网页设计色彩搭配教程:三个实用方法搞定网页配色
2022-11-28 分类: 网站建设
最值得收藏的色彩设计方法!色彩搭配是一门花样繁多的学问,但任天下奇招再多,独孤九剑总有破法,今天阿里的同学这篇色彩设计方法,仅有简单3大类,但囊括了众多顶尖的配色技巧,不可多得的集大成篇,别错 过咯。
为什么要整理设计色彩方法?
在色彩设计应用中,我们对颜色不同程度的理解,影响到设计页面的表现,熟练地运用色彩搭配,设计时岂不事半功倍。一张优秀的设计作品,它的色彩搭配必定和谐得体,令人赏心 悦目,反思我们在设计过程中,怎样的色彩搭配更容易达到设计目的,又是什么影响了我们的配色思维呢?
以下几点常会影响色彩搭配思维:
仅关注色彩表象 搭配方法不够系统 色彩与构成掌握不到位首先,我们简单理解一下色相和色调概念:
网站设计 色彩搭配 网站色调 网站策划" src="/upload/pic19/15131L429-0.png" />
接下来我们按三个大类的配色方法,结合一些案例 ,分析色彩在页面中的应用手法。
网站设计 色彩搭配 网站色调 网站策划" src="/upload/pic19/15131H2S-1.png" />
一、色相差而形成的配色方式
1.1 有主导色彩配色
这是由一种色相构 成的统一性配色。即由某一种色相支配、统一画面的配色,如果不是同一种色相,色环上相邻的类似色也可以形成相近的配色效果。当然,也有一些色相差距较大的做法,比如撞色的对比,或者有无色彩的对比,但这里先讲述带主导色的配色案例。
1.1 -1 同色系配色
同色系配色是指主色和辅色都在统一色相上,这种配色方法往往会给人页面很一致化的感受。
twitter的案例
网站设计 色彩搭配 网站色调 网站策划" src="/upload/pic19/15131I254-3.png" />
整体蓝色设计带来统一印象,颜色的深浅分别承载不同类型的内 容信息,比如信息内容模块,白色底代表用户内容,浅蓝色底代表回复内容,更深一点的蓝色底代表可回复操作,颜色主导着信息层次,也保持了twitter的品牌形象。
观点:颜色差分割页面层次和模块,并代表不同功能任务属性。
1.1-2 邻近色 配色
近邻色配色方法比较常见,搭配比同色系稍微丰富,色相柔和过渡看起来也很和谐。
ALIDP的案例
网站设计 色彩搭配 网站色调 网站策划" src="/upload/pic19/15131J2I-5.png" />
纯度高的色彩,基本用于组控件和文本标题颜色,各控件采用邻近色使页面不那么单调,再把色彩饱和度降低用于不同背景色和模块划分。
观点:基于品牌色的邻近色运用,灵活运用到各类控件中。
1.1-3 类似色配色
类似色配色也是常用的配色方法,对比不强给人色感平静、调和的感觉。
BENMAPT的案例

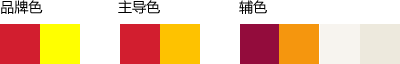
红黄双色主导页面,色彩基本用于不同组控件表现,红色用于导 航控件、按钮和图标,同时也作辅助元素的主色。利用偏橙的黄色代替品牌色,用于内容标签和背景搭配。
观点:基于品牌色的类似色运用,有主次地用到页面各类控件和主体内容中。
名称栏目:网页设计色彩搭配教程:三个实用方法搞定网页配色
当前地址:/news43/217443.html
成都网站建设公司_创新互联,为您提供移动网站建设、外贸建站、网站排名、外贸网站建设、App开发、星空体育app最新版本(2024已更新)
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 因改标题而降权要怎么恢复权重 2022-11-28
- 微信公众号开发的申请流程 2022-11-28
- 成功的企业网站建设所具备的三点要素 2022-11-28
- B2C网店产品图片橱窗设计参考 2022-11-28
- 一个好网站的标准是什么 2022-11-28
- 挖掘用户浏览行为提高页面转化率 2022-11-28
- 网站建设后必须要做的三点维护 2022-11-28

- 互联网营销中的伪IP知识分享 2022-11-28
- 网页设计后如何交接才能顺利落地? 2022-11-28
- 有效的网站URL优化方式-佛山网站制作分享 2022-11-28
- 网络推广的方式及特点分析 2022-11-28
- 网站信息量大该采用分页式设计还是瀑布流滚动设计? 2022-11-28
- 网站建设优化就靠这三点! 2022-11-28
- 网站建设之后如何推广这些建议值得参考 2022-11-28
- 微信小程序之间的相互跳转能够用在哪些场景? 2022-11-28
- 快速诊断网站SEO优化现状的方法 2022-11-28
- 企业网站内容营销应该这样去做! 2022-11-28
- 网站长尾关键字优化工作如何做 2022-11-28
- 分析企业网站需改版的原因及网络公司的选择和两种建站方式的优缺点 2022-11-28