折叠屏下网站用户体验探讨
2023-02-14 分类: 网站建设
折叠屏是柔性屏的一种,也被认为是未来终端设备的发展方向之一,或许是因为折叠屏带有“科幻”属性,受到更多的关注。目前,包括华为、小米都已经推出折叠屏手机。

单屏与多屏
在折叠屏出现之前,无论是功能机、PC智能机、平板都是单屏的。虽然智能手机也开发了“分屏”的功能,但是将小屏幕进行分割,体验更差。在单屏下,出现了自适应网站,也就是响应式网站,可以适应不同大小的屏幕。
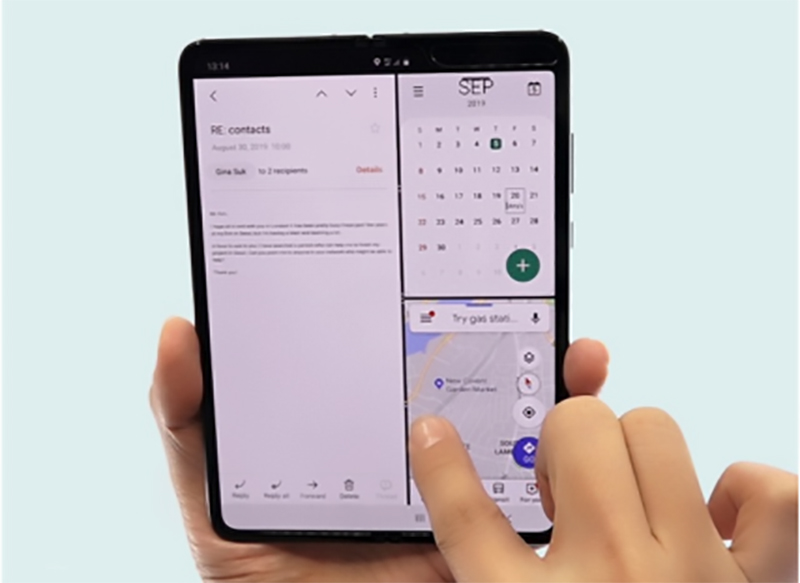
当折叠屏乃至柔性屏出现之后,一台终端,拥有多个屏幕,并且屏幕可以合并。此时,网站应该如何显示呢?
有人或许会说——多屏不过是屏幕变大变小,自适应同样可以显示。但是,在多屏场景下,如果网站仅仅在一个屏幕显示,对多屏设备来说,无疑是一种资源浪费。
所以,有必要探讨这个问题——多屏场景下,如何显示网站?甚至,不仅仅是网站,还包括APP小程序等等,如何显示?
现行的做法
因为折叠屏手机已经批量生产和上市,目前,他们都是怎么做的呢?
自适应。就是我们之前提到的,根据屏幕大小自动适应显示。当屏幕折叠的时候,网站可以在小屏幕显示,当屏幕合并时候,网页可以在大屏上显示。这种做法非常适合一些需要频繁在屏幕进行操作的网页和应用,例如;导航页面、炒股页面,大屏状态下,视觉效果和操作便利,体验显著提高。
平行视界,这是华为折叠屏的专利,简言之,就是多线程、多任务。两个屏幕可以处理同一应用中两个任务,例如,一个屏幕观看视频,一个屏幕可以撰写弹幕。
近期。B站也申请了一项类似的专利,平移显示,当一个屏幕打开网站,另一个屏幕可以显示网站中的重要元素,例如某张图片、评论界面等。
更好的设想
当有两个屏幕,网站显示有没有更好的显示方式呢?我们考虑了如下几种显示方式:
展示和互动的分屏。大多数的企业官网,有两大功能:一是展示功能,展示功能以展示产品图片,公司信息为主,其他功能包括在线对话功能、评论功能、购买功能、支付功能等等。如果是两个屏幕,一个屏幕以展示为主,一个屏幕为操作为主,这样的用户体验会更好。
实现跨屏展示,因为一个屏幕无法完全展示内容,为此,出现了不少设计模式,如导航、滚动条、置顶和回到底部按钮,返回和前进按钮、回主页等等,如果是两个或者多个屏幕,一页内容可以通过两个屏幕显示,至少就无须滚动条了。相应地,多屏幕下一些设计可以简化。例如导航、栏目和层级可以简化。
我们认为:一台设备上的两个屏幕,不等同于两台设备,能以更好的方式展现网站内容和形式。但是,这还需要从设计标准、网站开发、硬件适配等方面进行努力和改进。
当前名称:折叠屏下网站用户体验探讨
分享地址:/news40/237140.html
成都网站建设公司_创新互联,为您提供网站导航、App设计、手机网站建设、搜索引擎优化、企业建站、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 商城后台功能开发 2023-02-14
- 做sitemap是用xml还是txt好 2023-02-14
- 知名的网页设计官网要注意哪些问题 2023-02-14
- 企业微信网站建设有哪些必要性 2023-02-14
- 工业企业网站产品图片怎么处理? 2023-02-14
- 网站该怎么推广?有哪些网站推广方法? 2023-02-14
- 一个旅游网站的系统功能 2023-02-14

- 友情链接对SEO的意义 2023-02-14
- 成都政府党建APP开发能给用户带来哪些便利? 2023-02-14
- 网站建设的基本流程有哪些? 2023-02-14
- 企业做网站外包好还是自建团队 2023-02-14
- 北辰手机网站建设要考虑的问题 2023-02-14
- 模板站与定制站有什么不同? 2023-02-14
- 制作网站五个重要技巧的分享 2023-02-14
- 网页怎么做才显现价值 2023-02-14
- 成都怎样让关键词更快排名到首页 2023-02-14
- SEO论坛和SEO博客当下还有哪些? 2023-02-14
- 传统品牌企业官网现状以及改版策略 2023-02-14
- 关键词排名在百度首页为什么没流量 2023-02-14