网站设计利用圆弧曲线可提升网站页面更灵活
2020-11-28 分类: 网站设计
圆弧曲线在网页设计中越来越频繁地出现。与阻力线相比,圆弧曲线更平滑,从而使页面看起来更清晰,并且可以与其他元素样式灵活地组合在一起,以帮助协调站点的整体美观。因此,圆弧曲线的用法非常多样,并且可以构建各种网站样式。今天,我们将在网站上看到圆弧曲线的作用以及相应的具体示例!

添加设计功能
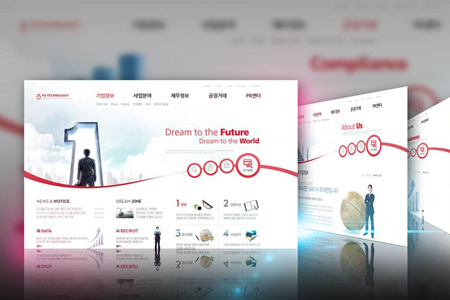
使用矩形和直线的网站太多了,有时网站设计中的某些情绪很难用矩形和直线来表达。目前,平滑曲线很有用,它的使用可以为网站增加很多。尽管浅色主页的背景使用许多曲线元素,但其详细信息不同,从而突出了事件的主题。页面左上角的曲线是动态的。中心元素“Zapping”使用一系列细长的圆弧曲线,而右下角用于将用户引导至社交链接站点。当您滚动浏览页面时,将有更多的圆弧形曲线将照片与艺术家相匹配。
实际上,对于购物中心或金融机构的网站,圆弧曲线元素的设计似乎是任意的。但是对于时尚活动或网站,圆弧曲线是最刺激的气氛,这使整个设计有趣且有吸引力,并吸引了大量网站流量。
设计吸引人的CTA按钮
目前,简约和扁平化设计仍然是网页设计的主要趋势,圆弧曲线与两者自然契合,可以在网站上使用,以吸引用户对特定区域的关注。这也是许多网站使用圆弧曲线使CTA按钮脱颖而出的原因。您可能认为使用箭头或三角形元素可以实现相同的目标,但事实并非如此。圆弧形元素与前一个元素略有不同,即圆弧形元素足够柔软,可以引起用户的注意,而不会给人以强迫做某事的感觉。
Recruitz使用主页底部的圆弧曲线将CTA按钮与网站的证书荣誉区分开来。这种平滑的划分有助于用户来回导航,自然会注意到CTA按钮。多层圆弧曲线也为页面提供了一层,整个设计看起来并不平淡。当然,下图中的CTA按钮将吸引用户停止使用并受益于亮橙色渐变应用程序。
圆弧曲线和插图
尽管波曲线可以独立存在,但可以用于创建一些有趣的背景效果,但其应用场景不仅可以用于此,而且可以与插图。如今,许多网站上使用的插图都是平面设计,具有尖锐的边缘和角落,并且有很多直线。在插图中添加圆弧形曲线可以起到柔和的视觉效果,并引起用户的注意。RetraceHealth网站在主页上的插图中向天空添加了平滑的曲线,使整个插图看起来是层次化的,上面的空白不再单调,但仍保证了空间效果空白该站点的完整视觉体验得到了改善,这种微妙的变化是好的。
平衡强硬路线
前面我们还说过,纹波曲线可以与几个元素一起使用来协调和抵消。如果站点的线条太清晰,并且需要一些元素来平衡,请考虑圆弧曲线。
Ghafari网站智能地使用起伏曲线来协调整个站点。该网站的首页通过硬线分为左右两半,但这种划分似乎并不那么钝。这在很大程度上是由于网站上的圆弧曲线。这些起伏的曲线非常微妙,您应该仔细观察:左侧的浅灰色曲线和右侧的图像底部的绿草曲线。尽管这些元素看起来很简单,但是它们可以改善网站的表示方式并为用户提供良好的体验。这种设计技术也更易于学习,我们可以将其正确移植到我们自己的设计中。

在图层或卡片上实现效果
不仅矩形和尖圆会产生分层或卡形效果,而且还可以实现圆弧曲线。另外,平滑的圆弧曲线具有使分层或卡形效果较不刚性和不易形成的优点。为此,通常必须将圆弧曲线与梯度结合使用。
Algolia网站是一个经典的栗子,它使用曲线创建分层效果,将曲线和渐变结合在一起,使站点更加协调有趣。尽管此站点使用许多渐变,直线和曲线,但它不会加载导航和用户阅读,但它简单易懂。
创建动画效果
人们提到海浪时,常常会想到大海。这种自然的相关性会反馈到设计中,并成为我们今天看到的纹圆弧力学。考虑一下,起伏和运动曲线的组合确实非常自然。圆弧的动力常常模仿圆弧的节奏和节奏,营造出轻松和谐的氛围。
“时间相对论”网站的设计方式是,在后台流动的圆弧与网站的内容无关,但足以创建平静自然的用户体验。
从上面的特定示例中,我们可以看到圆弧曲线具有均衡的设计,调整了气氛,传达了情感等,这可以使网站在视觉上更平滑。可以说,在大多数网站设计项目中,圆弧曲线都有其位置。当然,网站上使用哪种设计元素主要取决于网站行业的特征和目标受众的偏好。
本文名称:网站设计利用圆弧曲线可提升网站页面更灵活
网页地址:/news39/91439.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计时必须考虑后期如何做排名优化 2020-11-27
- 专业网络公司-高端网站设计怎么制作优质网站? 2020-11-27
- 重庆企业网站设计制作必知的细节 2020-11-27
- 网站设计的立体感如何实现? 2020-11-27
- 公司网站设计几个要点必需掌握 2020-11-26
- 如何让上海网站设计美观又便捷? 2020-11-26
- 如何提高网站加载速度?上海网站设计制作公司教你三招 2020-11-25

- 网站设计发展趋势你了解多少?高端网站建设方向 2020-11-27
- 哪些网站设计让用户体验下滑,你网站中标了吗? 2020-11-27
- 网站建设价格如何标准网站设计报价? 2020-11-27
- 制作精美的企业网站设计小窍门! 2020-11-26
- seo服务:什么样的网站设计类型有利于优化? 2020-11-26
- 模板建站与定制型网站设计开发,上海网站建设公司告诉你有何差别 2020-11-25
- 上海企业网站设计如何把握好用户体验? 2020-11-25
- 网站建设中掌握页面排版元素,网站设计效果倍增! 2020-11-25
- 上海网站设计制作技巧有哪些? 2020-11-25
- 大气的上海网站设计是怎样制作成的? 2020-11-25
- 公司网站设计制作开始,企业品牌建设已经悄然开始 2020-11-24
- 桐柏网站设计:制作漂亮的简洁大气网站 2020-11-24