网页设计如何做好对齐
2021-05-21 分类: 网站建设
对齐在设计的时候好像很容易做到,不管是Ps还是Sketch都有好用的对齐工具来帮助我们完成,但做到对齐真的是这么简单吗?为什么有时候像素明明已经对齐了,但看起来感觉就是没对齐呢?今天就来说说我遇到的一些对齐上的问题和我总结出来的6个小技巧。
1.表单标题与输入内容的对齐
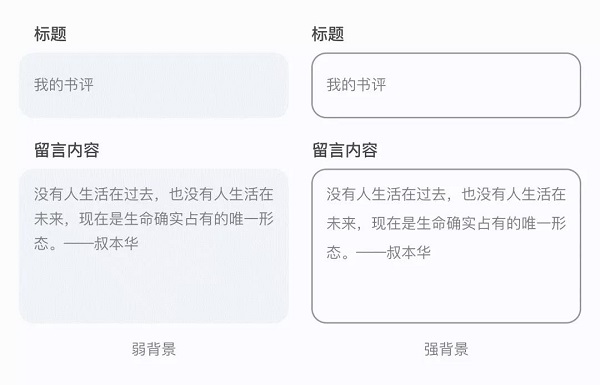
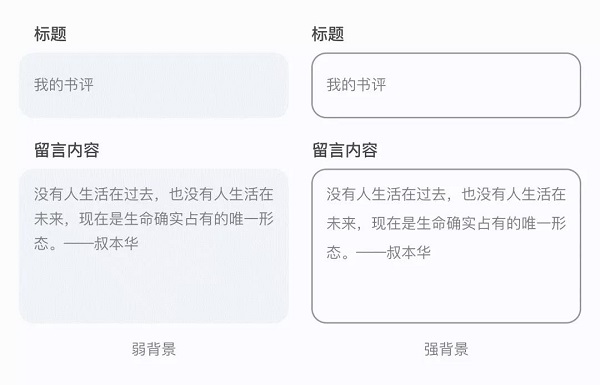
刚开始设计表单的时候我遇到的问题是纠结标题文字、输入框与内容文字三者的对齐关系。因为这三种元素注定是不能同时保持对齐的,肯定有一个是例外,究竟把哪一个例外会让页面看起来比较整齐呢?现在大多数做法都是采取标题和边框对齐的设计,但其实还有另一种处理方式也非常值得借鉴,那就是根据表单不同的背景颜色来决定如何对齐,如下图:

2.巧用色块
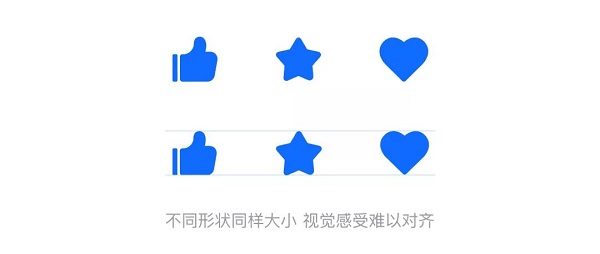
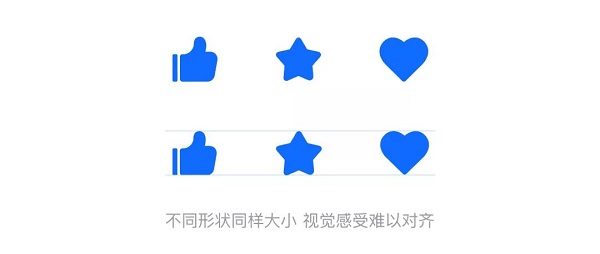
当有多个不同形状图标的时候,很容易让人觉得没有对齐和大小不统一,尽管有时候像素已经对齐了,这样的多样性加大了对齐的难度。经常需要我们反复调整才能保证图标的视觉的对齐和大小统一。

如果觉得在这方面比较难把握,有一个小窍可以帮助我们,就是给不一样的图形加上同样大小和形状的色块,有相同的元素可以很好的减少不同形状带来的不统一的感觉,更容易对齐。

不过需要注意的一点是,加上色块也会让图标占得视觉比重加重,更加突出,使用的时候还是要考虑到使用场景是否需要。如果不想过于突出的情况,也可以借助辅助线来调整图标大小,保持对齐。
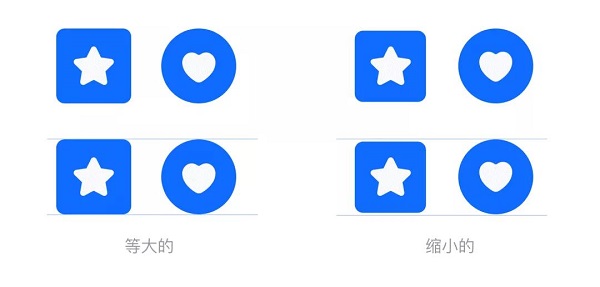
3.方形缩小一点
不知道大家有没有注意到,同样大小的圆形和方形,从视觉上看方形会显得大一些。我在画图标的时候遇到了这个问题,虽然圆形的直径与方形的宽相等,但是始终觉得方形要大一些。因为方形的边线是一条线,而圆形是一个顶点。

其实这一点从英文字母的设计我们就可以看出来,英文里的“O”的大小要比其他字母高一点点。因为“O”是圆形的,圆形与顶边的接触面积是两个点,而其他其他字母接触顶边底边是线,所以造成了视错觉,不止是“O”同样是圆形的“Q、G、C、U、J”圆形边都会高出边线,让接触点变成线来保证视觉上的对齐。

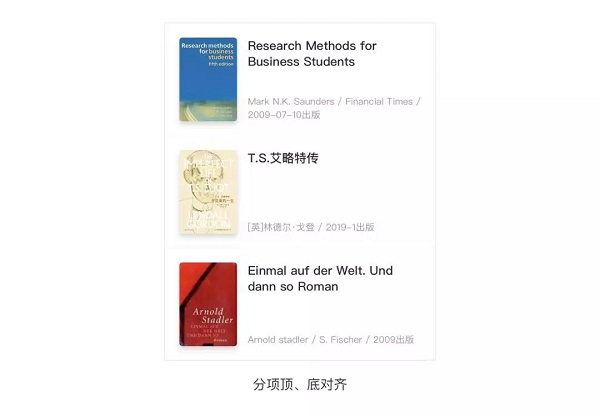
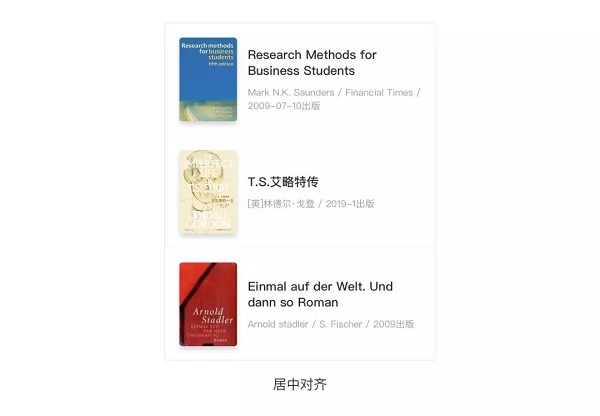
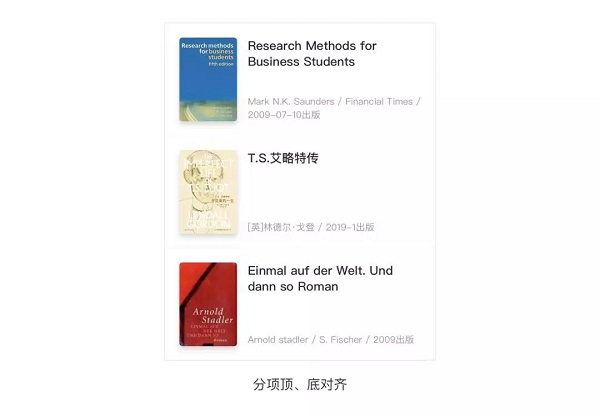
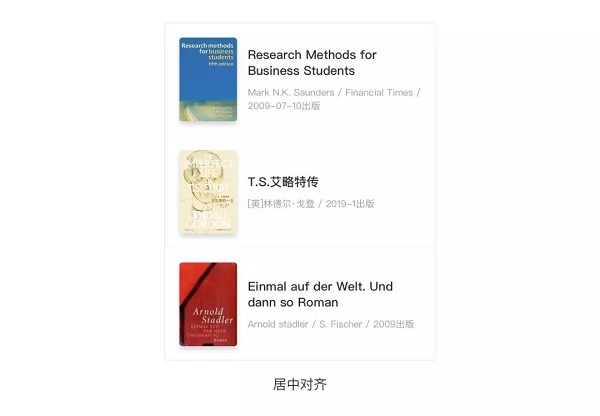
大家在设计图文列表的时候会不会因为文字内容的多少不好控制而纠结对齐方式,我就遇到了这样的问题。由于运营的需要,列表的标题文字的大字符给的比较多,需要两行显示。而标题字数的波动也比较大,只有一行几个字的的情况也经常会有,这就导致了一个尴尬的情况,如果让文字信息顶对齐,逐行往下推的方式,那么当只有一行标题的时候,就会显得下面比较空,如下图。

还有一种常见的方式是文字分两部分,分别顶对齐和底对齐,这样就可以保持列表的上下两端是整齐的。不过这种方式也有缺陷,当只有一行文字的时候顶对齐和底对齐,会导致内容比较分散,本应该是视觉关注点的中间的位置却留白了。

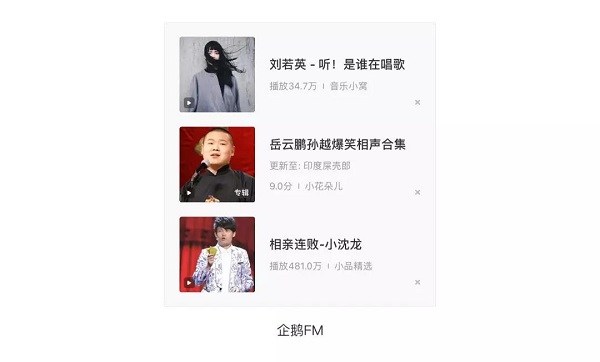
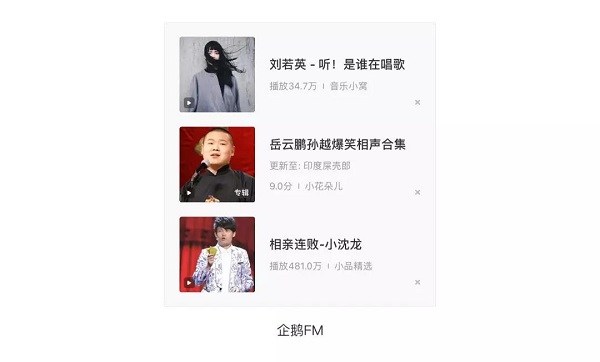
后来我找到了一种目前看到的比较好的解决办法,就是内容的居中对齐,如下图。

这样当内容少的时候是上下两部分的留白间距加大,与顶对齐相比,留白区域被上下两个间距分担,不会显得那么空;与上下对齐相比,中间不会变成空白,内容不会被分散。

5.文字+图标的按钮对齐
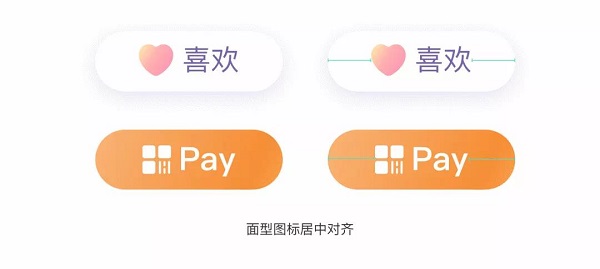
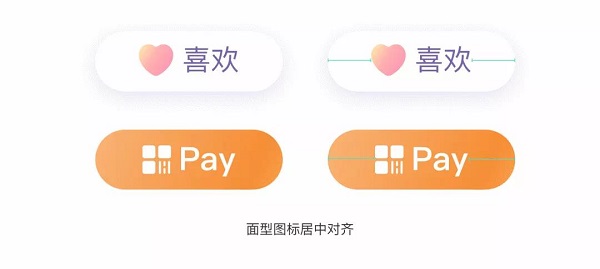
按钮上除了文字有时候也会加上图标来辅助,纯文字的情况比较好处理,直接与色块保持居中对齐就可以了一般不会有什么问题。但是加上图标后,在居中对齐有时候就会出现下面这种情况。
 常规的居中对齐的从视觉上看起来感觉偏左了。因为线性的图标与文字相比,视觉比重比价轻,所以会觉得左边比较重没法达到平衡。往右边移动一些,才可以达到视觉上的对齐。
常规的居中对齐的从视觉上看起来感觉偏左了。因为线性的图标与文字相比,视觉比重比价轻,所以会觉得左边比较重没法达到平衡。往右边移动一些,才可以达到视觉上的对齐。

再看看面性图标,面形形状占比不会像线性那么轻,一般还是可以和文字达成平衡的。所以直接居中对齐也不会有什么问题。

总之带图标的按钮还是需要我们特殊照顾,不能和只有文字的按钮一样直接居中对齐就不管了。具体可以根据实际情况做出调整,而且这种按钮多数情况下会选择整体切图,比较可控。如果是分开切图的话,需要注意标注定位关系。
6.用切图来控制对齐
一般我们在切图的时候都会让图标在切图中保持居中,如下图。

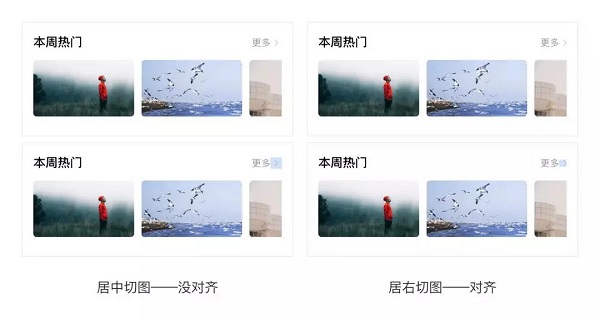
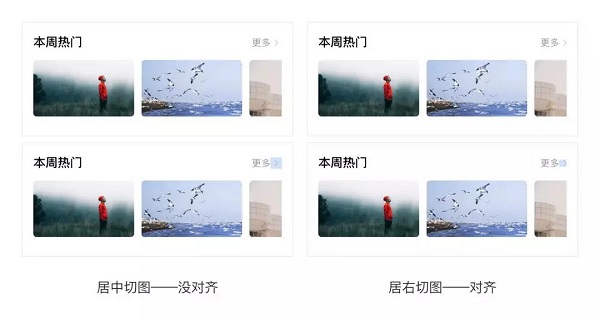
这样的方式很好的保持了切图大小的统一,但是有时候也会出现一些问题,比如页面左上角的返回按钮、标题右侧的“全部”、“更多”的箭头,会因为切图四周的空白区域,而让图标与其他模块之间看起来没有对齐,距页面的边距和其他模块不同,如下图。

左边“更多”的箭头虽然切图是对齐的但是视觉上明显偏左,没法与别的模块间保持对齐,右边的才保持了对齐。所以切图的时候元素不一定要居中,而是需要考虑到切图所在的位置,做出调整,保持视觉上的对齐,而不是切图面积上的对齐。
对于图片也是一样的道理,有些图片的视觉重心会偏左或偏右,举个例子像下面这种图,虽然像素上是绝对对齐的,但因为这张图的视觉重心在右边,会让我们感觉它偏右而没有居中对齐。

这种情况虽然可以移动图片的位置,让整张图往左移,但是这样的话,会给开发人员带来一定程度的麻烦,居中对齐适配的时候很好做,但如果你的标注不管是改成绝对定位,或是定一个比较奇怪的百分比,都不是最优方案。

其实我们完全可以通过切图来控制最后的视觉对齐,只需要把切图右侧扩充一些空白区域,在保持图像的居中对齐就可以解决了。这样开发过程中也不用为这张图做特殊处理,我们可以通过切图的面积位置来保证视觉上的对齐。
总结
今天主要谈的是一些对齐上容易出现的问题以及怎么解决的小技巧,对齐看着简单其实也有不少需要注意的地方:
1.表单标题与输入内容的对齐,如果是强背景可以让标题与边框保持对齐;弱背景择可以让标题与内容文字保持对齐。
2.添加相同形状和大小的色块,可以帮助不同形状的图标保持对齐统一。
3.相同直径和宽度的圆形和方形,方形缩小一点可以在视觉上保持对齐等大。
4.图文列表的对齐,文字内容部分可以采取居中对齐的方式。
5.文字+体表的按钮,线性图标视觉占比轻一般需要手动调整,直接居中容易出现视觉上不对齐的情况。
1.表单标题与输入内容的对齐
刚开始设计表单的时候我遇到的问题是纠结标题文字、输入框与内容文字三者的对齐关系。因为这三种元素注定是不能同时保持对齐的,肯定有一个是例外,究竟把哪一个例外会让页面看起来比较整齐呢?现在大多数做法都是采取标题和边框对齐的设计,但其实还有另一种处理方式也非常值得借鉴,那就是根据表单不同的背景颜色来决定如何对齐,如下图:

2.巧用色块
当有多个不同形状图标的时候,很容易让人觉得没有对齐和大小不统一,尽管有时候像素已经对齐了,这样的多样性加大了对齐的难度。经常需要我们反复调整才能保证图标的视觉的对齐和大小统一。

如果觉得在这方面比较难把握,有一个小窍可以帮助我们,就是给不一样的图形加上同样大小和形状的色块,有相同的元素可以很好的减少不同形状带来的不统一的感觉,更容易对齐。

不过需要注意的一点是,加上色块也会让图标占得视觉比重加重,更加突出,使用的时候还是要考虑到使用场景是否需要。如果不想过于突出的情况,也可以借助辅助线来调整图标大小,保持对齐。
3.方形缩小一点
不知道大家有没有注意到,同样大小的圆形和方形,从视觉上看方形会显得大一些。我在画图标的时候遇到了这个问题,虽然圆形的直径与方形的宽相等,但是始终觉得方形要大一些。因为方形的边线是一条线,而圆形是一个顶点。

其实这一点从英文字母的设计我们就可以看出来,英文里的“O”的大小要比其他字母高一点点。因为“O”是圆形的,圆形与顶边的接触面积是两个点,而其他其他字母接触顶边底边是线,所以造成了视错觉,不止是“O”同样是圆形的“Q、G、C、U、J”圆形边都会高出边线,让接触点变成线来保证视觉上的对齐。

所以如果是同时出现方形和圆形的图标可以有意识的把方形缩小一点,来与圆形保持视觉上的统一。

大家在设计图文列表的时候会不会因为文字内容的多少不好控制而纠结对齐方式,我就遇到了这样的问题。由于运营的需要,列表的标题文字的大字符给的比较多,需要两行显示。而标题字数的波动也比较大,只有一行几个字的的情况也经常会有,这就导致了一个尴尬的情况,如果让文字信息顶对齐,逐行往下推的方式,那么当只有一行标题的时候,就会显得下面比较空,如下图。

还有一种常见的方式是文字分两部分,分别顶对齐和底对齐,这样就可以保持列表的上下两端是整齐的。不过这种方式也有缺陷,当只有一行文字的时候顶对齐和底对齐,会导致内容比较分散,本应该是视觉关注点的中间的位置却留白了。

后来我找到了一种目前看到的比较好的解决办法,就是内容的居中对齐,如下图。

这样当内容少的时候是上下两部分的留白间距加大,与顶对齐相比,留白区域被上下两个间距分担,不会显得那么空;与上下对齐相比,中间不会变成空白,内容不会被分散。

5.文字+图标的按钮对齐
按钮上除了文字有时候也会加上图标来辅助,纯文字的情况比较好处理,直接与色块保持居中对齐就可以了一般不会有什么问题。但是加上图标后,在居中对齐有时候就会出现下面这种情况。


再看看面性图标,面形形状占比不会像线性那么轻,一般还是可以和文字达成平衡的。所以直接居中对齐也不会有什么问题。

总之带图标的按钮还是需要我们特殊照顾,不能和只有文字的按钮一样直接居中对齐就不管了。具体可以根据实际情况做出调整,而且这种按钮多数情况下会选择整体切图,比较可控。如果是分开切图的话,需要注意标注定位关系。
6.用切图来控制对齐
一般我们在切图的时候都会让图标在切图中保持居中,如下图。

这样的方式很好的保持了切图大小的统一,但是有时候也会出现一些问题,比如页面左上角的返回按钮、标题右侧的“全部”、“更多”的箭头,会因为切图四周的空白区域,而让图标与其他模块之间看起来没有对齐,距页面的边距和其他模块不同,如下图。

左边“更多”的箭头虽然切图是对齐的但是视觉上明显偏左,没法与别的模块间保持对齐,右边的才保持了对齐。所以切图的时候元素不一定要居中,而是需要考虑到切图所在的位置,做出调整,保持视觉上的对齐,而不是切图面积上的对齐。
对于图片也是一样的道理,有些图片的视觉重心会偏左或偏右,举个例子像下面这种图,虽然像素上是绝对对齐的,但因为这张图的视觉重心在右边,会让我们感觉它偏右而没有居中对齐。

这种情况虽然可以移动图片的位置,让整张图往左移,但是这样的话,会给开发人员带来一定程度的麻烦,居中对齐适配的时候很好做,但如果你的标注不管是改成绝对定位,或是定一个比较奇怪的百分比,都不是最优方案。

其实我们完全可以通过切图来控制最后的视觉对齐,只需要把切图右侧扩充一些空白区域,在保持图像的居中对齐就可以解决了。这样开发过程中也不用为这张图做特殊处理,我们可以通过切图的面积位置来保证视觉上的对齐。
总结
今天主要谈的是一些对齐上容易出现的问题以及怎么解决的小技巧,对齐看着简单其实也有不少需要注意的地方:
1.表单标题与输入内容的对齐,如果是强背景可以让标题与边框保持对齐;弱背景择可以让标题与内容文字保持对齐。
2.添加相同形状和大小的色块,可以帮助不同形状的图标保持对齐统一。
3.相同直径和宽度的圆形和方形,方形缩小一点可以在视觉上保持对齐等大。
4.图文列表的对齐,文字内容部分可以采取居中对齐的方式。
5.文字+体表的按钮,线性图标视觉占比轻一般需要手动调整,直接居中容易出现视觉上不对齐的情况。
6.切图的时候图标不一定要居中,而应该考虑到所在的位置;图片的话应该根据视觉重心调整用切图面积来保持视觉上的居中对齐。
(郑重声明:本文版权归焱小玖所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
文章标题:网页设计如何做好对齐
分享URL:/news41/114491.html
成都网站建设公司_创新互联,为您提供App开发、服务器托管、用户体验、网站设计公司、自适应网站、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 互联网重塑公益之路漫长,我们应如何走下去? 2021-05-21
- 互联网大佬布局“地摊经济”谁能C位出道? 2021-05-21
- 如何选择更优质的双拼域名 2021-05-21
- 网站开发真正的作用和意义究竟是什么? 2021-05-21
- 创新互联教你色彩如何在网站中运用 2021-05-21
- 导航设计就如同网站的点“睛”之笔第二章 2021-05-21
- 网页设计的几点技巧 2021-05-21
- 哪种网络营销广告才能吸引人关注 2021-05-21

- 到底做什么样网站才能赚钱? 2021-05-21
- 分享营销型网站的特点 2021-05-21
- 智能时代微网站很重要 2021-05-21
- 一篇深度好文告诉你北京网站开发建设与运营心得 2021-05-21
- 网站打开错误 网页上出现504错误该怎样解决? 2021-05-21
- 提高网站访问速度的终极技巧 2021-05-21
- 海外社交媒体运营出现新趋势,速卖通新手如何应对 2021-05-21
- 1分钟读懂未来中国互联网市场将受到5G和AI的怎样影响? 2021-05-21
- 高端品质网站的设计为什么不缺乏质感 2021-05-21
- 如何制作自己的网站 企业网站排版要素 2021-05-21
- 新基建的到来助力中国工业互联网! 2021-05-21