五种方法让你的网站拥有交互式和用户体验
2015-01-20 分类: 用户体验
如今的互联网技术突飞猛进,从之前的单一的PC站点到现在的移动app应用,随着人们对移动互联网的不断认识和熟悉,对于交互式用户体验方面也变的要求越来越高。如果你的网站还停留在PC电脑上,那就太OUT啦。现如今在网站建设中不断加入交互式网站效果,让网站能够为浏览者提供更加有用和更加舒服的用户体验。在交互式网站建设中,我们应该注意以下五点内容。
一、通过使用不可点击状态,告知用户该信息是否可以继续浏览或者使用
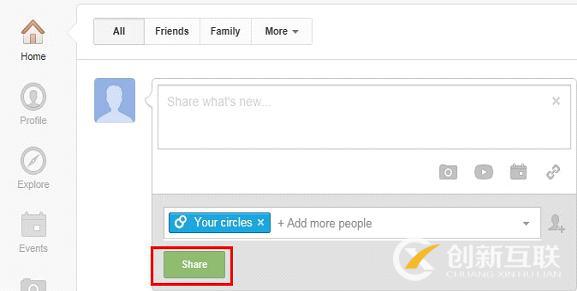
这点可以表现为在发布一些信息的时候,比如文章,心情,状态的时候,如果所发布的信息是空的那么当前的发布按钮就会为灰色或者不可点击的状态。这样当用户在想要发布信息的时候,不用去刻意的告知用户所发布的信息不能为空,而只需要把发布按钮变为不可点击状态就可以了。一方面不会影响页面的整体美观,另一方面还增加了用户感兴趣度,在一定程度上增加了网站的用户体验和交互式网站建设。

(内容为空时,按钮为不可点击状态)
二、通过网页提示方式,引导用户如何进行注册或者如何进行浏览网页
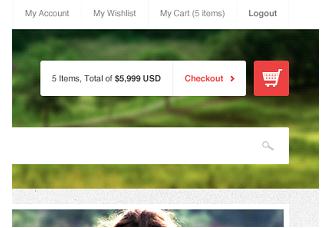
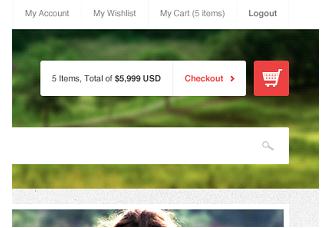
有时在进行网上购物的过程中,在选择好自己所需要购买的商品后,最后一步就是对购物车中的上面记性结算处理。很多的网站在购物车结算这个环节上面做的都很不够细致,作为网站使用者来说,购物车结算这个步骤应该是比较关心和小心的,但是往往很多的购物网站整个网站都做的比较专业和体验度比较高,往往在最后这个步骤上面做的不近情理,在提交完购物车结算之后,如果出现网速比较慢的情况下,往往会不清楚自己到底有没有提交成功,没有任何的提示,有时明明提交成功了也不清楚,这时网站建设的人员可以在这个环节上面增加一个成都订单正在提交,请稍候。”这样的字样,单单这样一个简单的小小提示,就能在很大程度上增加了网站的用户体验度。

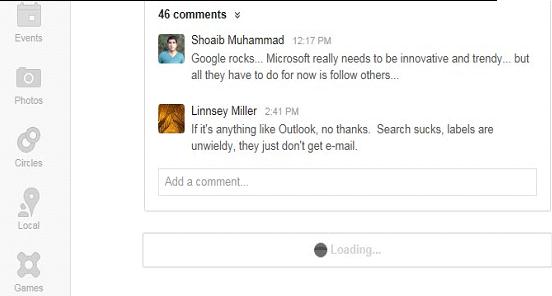
三、通过自动加载的功能,为用户加载更多的网站内容,而不需要点击下一页或重新刷新页面
我们都知道,每个网站都会有分页的页面,以前我们在百度中搜索图片,其搜索结果也会以分页的方式展示给用户,但是现在你再去百度中搜索图片,则不会出现分页的现象,而是把原来的分页改为现在的加载更多。这样做的好处是一方面可以减少用户每次查找图片都要一页一页翻的烦恼,其次是可以方便用户对所需结果第一页中内容和第二页中的内容进行比较,从而增加了网站与用户的交互性也增加了当前页面的用户体验度。

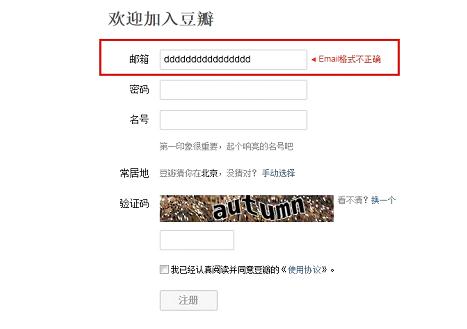
四、网站表单提交页面,应该使用及时提示错误信息,让用户能够马上明确自己所填写的信息是否正确
每个网站几乎都有表单提交的页面,在以前的网站中,表单提交往往都是在填写玩一大堆的表单信息后,点击提交按钮,如果所填写的信息出现错误,就会弹出一个对话框,然后再重新返回,重新修改错误信息。如果我们在表单填写的过程中,可以随时的清楚自己所填写的信息是否正确,那岂不是更好的。这时需要网站建设的人员对表单进行ajax表单验证,使用JS代码和网站的数据库进行链接比较,然后及时的把错误信息呈现给用户,可以让用户及时的知道自己所填写的信息是否正确。

二、通过网站信息提示的方式,引导用户信息是否提交成功,判断用户行为,增加用户体验
有时在进行网上购物的过程中,在选择好自己所需要购买的商品后,最后一步就是对购物车中的上面记性结算处理。很多的网站在购物车结算这个环节上面做的都很不够细致,作为网站使用者来说,购物车结算这个步骤应该是比较关心和小心的,但是往往很多的购物网站整个网站都做的比较专业和体验度比较高,往往在最后这个步骤上面做的不近情理,在提交完购物车结算之后,如果出现网速比较慢的情况下,往往会不清楚自己到底有没有提交成功,没有任何的提示,有时明明提交成功了也不清楚,这时网站建设的人员可以在这个环节上面增加一个成都订单正在提交,请稍候。”这样的字样,单单这样一个简单的小小提示,就能在很大程度上增加了网站的用户体验度。

想要做好交互式网站建设和用户体验度,就要对所建设的所有网站的每一个页面都要注重起来,网站中的每一个页面都要尽量做到用户体验特别好,在建设每一个网站的时候,都要站在网站浏览者的角度去制作,只有这样才能建设出一个用户体验比较好的网站,才能让自己建设出来的网站更有效果,才能为交互式网站建设奠定下一定的基础。
新闻名称:五种方法让你的网站拥有交互式和用户体验
分享路径:/news42/33192.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站制作、用户体验等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计中如何用默认选择提升用户体验? 2015-10-05
- 是你的创意视觉欺骗了用户体验? 2015-01-09
- 网站设计中要避免的用户体验误区 2015-09-27
- 用户体验度比关键词排名更重要 2016-02-19
- 企业网站建设如何提升用户体验? 2015-12-18
- 企业网站制作怎么样可以把握好用户体验 2014-12-28
- 网站建设公司的官网怎样去做用户体验? 2015-11-25

- 优质用户体验包含什么元素? 2015-01-12
- 移动APP用户体验设计有哪些技巧? 2015-10-06
- 用户体验的因素:影响你网站的搜索引擎优化排名 2016-02-20
- 以网站弹窗拯救用户体验 2015-09-03
- 从事用户体验的必须具备的条件 2015-09-01
- 网站设计影响用户体验的因素 2015-07-13
- 网站设计从哪些方面提高用户体验 2015-07-11
- 网站建设公司怎样用流量提高网站的“用户体验度” 2015-11-23
- 电商网站提高用户体验度的环节 2014-12-14
- 电商网站建设从哪几点提高用户体验度 2015-11-11
- 用户体验是网站建设的唯一指导标准 2015-11-11
- 深圳网站建设公司介绍网盟推广可以提升用户体验 2016-02-12