手机网站设计的用户体验准则!
2019-07-24 分类: 网站设计
手机网站设计的第一印象是至关重要的关系。
人们的信任和诚信,他们希望随后的遭遇反映并强化他们的第一印象。同样的原则也适用于品牌及其产品。手机网站设计与最终用户建立持久的关系中起着重要的作用,因此,在支持品牌的承诺。
用户希望移动服务相关的和用户友好的和有良好表现。的介质的限制,但是,对设计产品,以满足所有这些期望的重大挑战。虽然常常被低估,性能是一个值得信赖的移动用户体验的关键因素。因此,在设计过程中,应考虑的主要驱动。
在这篇文章中,我们将讨论有关的性能设计和现时的七准则,可以帮助相关性能的外形设计决定的,而会计的最终用户和企业的需求。这些准则是根据本地移动应用程序设计的广泛的产品组合,并在多个移动平台上的经验。
对于手机的性能
人们用自己的手机,以提高生产效率,舒适性和乐趣,无处不在,随时等待公交车,走在人行道上,检查他们的火车从哪个平台。移动应用程序需要关注的核心工具,他们需要快速和可靠的,是有价值的,在这些环境中。
奇怪的是,我们已经注意到,许多手机设计周期首先开始与美感的要求:“它看起来太神奇了!”当然,惊人的视觉效果,吸引客户一个良好的第一印象。然而,一个长期持久的关系取决于每一个相遇的质量,也严重影响了应用程序如何执行。的应用程序看起来惊人,但表现不佳,可能会损坏完整性。用户很快发现很慢或有可能打破的软件(无论是因为停机,死机等),这影响了使用和品牌的认知度。用户希望应用程序和响应速度。如果它不是,它会得到不好的评价,低收视率和低采用数字。

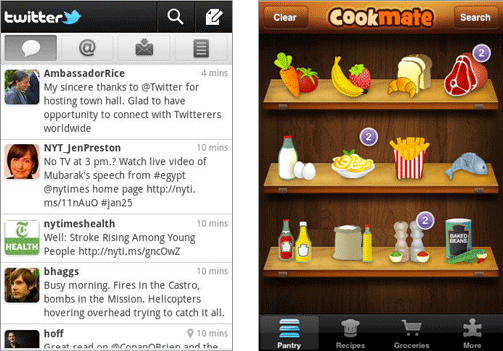
在Twitter的应用程序是不一样的视觉效果丰富,Cookmate的(这是惊人的),但Twitter的应用程序在App Store中的评论要好得多。
性能支持品牌差异化
遇到的每一个产品影响了品牌的认知度。用户正在寻找最好的工具来提高他们的生活。为了吸引一个重要的用户群中的一道风景,它已成为人口较稠密的每一天,一个移动应用程序中脱颖而出。它应该做的事情,没有其他的应用程序,或做比别人做的更好。这些好处强化品牌。因为性能是用户体验的一个重要因素,它直接有助于差异化的品牌。以这一步:在技术上具有挑战性的功能顺利执行,将赋予产品独特的卖点,这将是很难模仿的。
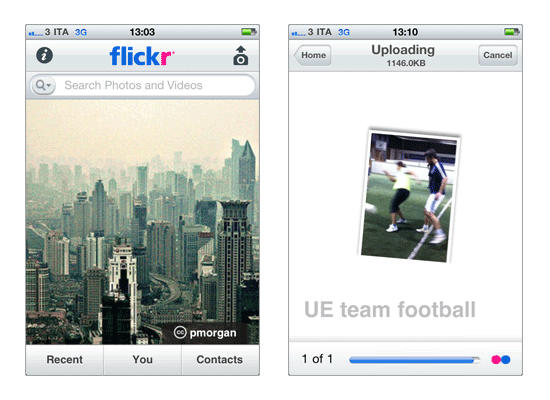
一个很好的例子是Flickr的iPhone应用程序。Flickr的国家在其网站上,它有两个主要目标是:帮助人们做出自己的照片,并启用新的方式来组织照片和视频。你猜怎么着?这正是它的应用程序,从而实现其品牌的承诺。

Flickr的优化所接触的主要品牌做了很好的工作。
所以,当规划一个应用程序,它是,值得分析市场,并试图回答两个问题。(1)应该做些什么不同于其竞争对手吗?(2)应该比竞争对手做的更好吗?然后,把你的设计和开发工作产生的前三个目标。
一个关键的设计练习
任何形式的手工艺产品,需要升值的方式建立。建立良好的设计和工程学科已认识到这一点很长一段时间。汽车的设计会影响其空气动力学。一个美丽抢眼的桥梁,以应付风流量和它下面的。这同样适用于交互式移动服务。设计选择影响功能,内容,互动性,图形,因此性能。
我们注意到几个产品团队的性能被认为完全是开发商的责任,因此,在设计过程中,它被认为是为时已晚。但以评估其可行性,在创作的过程中需要考虑的发展。应用下面的七个准则,并考虑相关因素,为移动用户界面(请参阅下一节)前面,将有助于设计讨论的主题包括性能。实现一个高性能的体验不只是一个编码练习。这是一个关键的设计工作。

在鹿特丹的Erasmus桥,荷兰。
移动设备用户界面性能的相关因素,
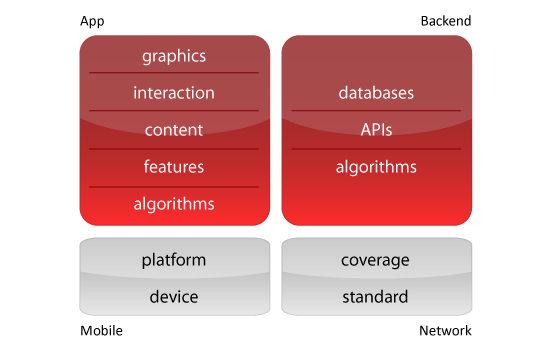
手机网站设计感知的性能的基础上的启动时间,页面加载行为,平滑的过渡和动画,错误,和等待时间。下图说明了以下因素:“应用程序”(与图形,互动,内容,功能和代码)运行在一个“移动”设备具备一定的技术能力(CPU,屏幕尺寸等)和平台(Android的, iOS上,等等)。在许多情况下,应用程序连接的“网络”一套覆盖范围和标准(LTE,3G,2G),“后端”。在上面的两个因素严重影响了设计的决定,开发团队。底部的两个因素是需要考虑的约束。

影响性能的因素。
每个因素的决定将影响性能。任意组合,增强(例如高级的视觉效果)或限制(如网络覆盖差)可能会增加复杂性。例如,正在加载的内容从后端除了通过速度较慢的网络,以先进的图形是一个组合的因素,会降低性能。
七准则
在过去的四年中,在移动平台上的景观发生翻天覆地的变化。出现新的UI范例,屏幕和处理器,先进的台式电脑,和输入机制已被彻底改变。
在这些转变的限制,设计师应该总是试图创建的外观和感觉,是先进的,令人难忘的和高性能的。这不只是一个问题,减少图像的大小。在不同的设计水平和设计过程中作出的决定将有显着的影响。让我们来看看在7个指导方针,已经被证明是有用的工具,在所有的设计水平,以实现高性能的移动用户体验。
1。定义UI的品牌特征
每一个与用户交互的应用程序应该反映的品牌故事,要提高认识,忠诚度和满意度。确定哪些元素最有助于该品牌的形象是必不可少的。例如功能,视觉效果,措辞,字体和动画。我们的设计团队在许多不同的产品,不同的产品团队。这很容易导致几个类似的用户界面元素的设计和实施的变化。定义的核心构建模块,鼓励重用,阻碍重塑,因此,优化设计和实施的一套组件。
一种方法是定义的UI元素,形成了核心组成部分的用户界面,同时,创建接口的唯一字符。在概念阶段,确定这些元素,请执行以下操作:
- 区分应用程序(例如,照片观看功能在“路径”的应用程序);
- 代表主要功能(例如商店,签出功能);
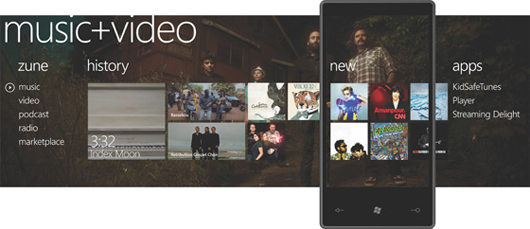
- 设置图案的设计语言(例如,头在下面的截图)。

Windows Phone 7的Metro UI的字体,布局和互动可以建立一个独特的设计DNA是一个很好的例子。
核心的标志性元素是最敏感的。一遍又一遍,他们将被用户所看到的,在不同的产品功能将被重用。通过这组元素的设计和实施集中,每个优化还清多次。
2。聚焦产品组合
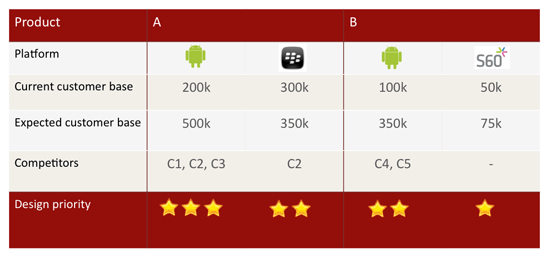
无论是公司希望迅速推出一款产品,或开发出的产品组合(即多个产品在一个平台上,同样的产品在多个平台上,或两者兼有),或如果面对有限的时间和资源,必须作出艰难的选择。这些产品在投资组合中,最重要的,应该有针对性的设计和优化的努力。的设计优先级矩阵可以帮助我们了解设计的努力将会获得回报最。

设计的优先级矩阵的例子。
对焦的设计工作,有助于优化性能中最有价值的领域。例如,如果您的预期客户使用Android手机,而竞争对手也以他们为目标,投入了更多的设计工作,以创造一个优雅的和快速的Android应用程序比将你的努力,同样在所有平台上会更有价值。
3。确定核心用户故事
我们的团队都面临着几个项目启动,其中的平衡要求的功能是漫长的,重点不突出,也不可能在要求的时限内建立的初步名单。当做梦了什么是应该做的,企业往往忽视的一个事实,即客户寻找解决方案,帮助他们有非常特殊的需要。
例如,一个主要的购物目标(除了应酬,灵感等)来寻找并购买的产品。无论是在一个小城市,在伦敦的牛津街(Oxford Street),或在互联网上,它是关于寻找和购买你要找的。丰富的经验可以使购物更有趣的,但是其核心目标 - 寻找和购买 - 永远不会丢失。这同样适用于设计的购物应用程序(无论是游戏,音乐,优惠券)。用户需要能够快速查找和购买,不管任何其他功能,丰富的整体体验。
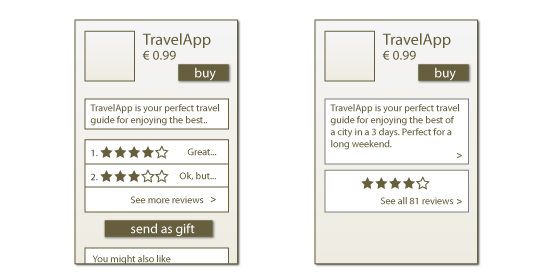
下图说明了两个设计在商店里的产品详细信息页。左边的屏幕拥有先进的购物功能,如赠与,相关的产品和详细的评论。屏幕右侧更侧重于采购。屏幕右边将优化公司的故事,和球队不会分心,设计和实施端功能。只有当基本的核心功能进行了优化,可以丰富功能,只要它们不妨碍核心的用户故事。

2种购买屏幕。
在产品定义的过程中,应确定核心用户故事,以专注的设计和开发工作。
4。优化UI的流量和元素
用户不喜欢等待。(谷歌提出“ 每毫秒的时间 “的第二个原则,它的用户体验。)优化单独的屏幕,流量和用户界面元素将减少等待时间,让用户以为他们是在浪费他们的时间。
A.加快感知的性能
,设计人员无法控制性能的时间。网络可能是缓慢的设备可能会在后台运行其他任务,某些操作可能需要大量的计算。如果用户至少觉察到,他们没有失去的时间,然后应用程序会了坚实的印象。设计可以帮助沟通,甚至在发生意外延误。
第一步是识别将可能有延迟(获取后端数据,执行的特定计算,等)的流量。第二个步骤是通过引入额外的步骤,他们会认为是必要的(显示加载动画,显示有用的提示等),以指导用户通过这些延迟。
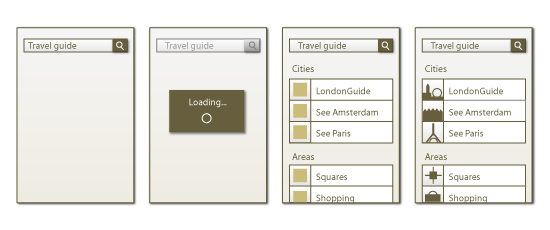
下面的一组图片显示了可能的步骤,内容搜索:

这里的用户体验的四个步骤:
- 点击“搜索”按钮。
- 看到一个加载动画。
- 看到列表中的第一部分,与文字内容和占位符的图像(它可以被存储在应用程序本身)。
- 看到实际的缩略图出现。
的用户体验简单的步骤,而不是直接从一到四步跳,等感觉到进步,而不是延迟。
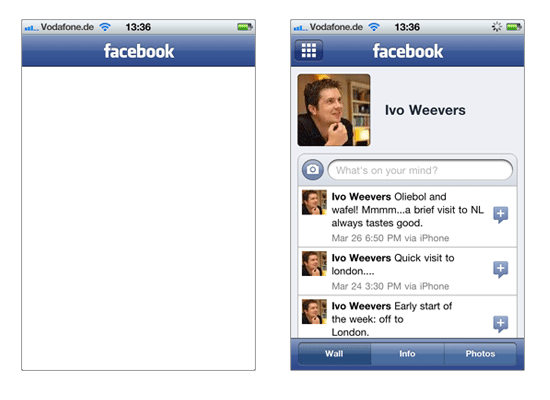
另一个例子是,当应用程序启动时加载。显示应用程序的布局相匹配的图片,用户,应用程序加载更迅速地得到的印象。下面的截图说明了这一点,然而,可以加快感知性能,更在空白处添加一个简单的进度通知的第一个画面。这将避免的东西是等待要加载的印象。(在连接速度很慢的情况下,应用程序不会显示加载的通知,因此用户对于这种情况的通报进展情况)。

Facebook应用程序的iPhone加载了。
B.优化个人UI元素
的每个UI元素会影响性能。而且,因为每一个优化整体性能,所有的UI元素应予以考虑。看的主要方面是:
- 在屏幕上的元素
的数量和类型的UI元素在屏幕上,该屏幕会影响性能。例如,媒体(音频,视频,地图等)会影响性能比简单的元素(静态图像等)。 - 元素特征
元素的特点,如它的分辨率或图像深度,会影响绘制时间。例如,在Android上,每个可绘制资源(JPG,PNG)被解码为位图格式,所以每一个优化的图像将导致更少的千字节为单位。你能减少颜色的深浅吗?或者降低分辨率? - 技法
绘制的应用程序的UI元素的方式影响屏幕时间。例如,被绘制在屏幕的整个背景,即使在大的不透明图像被放置在它上面?背景可以被分解成小的瓷砖,以减少需要上传的大小?
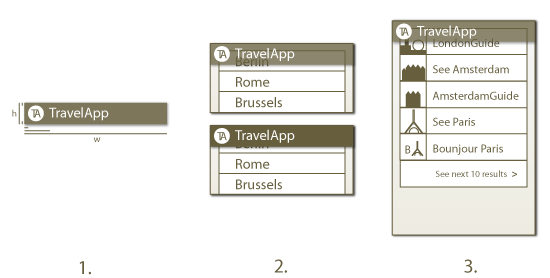
5。定义UI缩放规则
建筑最吸引人的设计,就像是浏览的地形与许多障碍。这是一个持续的功能性,美观性,可用性和性能之间的平衡。有些平台需要比别人更多的UI妥协。不管是什么平台的限制,该品牌的关键签名应维持不变。
一个的UI缩放工具包可以帮助通信的UI元素的相对重要性。有些元素是至关重要的,并有助于强烈的品牌的身份,同时去除其他的影响较小。我们的团队已经建立了如下几类:
- 要点
要点是品牌的核心UI签名(准则)。例如,应用程序的标头。 - 替代品
的替代品是最优的,但良好的高端解决方案,把一个低性能的负担。一个例子是取代透明与不透明的元素。 - 选项
这些元素,增强了经验,但可能会被删除,以维持性能。例如,减少的列表的搜索结果页面上的从25项到第10。

1。的要点(头)。
2。的替代品(不透明的而不是透明的)
3。选项(减少列表的长度)。
6。使用性能仪表板
清除团队间的沟通,为客户提供一个伟大的产品是非常重要的。我们期望的产品应该如何执行不同的市场营销人员,设计人员和开发人员遇到的几种情况。因为所有这些学科的要求和限制的性能会受到影响,需要商定的业绩预期。作为一个解决方案,我们引入了绩效仪表盘。这些帮助来衡量,监测和设置目标产品的当前状态。仪表板有效地传达产品的状态和球队的期望和重点领域。仪表盘,我们使用的帐户为以下元素:
- 核心用户故事
的仪表盘确保通信的用户体验。 - 基准
应用程序的主要竞争对手的比较。 - 电流测量
显示产品的当前执行的性能。 - 目标
设置应用程序的性能目标。 - Status(状态)
指示对目标的应用程序的当前状态。

的性能仪表盘的例子。(单位为秒。良好的3G连接。)
有几个工具可以帮助你测量性能。你可以这样做主观上,通过手动记录的时间为特定的任务,或客观上,与TraceView的Android SDK(如果你正在开发本机应用程序)的工具,如。
7。冠军专用UI工程技能
设计一向走了手的手与技术。能编写高性能的用户体验,是一家专业的技能。前端的编码需要强大的知识和深刻的理解,设计的目的。
布局,图形,动画等的实施,将有性能的影响。需要考虑的事情很多,这里有两个:
- 智能负载
智能加载机制,如延迟加载,负载可见的内容,然后继续前进内容下方倍。这种技术减少了用户的等待时间,从而使一个流畅的体验。 - 背景加载,
这是另一个著名的例子。性能依赖的背景是否是一个大的图像,合并小砖(例如,创建一个纹理)或纯算法。最好的解决方法视情况而定。
在营销,设计和开发团队之间的分裂情况下的责任,我们已经注意到,UI性能趋于下降之间的缝隙。每个球队都有自己的目标,和某些共同的责任,如UI表现,失去关注。我们的设计团队,包括前端的编码专家已经解决了这个问题。这将鼓励重点放在优化UI实现和性能,实现更高级的用户体验。
结论
我们已经讨论了手机网站设计7个指导方针,地址的移动应用程序设计的各个方面表现相对。设计的选择会影响性能,因此性能在设计过程中应考虑的一个关键因素。不幸的是,它往往要查找的过程中,结束了极大地损害了用户体验为时已晚。
我们已经成功地介绍了这些准则划分为多个产品流,这反过来又提高了这些产品的性能和培育各支车队对这个问题的认识。这有助于转移的初始请求“它看起来惊人的”,“有惊人的外观,感觉和工作!”
本文作者来自创新互联,转载请注明出处:创新互联(www.executivehouseboatcharters.com)
选择北京网站建设公司-创新互联,优质服务,绝对不容错过 !
网站名称:手机网站设计的用户体验准则!
文章来源:/news4/80154.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有用户体验、网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 多久更新一次网站设计合适? 2019-07-22
- 找网站设计公司建设网站之前要准备什么资料? 2019-07-22
- 网站设计与网站开发的工作内容及区别有那些? 2019-07-22
- 网站设计的网页色彩概论 2019-07-19
- 网站设计影响客户行为的方式分析 2019-07-19
- 建设网站成为网站设计师 需要具备哪些知识? 2019-07-18
- 网站设计是指设计及建设网站。 2019-07-18
- 网站设计如何为您提供优于竞争对手的优势 2019-07-15

- 智能手机网站设计的表现! 2019-07-23
- 简洁大气国际化的网站设计 2019-07-22
- 大屏幕智能手机网站设计的考虑。 2019-07-21
- 如何才是好的网站设计体验 2019-07-18
- 符合企业自我的中心主旨的网站设计都是最适合的 2019-07-17
- 网站设计对小型企业有用的方式 2019-07-15
- 什么样的高端定制化网站设计,可以满足80%以上的市场? 2019-07-08
- 印刷和网站设计的不同之处有哪些? 2019-07-06
- 如果你想开间网站设计公司 2019-07-06
- 红色网站设计配色: 红色的力量 2019-07-06
- 图标在网站设计中的作用 2019-07-03