关于成都做网站HTML中video标签讲解
2024-02-13 分类: 网站建设
只要在HTML5中使用过视频播放的同学对video标签一定不会陌生,不过很多同学只使用了video的基础功能,实际上video拥有强大潜能的,只要姿势正确就能让其拥有超能力。不妨从下面几个场景来逐渐了解下video未曾被发掘的神秘空间,下面我们就和成都做网站的创新互联一起来详细的了解一下吧。
节省视频流量
使用video的同学基本上都是这样用的,如下:
利用src属性

利用source标签

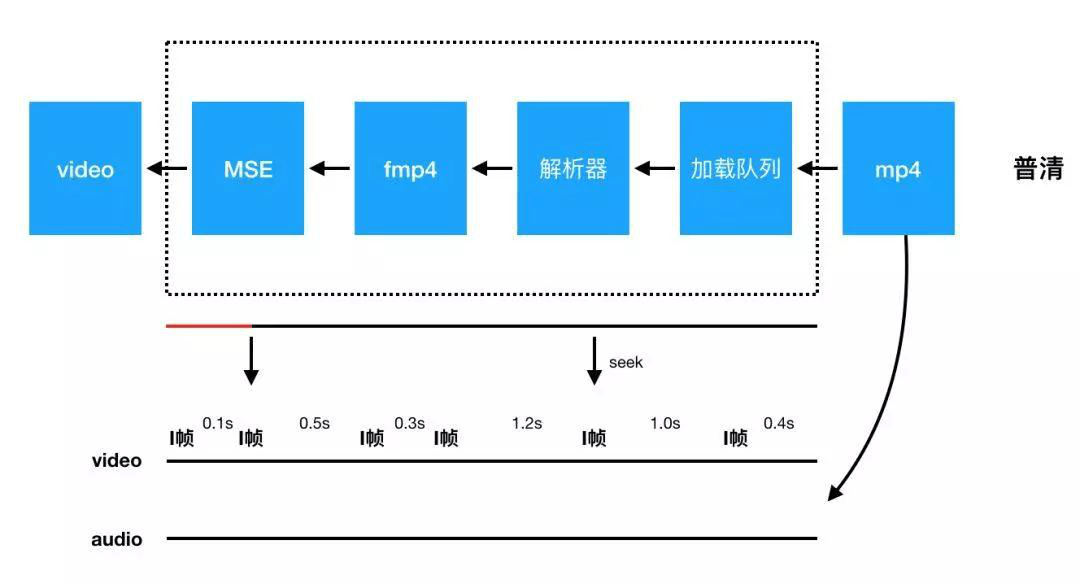
这样就可以播放视频了,不过前面我们讲过这样使用video,视频的加载是受浏览器控制的,可以看下浏览器在视频刚开始播放的时候下载了多少数据:我随便找了个视频,视频总长度是02:08,在播放到00:05的时候,浏览器已经下载到01:30了,如果用户终止观看,下载的视频就这样被浪费掉了。当然,如果不断的seek也会造成较多的流量浪费。按照我们之前的统计在短视频领域,用户seek的频率在80%,所以这部分流量是可以节省掉的。具体原理如下:

1.设置每次加载的数据包大小
2.设置预加载时长
3.开启加载队列,完成第一次数据包下载,判断缓冲时间和预加载时长是否满足,不满足请求下一个数据包
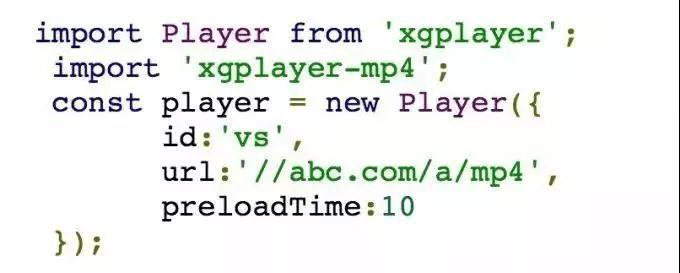
具体实现代码如下:

这样就实现了视频在播放过程中永远只预加载10秒的数据,进而保证节省流量。
以上就是成都创新互联的网站前端工程师为大家带来的关于成都做网站中关于H5视频标签的相关介绍,希望大家能够喜欢。
文章题目:关于成都做网站HTML中video标签讲解
标题网址:/news40/317290.html
成都网站建设公司_创新互联,为您提供企业网站制作、网站制作、品牌网站建设、网站营销、静态网站、星空体育app最新版本(2024已更新)
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都建设网站的注意事项这4点必看 2024-02-13
- 网页技巧之怎样编写CSS 2024-02-13
- 微博投资有信剑指微信,有戏吗? 2024-02-13
- 做好一个网站您需要具备以下条件 2024-02-13
- 怎样做有价值的网站? 2024-02-13
- 如何做好网站结构规划与栏目板块的编排设计 2024-02-13
- 成都小程序制作我来教你怎么来选择公司? 2024-02-12

- 美国Linux服务器的快捷操作 2024-02-13
- 搜索引擎优化之网站日常运营优化需要注意的地方? 2024-02-13
- 微信公众号是否有必要做自己的产品 2024-02-13
- 网站建设的基本流程,你知道多少? 2024-02-13
- CSS样式表应用技巧两则 2024-02-13
- 掌握怎样变换成都网站建设总体目标 2024-02-13
- 服务器无限宽带和无限流量有什么区别? 2024-02-12
- 外贸推广那个比较好 2024-02-12
- 郑州网站建设解析如何建设企业O2O网站? 2024-02-12
- 网页设计与网页制作的不同 2024-02-12
- 客户建站有哪些因素是需要关注 2024-02-12
- 抖音SEO排名软件系统优点和缺点 2024-02-12