网页表单UI设计原则
2021-06-15 分类: 网站建设
无论是注册网站还是内容输入,总是回避不了表单这种UI控件。表单几乎是每一个数字产品都无法规避的组成部分,它的作用近乎无可替代。不过,表单这种控件应用范畴极为广泛,应用情况牵涉到方方面面,所以请注意,今天的文章里我们所提及的设计准则都只是一般准则,每一种其实都有例外的情况。不过作为一般准则,它们可以很好地引导你设计出一个可用性极佳的表单,同时,作为设计师的你还需要根据实际情况,灵活地调整细节。
接下来,我们一起来看看这些准则都包含了哪些内容吧。
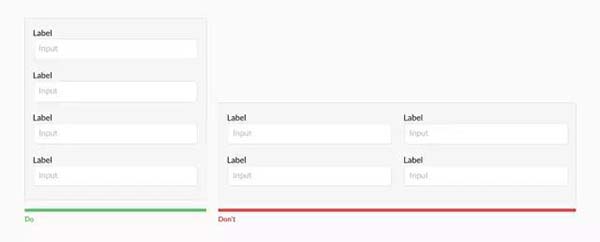
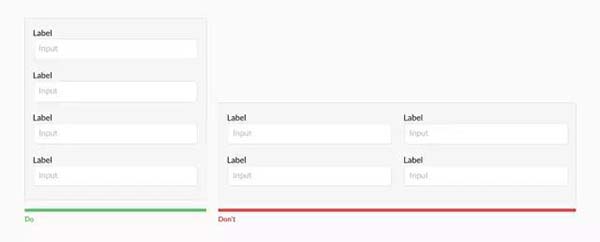
1.尽量使用单列设计
 ●○●多列的表单容易让人分心,无法完全垂直浏览一口气完成填写。
●○●多列的表单容易让人分心,无法完全垂直浏览一口气完成填写。
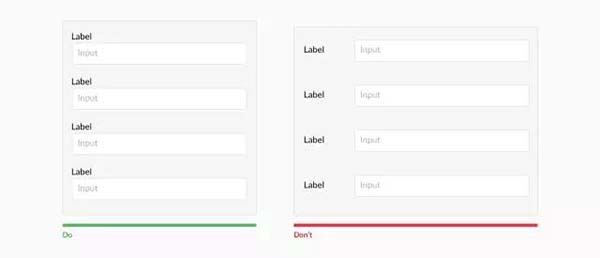
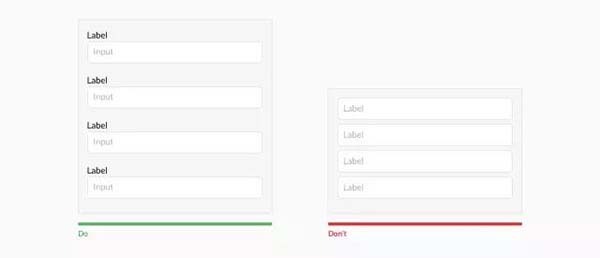
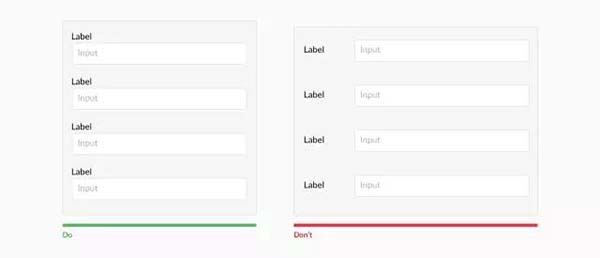
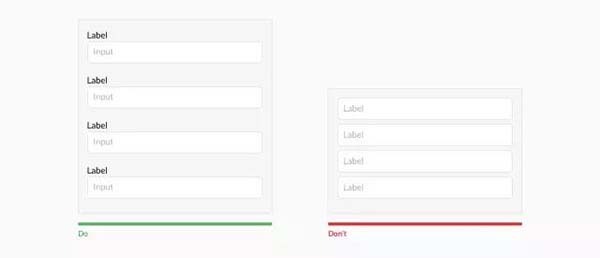
2.顶部标签对齐
 ●○●标签和输入框纵向排列靠左对齐的设计,比起两者并排摆放效果更好。一方面,这种设计在桌面端和移动端都足够友好,另一方面,这样的设计可以更好兼容不同类型、长短的标签,便于用户视线的纵向扫视。不过标签置于输入框左边的设计也有其优势所在:布局更为紧凑,表单长度被压缩,显得更短,在特定的页面布局需求下,可能是更好的选择。
●○●标签和输入框纵向排列靠左对齐的设计,比起两者并排摆放效果更好。一方面,这种设计在桌面端和移动端都足够友好,另一方面,这样的设计可以更好兼容不同类型、长短的标签,便于用户视线的纵向扫视。不过标签置于输入框左边的设计也有其优势所在:布局更为紧凑,表单长度被压缩,显得更短,在特定的页面布局需求下,可能是更好的选择。
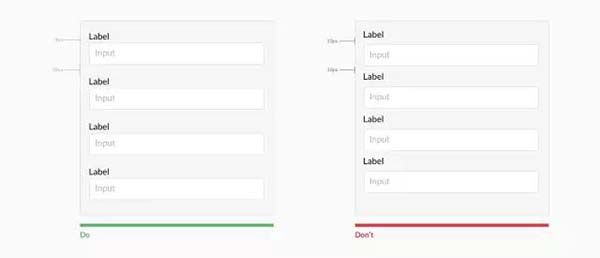
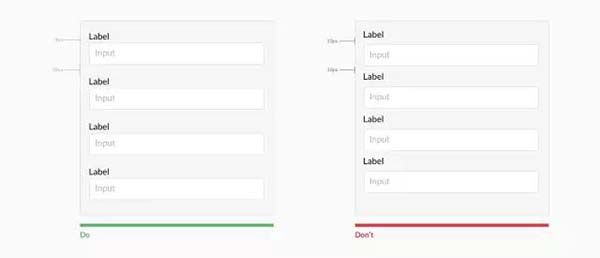
3.关联标签和输入框
 ●○● 让相关联的标签和输入框更靠近,组成分组,让不同的分组保持相对大的距离,确保用户不会产生困惑。
●○● 让相关联的标签和输入框更靠近,组成分组,让不同的分组保持相对大的距离,确保用户不会产生困惑。
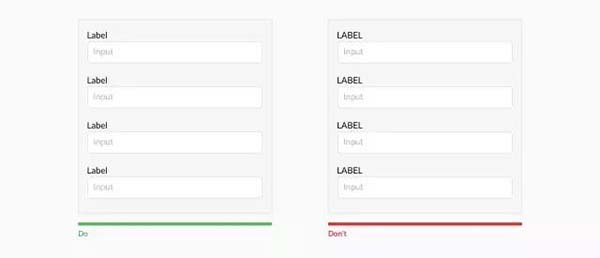
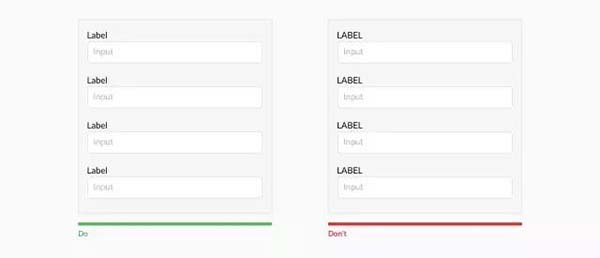
4.避免字母全大写
 ●○●全部字母大写会不便于阅读和快速扫视。
●○●全部字母大写会不便于阅读和快速扫视。
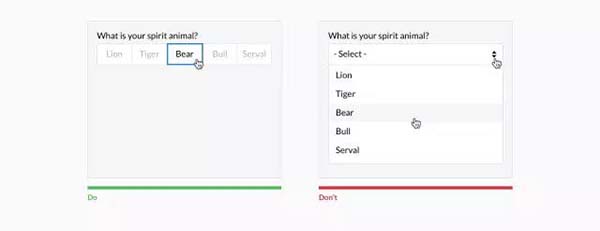
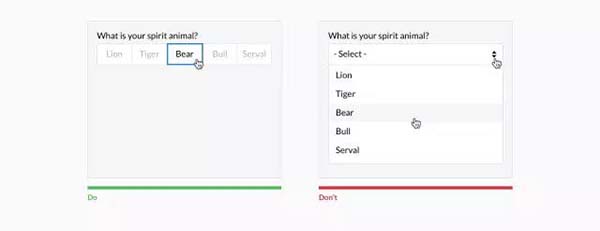
5.低于6个选项就全部展示
 ●○● 当表单中需要选取不同选项的时候,低于6个选项就不要使用下拉选框来选取了,因为下拉选框需要两次点击完成结果的选择,而直接选择来的更快。而超过5个选项的时候,选项过多,适合下拉选框的展示形式。
●○● 当表单中需要选取不同选项的时候,低于6个选项就不要使用下拉选框来选取了,因为下拉选框需要两次点击完成结果的选择,而直接选择来的更快。而超过5个选项的时候,选项过多,适合下拉选框的展示形式。
6.避免将标签作为占位符使用
 ●○●为了让布局更紧凑,将标签作为占位符放置于输入框内是很有诱惑力的做法,但是这样存在一定的可用性问题:让部分用户迷惑内容已经被填写;点击输入的时候占位符消失,有的用户会忘记输入内容属性。
●○●为了让布局更紧凑,将标签作为占位符放置于输入框内是很有诱惑力的做法,但是这样存在一定的可用性问题:让部分用户迷惑内容已经被填写;点击输入的时候占位符消失,有的用户会忘记输入内容属性。
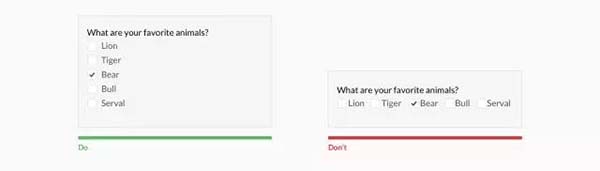
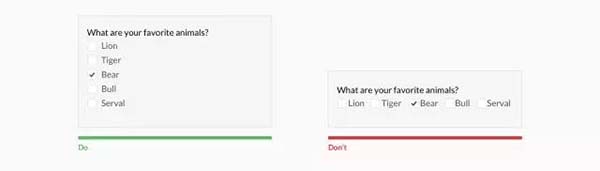
7.复选框应当纵向排列
 ●○●纵向排列复选框让用户可以更快的扫视内容,便于进行选取。
●○●纵向排列复选框让用户可以更快的扫视内容,便于进行选取。
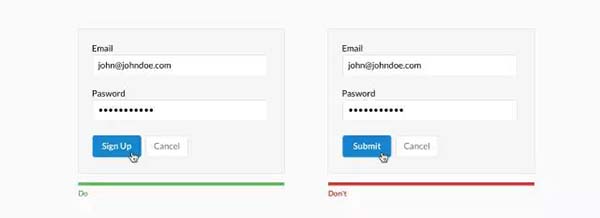
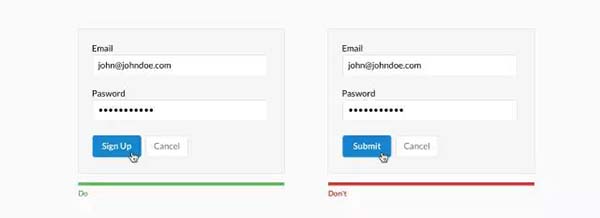
8.表述清晰的行为召唤按钮
 ●○●行为召唤按钮中的标签必须使用简短而明确的词汇,让用户明确行为的意图和功能。
●○●行为召唤按钮中的标签必须使用简短而明确的词汇,让用户明确行为的意图和功能。
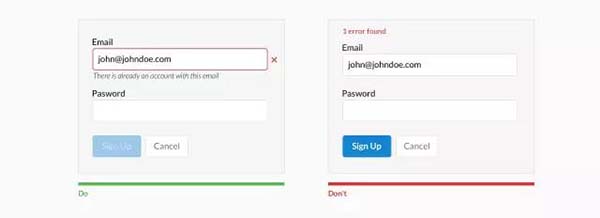
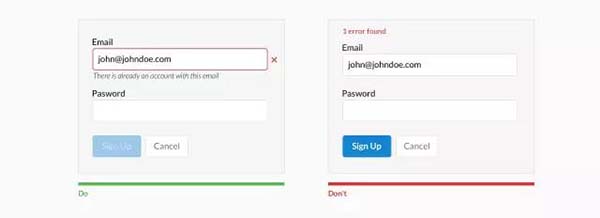
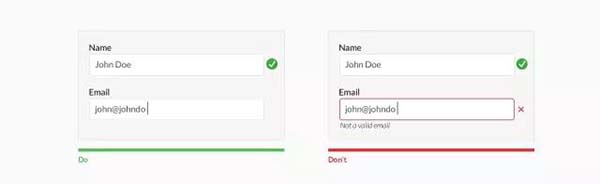
9.指明出错的内容
 ●○●当用户填写内容出错的时候,应当指明发生错误的条目,以及错误的原因。
●○●当用户填写内容出错的时候,应当指明发生错误的条目,以及错误的原因。
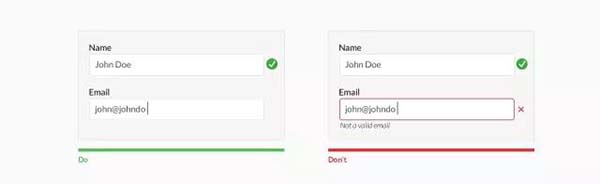
10.在用户填写完后再验证
 ●○● 除了需要在输入过程中进行实时验证,普通的内容输入应当在用户输入完成之后再对内容的格式、属性进行验证,这些时候尽量避免使用内嵌验证。
●○● 除了需要在输入过程中进行实时验证,普通的内容输入应当在用户输入完成之后再对内容的格式、属性进行验证,这些时候尽量避免使用内嵌验证。
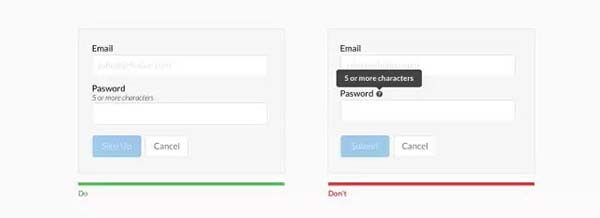
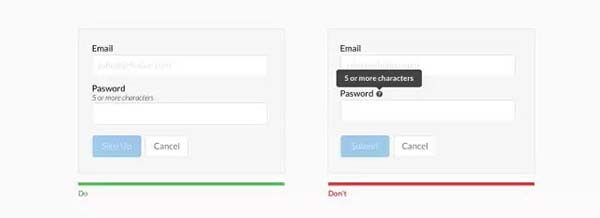
11.不要隐藏基本的帮助文本
 ●○●将基本的帮助文本直接展示出来,除非你的帮助文本超过100个单词,信息量过大。如果帮助文本内容过长,建议置于靠近标签或者输入框的地方,光标悬停时展示。
●○●将基本的帮助文本直接展示出来,除非你的帮助文本超过100个单词,信息量过大。如果帮助文本内容过长,建议置于靠近标签或者输入框的地方,光标悬停时展示。
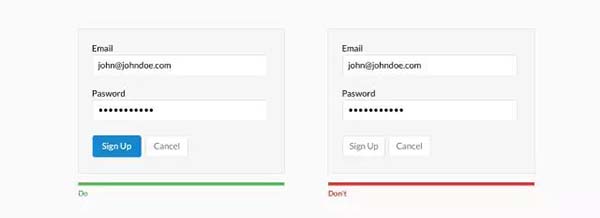
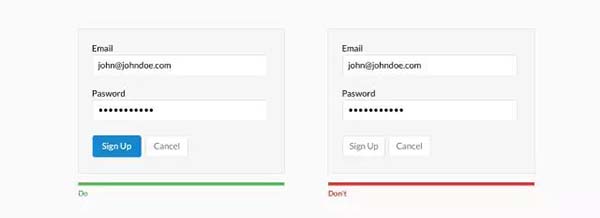
12.区分主要操作和次要操作
 ●○● 主要操作和次要操作是要进行区分的,而这个要根据使用场景和需求来分析和区分。
●○● 主要操作和次要操作是要进行区分的,而这个要根据使用场景和需求来分析和区分。
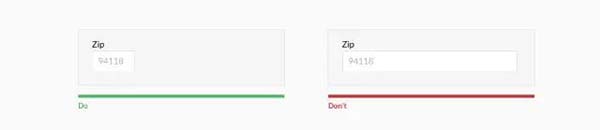
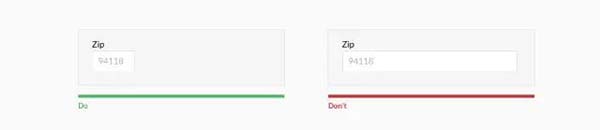
13.让内容长度和输入框长度对应
 ●○●输入框的长度应该同输入内容进行对应。诸如邮政编码、电话号码和银行卡号这样的字段,长度都是固定的,在设计它们的输入框的时候,输入框的长度是很好确定的。
●○●输入框的长度应该同输入内容进行对应。诸如邮政编码、电话号码和银行卡号这样的字段,长度都是固定的,在设计它们的输入框的时候,输入框的长度是很好确定的。
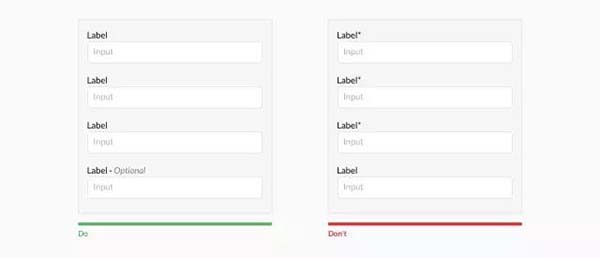
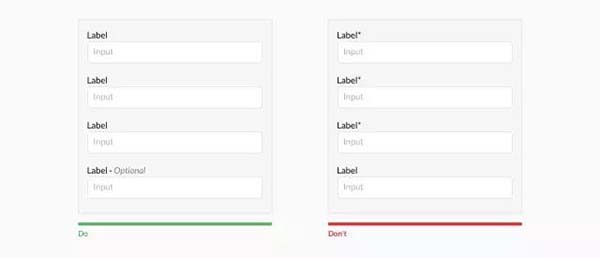
14.正确区分必填字段和选填字段
 ●○● 用户有的时候并不知道哪些字段是必须填写哪些可以不用填写的 ,通常会使用星号(*)来区分两者,但是星号有的时候并不能为用户理解,所以尽量用文字来标识差异。
●○● 用户有的时候并不知道哪些字段是必须填写哪些可以不用填写的 ,通常会使用星号(*)来区分两者,但是星号有的时候并不能为用户理解,所以尽量用文字来标识差异。
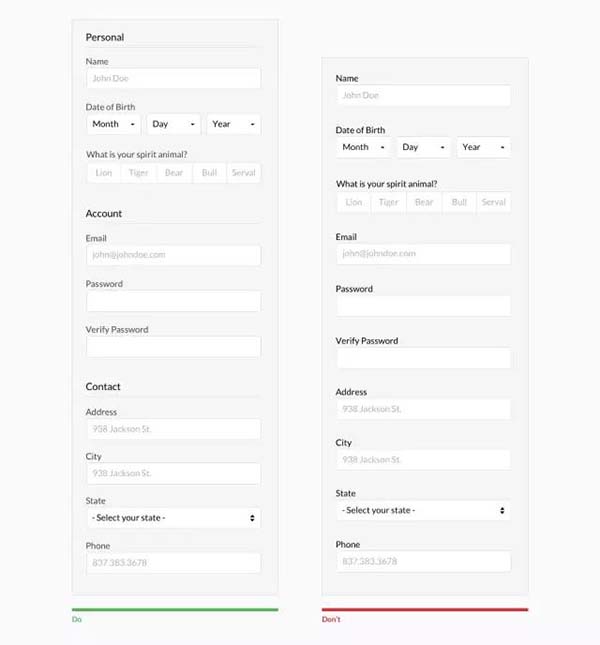
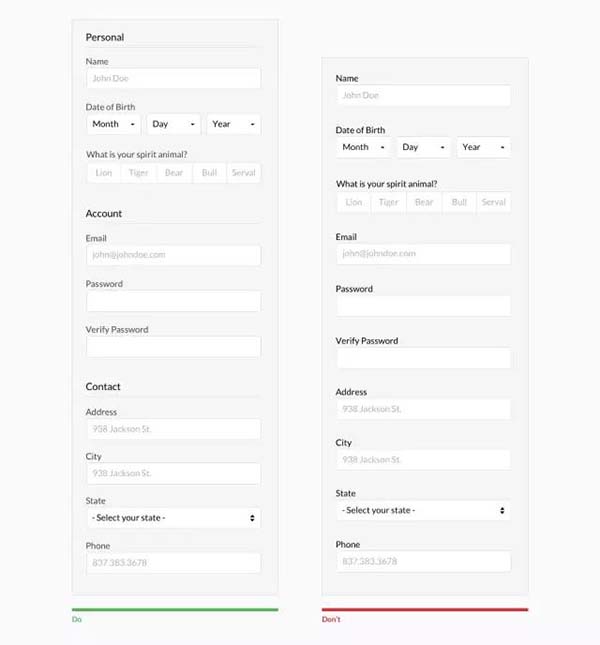
15.相关信息分组
 ●○●过长的表单常常会让用户感到烦躁和不知所措,应当根据特定的逻辑、内容属性将相关的内容分组,强化表单整体的形式感,用户觉得更容易填写表单,也更容易完成。
●○●过长的表单常常会让用户感到烦躁和不知所措,应当根据特定的逻辑、内容属性将相关的内容分组,强化表单整体的形式感,用户觉得更容易填写表单,也更容易完成。
过长的表单常常会让用户感到烦躁和不知所措,应当根据特定的逻辑、内容属性将相关的内容分组,强化表单整体的形式感,用户觉得更容易填写表单,也更容易完成。
值得思考的问题
设计师应当考虑可选字段是否真的必要,并且尽量从更多的渠道搜集数据。
用户数据的搜集和录入日趋完善甚至日益复杂化。智能设备本身所搜集的用户信息越来越多,通过用户授权,APP和网页可以获取大量不同类型、不同体量的数据,这些数据还可能来自第三方的帐号,有或者某个其他的APP,这些信息对于产品而言都有巨大的价值,而体现在表单设计上最直接的好处,就是用户可以少填写很多重复的信息。
让表单有趣
时间宝贵,生命短暂,谁想将大量的时间耗费在填写表单上呢?其实表单的填写可以更加有趣的,设计师可以将情绪、情感通过合理的表单设计强化品牌的气质与特征。在不违反上述一般法则的基础上,设计师能做的事情还有很多,为什么不让表单更有趣呢?
原文作者:AndrewCoyle
原文地址:uxdesign
翻译:陈子木
译文地址:http://www.uisdc.com/design-better-forms
接下来,我们一起来看看这些准则都包含了哪些内容吧。
1.尽量使用单列设计

2.顶部标签对齐

3.关联标签和输入框

4.避免字母全大写

5.低于6个选项就全部展示

6.避免将标签作为占位符使用

7.复选框应当纵向排列

8.表述清晰的行为召唤按钮

9.指明出错的内容

10.在用户填写完后再验证

11.不要隐藏基本的帮助文本

12.区分主要操作和次要操作

13.让内容长度和输入框长度对应

14.正确区分必填字段和选填字段

15.相关信息分组

过长的表单常常会让用户感到烦躁和不知所措,应当根据特定的逻辑、内容属性将相关的内容分组,强化表单整体的形式感,用户觉得更容易填写表单,也更容易完成。
值得思考的问题
设计师应当考虑可选字段是否真的必要,并且尽量从更多的渠道搜集数据。
用户数据的搜集和录入日趋完善甚至日益复杂化。智能设备本身所搜集的用户信息越来越多,通过用户授权,APP和网页可以获取大量不同类型、不同体量的数据,这些数据还可能来自第三方的帐号,有或者某个其他的APP,这些信息对于产品而言都有巨大的价值,而体现在表单设计上最直接的好处,就是用户可以少填写很多重复的信息。
让表单有趣
时间宝贵,生命短暂,谁想将大量的时间耗费在填写表单上呢?其实表单的填写可以更加有趣的,设计师可以将情绪、情感通过合理的表单设计强化品牌的气质与特征。在不违反上述一般法则的基础上,设计师能做的事情还有很多,为什么不让表单更有趣呢?
原文作者:AndrewCoyle
原文地址:uxdesign
翻译:陈子木
译文地址:http://www.uisdc.com/design-better-forms
当前题目:网页表单UI设计原则
路径分享:/news39/117789.html
成都网站建设公司_创新互联,为您提供电子商务、静态网站、移动网站建设、网站内链、微信公众号、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 营销型网站必须具备的功能 2021-06-15
- 网站是公司表明其公司精神的机会 2021-06-15
- 怎么建一个好网站 2021-06-15
- 网页设计字体的排版技巧 2021-06-15
- 在网页设计中图片常用的技巧 2021-06-15
- 百度不更新网站,如何让百度天天更新网站 2021-06-15
- 什么是绑定域名? 2021-06-15

- 移动手机页面如何设计更大气 2021-06-15
- “关于我们”页面应该具有哪些要素? 2021-06-15
- 博客网站如何做优化? 2021-06-15
- 网页设计师必知的色彩基础知识 2021-06-15
- 网页设计师们花瓣网复活了!不过网址变了 2021-06-15
- 网站如何降低用户的跳出率 2021-06-15
- 全球的电子消费需求持续稳定增长 2021-06-15
- 关于前端面试的十问十答 2021-06-15
- 网站空间和网站服务器有什么区别? 2021-06-15
- 网页设计时为什么要留白? 2021-06-15
- 设计网站Banner图需要注意哪些地方? 2021-06-15
- 深圳网站建设如何选择服务器? 2021-06-15