个像素的灰色线条,在选择是也会变为红色。细节精彩到爆。

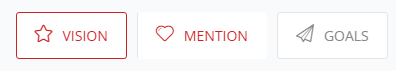
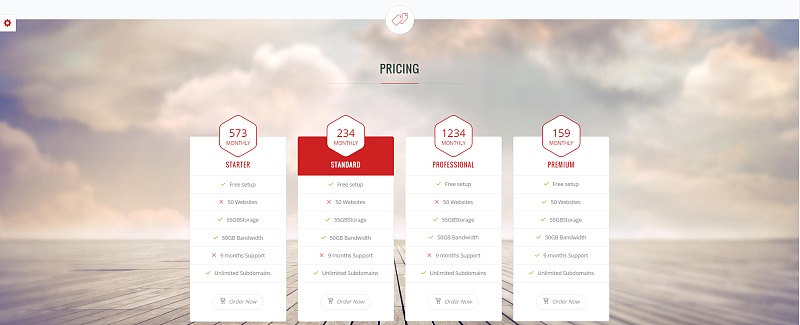
这四个标签也是非常精彩,适合运用到会员购买的页面,六边形的线条标签 以及 选择时的矩形框上色都是非常棒。购买区域和主题区域留的间距很合适,选择时上色也恰到好处。

这里的网站设计要点在于图像和文字的交互动效,是从右边同时平移过来的。

同样是用户对于图片的操作,将图片放大或者分享出去,设计师的表现形式又出现了一种,将图片蒙上主色调降低不透明度,左上和右下放个白色的直角箭头,中间是放大和分享的功能,各用一个白色和灰色的方块表示。

当鼠标移动到分享链接的时候,它会自动旋转45°并放大。这也是非常精彩的。

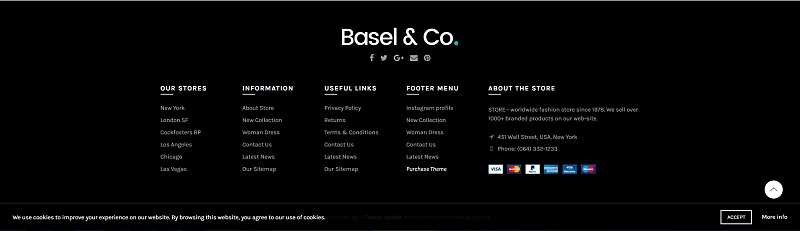
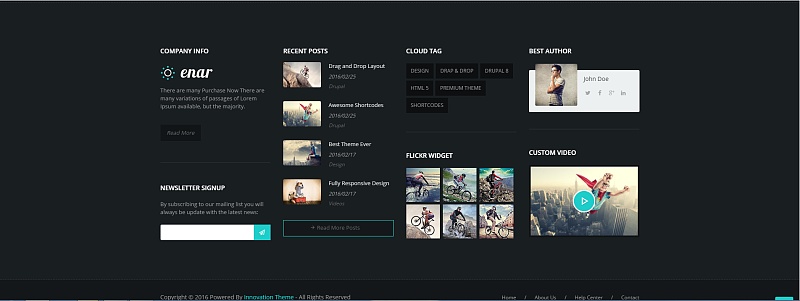
底部栏的设计也是非常巧妙的。设计师用#191e21作为大底色,文字用纯白色作为标题,次要文字用#989898来展现信息,不是特别重要的按钮,用#121517作为一个色块+灰色文字,或者加一个主色调线框来展示效果。
网页名称:网站设计要点干货
文章起源:/news38/163138.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 深圳网站设计谈网络上的4种广告类型 2022-06-03
- 企业网站设计如何才能提升影响力? 2022-06-03
- 深圳网站设计浅谈搜索引擎营销 2022-06-03
- 无锡游戏类的网站设计有哪些注意事项 2022-06-02
- 响应时和自适应网站设计布局如何选择 2022-06-02
- 浅谈网站设计内容更新技巧与方法? 2022-06-02

- 网站设计应该如何应用色彩搭配? 2022-06-04
- 企业网站设计简单吗? 2022-06-04
- 常用的企业网站设计方式 2022-06-04
- 新手网站设计的注意事项 2022-06-03
- 网站设计对优化效果的影响有哪些 2022-06-03
- 深圳网站设计网页应该做成什么样的界面 2022-06-02
- 网站设计页面色彩搭配技巧:基本配色之流行 2022-06-02
- 政府网站设计的色彩与风格 2022-06-02
- 利用百科进行网络营销推广—深圳网站设计 2022-06-02
- 网站设计中最让人有安全感颜色之蓝色 2022-06-02
- 网站设计给您制作最精彩最吸引人的网站 2022-06-02
- 企业网站设计需要遵循哪些原则 2022-06-02
- 如何让企业网站设计更具吸引力 2022-06-02