视觉吸引力的影响交互设计
2014-06-15 分类: 网站建设
视觉吸引力的影响交互设计不可否认,视觉效果是交互设计的重要,但究竟如何,重要的也许会让你吃惊。
作为网站视觉媒介,主要在视觉交流的网站和应用程序,甚至是书面语言必须仔细选择字体,大小,对齐方式等,也许更重要的是,为基于视觉的生物,人类习惯于在出现一瞬间的决定。这些瞬时响应的深入与情绪有关,所以你的界面的外观直接影响你的用户感受的网站。
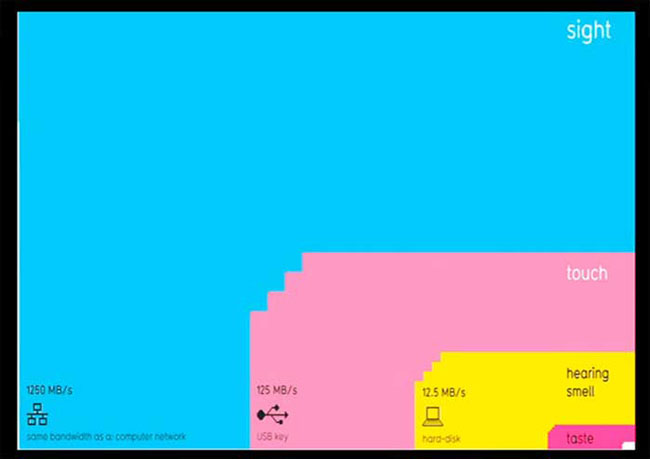
在一个大开眼界的TED演讲,对我们的大脑有数据的记者和信息图表专家戴维McCandless指出纯粹的深度的视觉效果,其中大部分是潜意识的。他将自己的观点与类比计算机处理,采用下图:

“你的视线是最快的。它具有相同的带宽作为计算机网络。然后你的触摸,这是关于一个USB密钥的速度。然后你的听觉和嗅觉,它有一个硬盘的吞吐量。然后你可怜的老味道,这几乎就像一个袖珍计算器的吞吐量。一只在角落里,那个小广场。百分之7,这实际上是我们意识到的金额。所以很多你的视野--它的大部分是视觉,它倒在它是无意识的。”
认为这将影响交互设计。你的用户通知当然吸引眼球的元素,但每一个选择的颜色,字体,图标符号,布局位置–每个像素在屏幕上–是一种潜意识的心理互动。
我们描述我们的免费电子书人眼的网站设计外观,甚至影响用户的感知如何以及产品的功能。
当它来进入我们的网站上的信用卡信息,信任总是成为一个因素。用户如何访问网站的信誉一个迷人的斯坦福研究显示,几乎一半的用户确定如果一个网站是值得信赖的基础上看起来就。的布局,字体,字体大小等视觉特征,甚至配色方案都是关键因素。
美学的作用远远超出了“好看”。形式影响用户感知的功能,这是比功能本身更重要。
在交互设计中,我们可以把视觉吸引力的影响分为5类:
第一印象,建立信任,创造的身份,鼓励用户的宽恕,并通过松弛改善可用性。
1。第一印象是持久的印象
在开始的时候,我们提到了一定的可用性研究确定的外观(A)的主要因素是大多数用户决定时考虑信任,和(B)用户感知更美观的产品为更多的功能。这些都是一个产品的外观形成第一印象的结果。
因为我们的本能已经进化,我们基于我们所看到的快速决策,第一印象可以使或打破一个网站或应用程序。
研究表明,用户会判断网站最关键的在第一个10秒的价值。这样,独自一人,证明了第一印象的重要性。为了保持你的用户的注意力,证明你的价值,你必须在视觉上建立情感联系,呼吁他们的直觉反应。
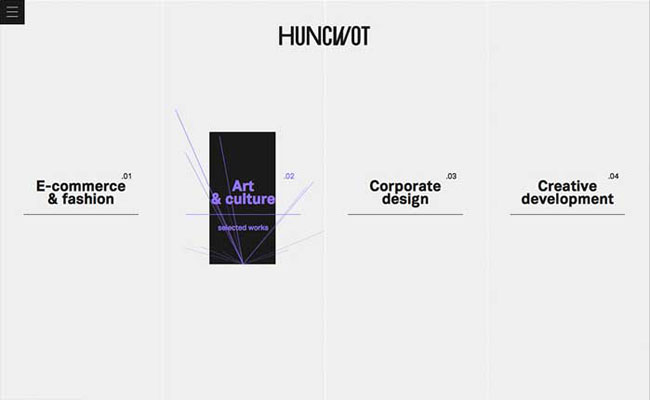
让我们在如何提高视觉设计的波兰设计机构的交互设计一看huncwot。

四导航选择显示足够简单,但是当每个人都是在变化,文本颜色和充满活力的图形出现在。首先,这个信号告诉用户他们输入注册,但在更深的层次,丰富的动画添加一个意想不到的元的喜悦。效果感觉更像一个魔术,更像是一块技术告诉我们,了解我们的选择(尽管这仍然是相通的)。
说到第一印象,你总是想罢工的可用性和养眼花瓶之间的平衡。可用性给用户的信心,而审美快感实际上使他们想要使用你的界面。
2。干净的设计创造信任
在第一印象的相关说明,视觉吸引力的界面感觉更值得信赖。这一原则是最适用于电子商务,其中诚信可以使或打破销售。
让我们比较两种结算方式下的外观。
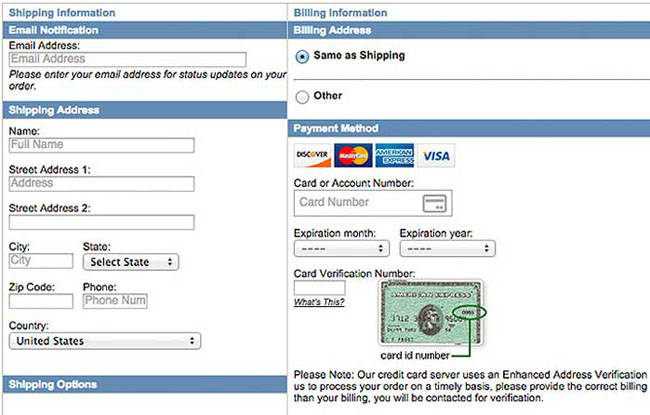
付款形式

在第一种形式中,你可以看到,布局杂乱不堪,以今天的标准看起来过时的设计。同时,我们注意到安全支付的唯一标志是“请在显微镜说明”文本。
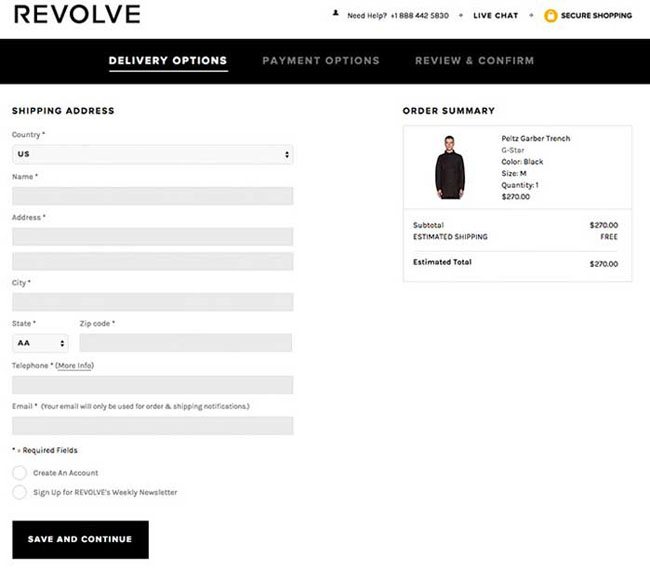
检验表格B

另一方面,这种形式已经散发出的感觉和干净的布局和呼吸室之间的输入行诚信。而不是一个消息解释网站如何保护数据,简单的锁图标和“安全购物”的文本可以点对面的人只想完成自己的购买。
形式设计共享相同的功能,但后者似乎更好的工作,因为它有更多的思想。它的原理是遇到一个人穿西装面试,有人穿着运动裤和T恤–你真的不能量化的感觉一样,但是你知道其中一个似乎更有资格。
3。个性设计创建身份
知道你的用户–他们的背景,他们的职业,他们的野心和恐惧。
一旦你创建你的人物角色,确保你的视觉个性反映用户的个性。毕竟,你的界面的视觉表现吸引,会觉得有吸引力,那些有着相同的人格类型。

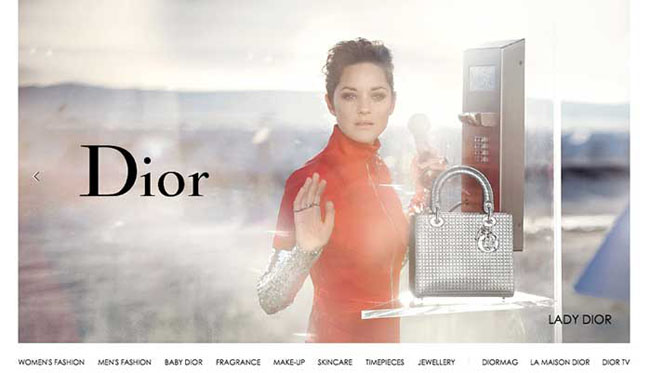
以网站为时尚品牌来源迪奥。最突出的视觉是大面积推广的时装摄影,所有的奢侈品,名人协会(玛丽恩歌迪亚),和性感,你会期望从一个时尚品牌。清新的白色背景和设计创造出一个有抱负的光心优雅的感觉,这就是为什么人们购买产品的部分原因,迪奥。
网页上的相互作用实际上是相当简单的:导航项目成为强调在盘旋,季节性的集合覆盖在悬停文本图像,和一些产品形象变化梯度在悬停承认选择。
不像huncwot的网站,需要反映切削刃的动画(因为它是一个设计机构,毕竟),我们不需要这样的复杂的相互作用的–迪奥时尚观众干净的框架产品,提出了一个很好的执行传统的导航,然后滚出去的方式。
执行你的设计基础好,散发出人格权与你的美,你的UI设计经常会比它更令人印象深刻的技术。
4。用户原谅漂亮的东西
因为人的情绪与他们觉得有吸引力的项目,他们会更容易原谅当互动与设计错误。我们描述这种现象在相当多的细节交互设计的好实践,但让我们迅速潜入的启示。
你不应该依靠这个作为一个可用性差的拐杖,但认为它是在什么情况下会破坏经验–知道备用效益墨菲的法律技术,它更是一个问题的时候,而不是如果。
聪明的404错误页面的设计充分体现了这一原则。当你到一个错误页面,设计有效的失败。你可能会经历从困惑到沮丧情绪的任何范围,甚至轻微的愤怒,如果它破坏时间密集型流程。
然后,设计的挑战,是将不幸的互动转变为一个积极的(不只是中性)。让我们看看下面的光谱相反两端一看。
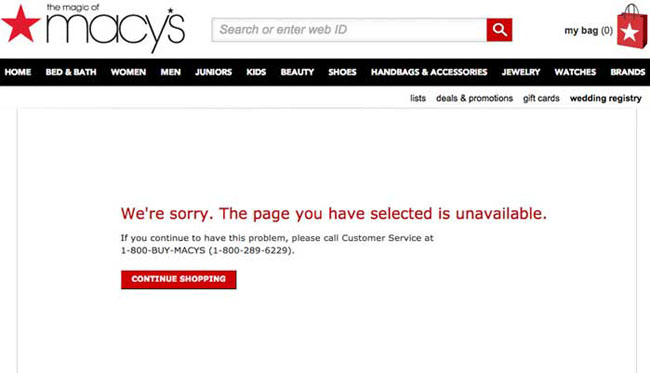
梅西

这本404页的并不减轻沮丧或点右方向用户(除了点击“继续购物”页面回到主页,这实际上可能会破坏用户的路径)。它也极不可能会有人打电话给客服在网站发布–他们可能只会从一个竞争对手找到产品。
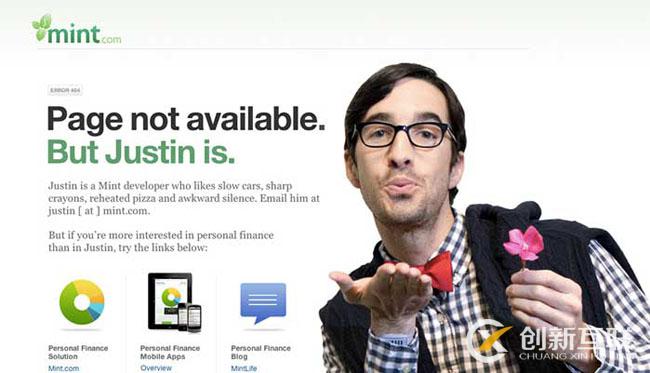
薄荷

另一方面,智能网站喜欢与他们的404页,有乐趣,正如你可以看到上面的。如果做的好,甚至错误的信息可以取悦用户。
这404页的交互设计很好。幽默使当下的挫折,而有趣的员工信息立即创建一个关联的人。这一切都不在可用性,成本当然,因为建议的链接仍然提供给用户访问的内容。
这个例子也许是有吸引力的交互设计的力量。当我们玩到喜欢的幽默或有趣的情绪,我们的交互设计甚至可以变换成积极的负面经验。
如果你在其他聪明的404页感兴趣,我们建议这一块creativebloq突出33网络上例子。
5。松弛提高可用性
在诺尔曼继续在他的文章中解释我们发现,视觉上的吸引力,使我们的生物产品。这种放松如何影响我们的大脑和身体功能本身,这可能可以解释为什么,在日本的ATM研究,用户有更少的困难与吸引力的自动取款机。该理论认为,因为用户更“取”的有吸引力的自动取款机,他们更放松,从而能够使用的界面应力较小。
如果这个理论成立,那么建立情感联系,通过视觉效果,不仅增加了感知的可用性,但实际的可用性。设计师,那么,要等的时间和精力优化界面的外观一样,它的功能–两者密不可分。
结论:这就是外部计数
我们都长大了,想通过判断基础上看起来是肤浅的。
智慧像片段,“内在的东西才是最重要的,”和“不要以封面来判断一本书,“虽然用心良苦,可能会使我们误入歧途。现代科学是画一个完全不同的图片–视觉效果才是重要的。他们提出我们的意见和我们的情感,不管我们喜欢还是不喜欢。
新闻名称:视觉吸引力的影响交互设计
网页URL:/news42/20042.html
成都网站建设公司_创新互联,为您提供品牌网站制作、建站公司、微信公众号、做网站、网站设计公司、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 日本daisukeshimokawa网页设计师 2014-06-14
- 设计师图书导航必备 2014-06-13
- 美女设计师和美女设计稿 2014-06-12
- 游艇会网页设计欣赏 2014-06-11
- UI界面元素和设计例子 2014-06-11
- 新的设计人员和开发人员提供的CSS资源 2014-06-09
- 一个设计师的敏捷方法 2014-06-09
- 网站的布局和外观 2014-06-08

- 网页设计css按钮样式教程 2014-06-14
- 深圳专业网站设计 2014-06-14
- 网页设计中的“启示” 2014-06-12
- 网页设计动画的一些基本概念 2014-06-11
- 平面设计自由职业者应用 2014-06-10
- 分享想法设计及“互联网思维”“设计思维” 2014-06-08
- 响应网页设计:我们要从这里去哪里? 2014-06-07
- 网页设计师的最新设计开发 2014-06-07
- 网页设计项目的一种有效方法 2014-06-06
- 网页设计之客户的报价问题 2014-06-06
- 何谓隐形设计 2014-06-05