解决kindeditor编辑器因为Flash机制导致的图片批量上传按钮看不见的问题
2021-05-23 分类: 网站建设
kindeditor编辑器批量上传按钮显示不出来解决方法如下:
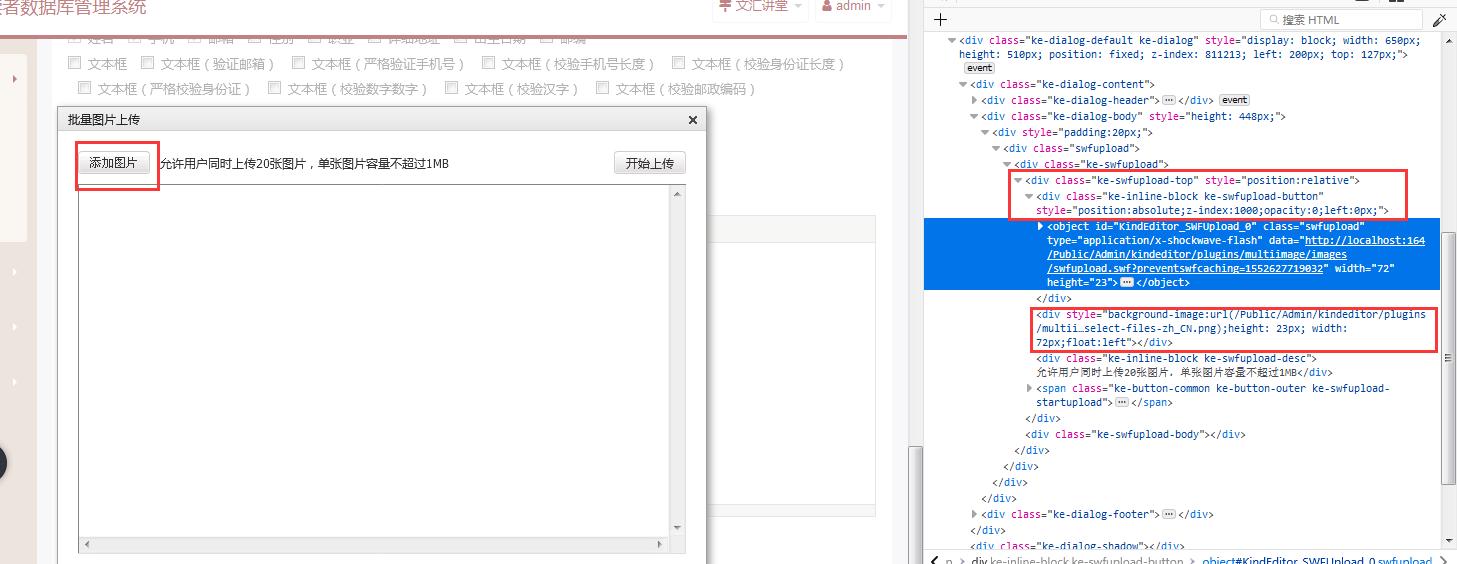
在他的kindeditor-all.js文件中,对上传图片的objcet标签的父标签的div设置了绝对定位,又重新做了一个按钮的div,把object标签的父标签div定位到我新做的按钮div上,设置object标签的父标签div的透明度opacity:0,如下图


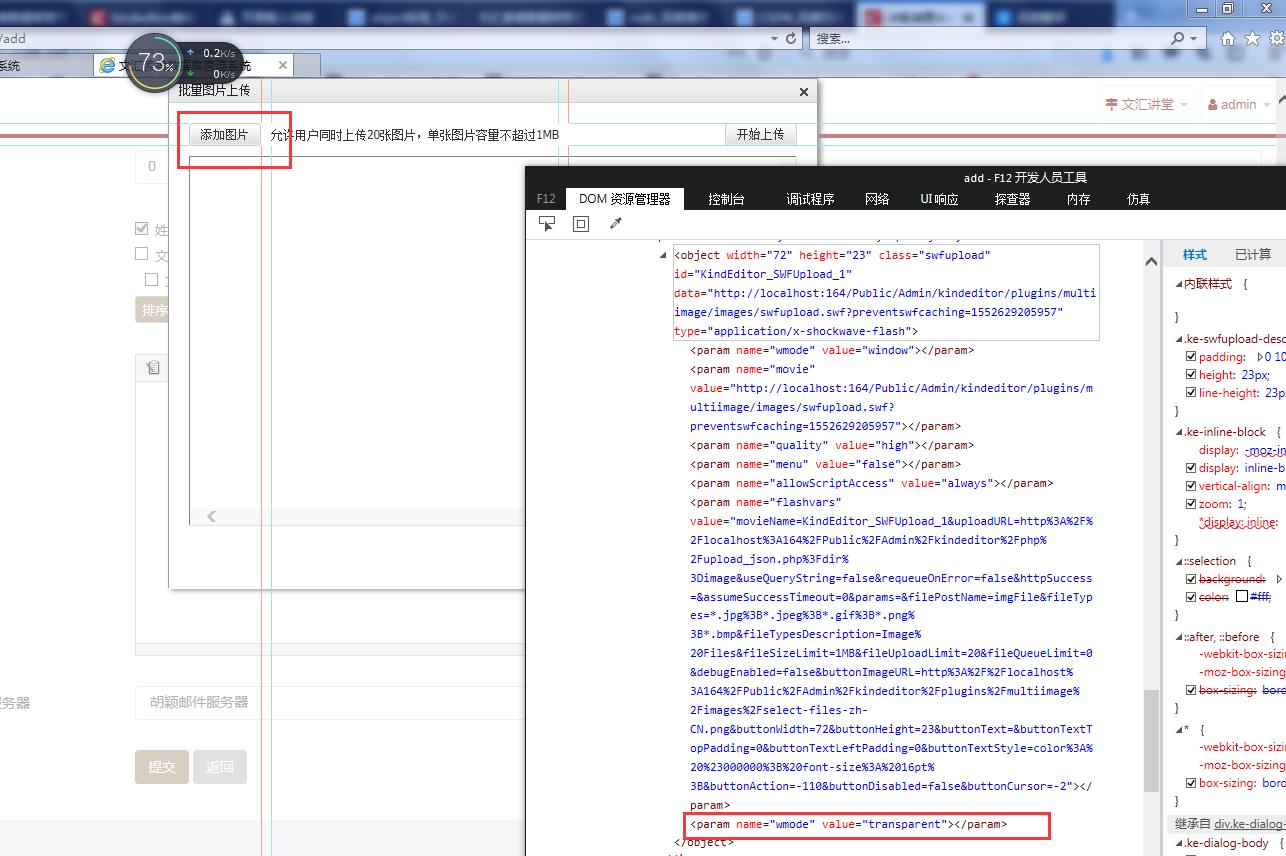
在前台就显示出来了,但在IE浏览器下显示的是白色,如下图



如你还有什么不清楚的可以查看:KindEditor的批量图片上传按钮不显示的解决办
还可以付费我们帮你解决费用100元 联系手机号:13518219792(微信同号)
本文名称:解决kindeditor编辑器因为Flash机制导致的图片批量上传按钮看不见的问题
文章转载:/news4/114804.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 基于营销的北京网站建设方案 2021-05-23
- 网站建设实际上就是网站整合营销 2021-05-23
- 建设一个好的网站除了网站建设经验还需要哪些? 2021-05-23
- 北京网站建设公司优势 2021-05-23
- 深圳公司网站建设步骤和设计原则 2021-05-23
- 网站建设中怎么做让网站更加看起来更加活跃 2021-05-23
- 图书馆网站建设方案 2021-05-23

- 网站建设需求说明 2021-05-23
- 网站建设的常见类型都有哪些呢? 2021-05-23
- 医院手机网站建设的要点阐述 2021-05-23
- 北京网站建设完成添加资料的几个注意事项? 2021-05-23
- 网站建设公司建设网站基本要求 2021-05-23
- 手机网站建设特效与PC端特效的区别 2021-05-23
- 网站建设备案流程的简单描述 2021-05-23
- 网站建设要注意那些方面?网站建设的难点 2021-05-23
- 一篇好文深度刨析网站建设的精髓 2021-05-23
- 北京网站建设“助力航天”科技 2021-05-23
- 网站建设者应懂心理学和做好优化 2021-05-23
- 移动网站建设相关问题 2021-05-23