你的手机网站应该这样做吗
2016-08-07 分类: 手机网站建设
你的手机网站应该这样做吗?
移动互联网的使用是如此普遍,这些天,即使你的技术的阿姨可以告诉你没有在线的存在是不完整的移动网站。但是知道是一回事,实现是另一回事。
在创建网站之后,许多网站所有者认为自动浏览优化是自动发生的。成都网站建设虽然技术的发展使一个完整的网站变成一个移动的越来越顺畅(我们应该知道)!移动威克斯编辑器是最友好的移动优化工具出来),固定和移动网络还需要一些特别的关注和创造之间的重要区别。
如果你要去移动,你做正确的。在本文中,我们将介绍确保您的移动网站在高级别上执行所需的所有步骤。
了解移动内容
在前进的每一步,你都要记住移动浏览有它自己的规则。两个考虑应该指导您的移动内容策略。第一个是站点访问者经常访问你的站点,当他们外出的时候,通常是在匆忙中。第二个是小屏幕大小完全改变了它们与内容的交互方式。即使他们在家里悠闲地滚动,他们也不喜欢全屏的便利功能。
这意味着你的移动内容应该能立即准确地回答可能出现的问题。内容层次结构是至关重要的——最重要的消息总是最先出现的!首先,游客不应该到处寻找他们需要的东西。但除此之外,企业主也应该优先考虑品牌化。你想把正确的信息传达给你的目标受众。
黄金法则是,良好的移动内容是明确和简洁的,但这不应该以牺牲其质量为代价。无论是在大屏幕或小屏幕上,吸引人和令人愉快的内容是你作为网站所有者的首要任务。
确保访客可以很容易地取得联系。
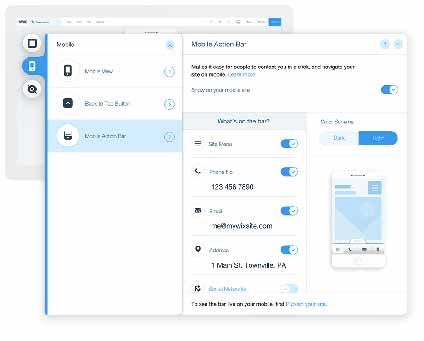
移动互联网用户希望快速和简单地访问最重要的信息,你的网站提供,包括你的联系信息。如果游客需要联系,不能很容易找到他们需要的东西,他们可能会失去耐心,决定继续前进。为了解决这个是移动的维克斯编辑器使用移动操作杆的好方式。此功能显示您的电话号码,电子邮件,物理地址和社交媒体链接在一个方便和非侵入地带,向您的网站访问者发出信号,他们很欢迎与您联系。

像老板一样导航
在移动设备领域,规模始终是一个挑战。这里确实没有出错的空间。当你设计移动导航菜单时,你必须考虑小屏幕的限制,并尽量利用很少的可用空间。但不用担心,你现在不需要开始计算像素了。我们创建了一些菜单样式,旨在巧妙利用小空间,满足移动Web用户的浏览习惯。除了选择最适合您的布局风格,您还可以使用此功能定制菜单的整体外观,并使用颜色、字体、效果和更多。
优化图像,看起来令人惊叹的去
如果你认为视觉内容在常规网站上很重要,那么等到你开始在移动网站上工作。对移动屏幕大小进行优化的奇妙图像可以显著提高设计和用户体验。以同样的方式,一个图像,很草率,太大或太小,或是与其他设计元素可以迅速毁灭它完全冲突。随着维克斯,您可以设置图片的优化规则,确保你不会结束后。这个移动图像缩放工具将节省您大量的时间和精力,同时也努力使您的网站一个眼睛酸痛的在线视觉。
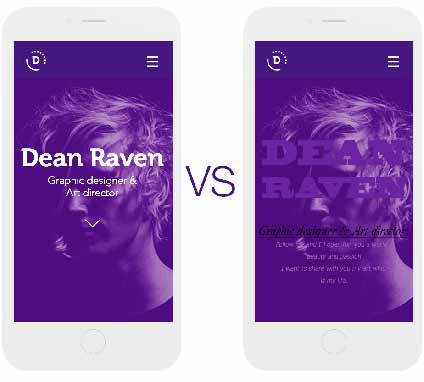
注意可读性
如果网站访问者苦苦阅读,整个移动世界中最引人注目的内容将永远失败。手机屏幕比大屏幕更尖锐。重要的不仅仅是字体大小。不同的字体本身提供了不同的阅读体验(不是所有字体都是相同的)。
确保可读性的其他重要因素是颜色对比度和足够的间距。你的站点颜色应该是一个和谐的组合,文本颜色和背景颜色互补而不是互相矛盾。在段落中留出足够的空间,在文本和其他站点元素之间留出足够的空间也是很重要的。每年有大量的文本似乎没有开始没有结束太痛苦的阅读。

用网站搜索创建快捷方式
移动网络是关于快速行动和结果的。浏览移动网站搜索东西比在PC上更烦人,但是你可以通过添加一个搜索栏让网站访问者快速输入他们想要的东西,这样就更容易了。搜索栏节省了时间,减少了访问者在获取所需信息之前需要采取的步骤。谁说捷径不伟大?
不要让他们工作太努力。
伟大的网站通常会邀请访问者进行某种形式的行动。有了移动网站,这些约会应该设计得更精致一点。在移动触摸板上打字,不是最愉快的事。当添加需要用户输入的特性时,请记住这一点。例如,如果您使用表单,请尽量减少所需的输入字段。如果你要求你的访客的意见的时候,给他们一个选择,他们可以点击图标或emojis而不是要求他们的类型。

新闻名称:你的手机网站应该这样做吗
浏览地址:/news38/20688.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有做网站、手机网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 制作手机网站优化的案例 2014-12-25
- 淮南制作网站CSS设计网页提升手机网站排名 2014-08-27
- 手机界面设计欣赏,主题简约为美 2014-08-04
- 手机响应式网站布局很重要 2014-06-10
- 在线手机网站制作哪家可靠 2013-12-11
- 如何掌握手机网站建设细节呢? 2015-05-14
- 手机端SEO有哪些是需要我们注意的? 2014-12-19
- 做一个手机网站需要多少钱 2015-02-15

- 手机网站建设方案,手机网站方案设计 2014-04-21
- 企业手机网站建设需要注意哪些问题 2015-06-24
- 3g手机网站制作怎样选制作公司 2013-12-11
- 创新互联分析移动端手机网站的优势 2013-10-30
- 制作手机网站需要注意哪些必要因素? 2013-10-28
- 温州网站建设怎样选择手机端网站内的功能 2015-05-09
- 关于企业手机网站建设的几点建议 2014-12-04
- 企业有必要建手机网站吗 2014-07-31
- 手机网站制作的方法与标准 2014-06-20
- 每个企业网站都必须要进行手机网站的制作吗? 2014-05-11
- 制作手机网站的12条推荐 2014-04-11