网页深色界面下你需要注意的细节
2021-04-21 分类: 网站建设
习惯了浅色界面的设计?本文将带你了解深色界面的设计,聊聊深色界面下的设计细节,使你设计的深色界面在普遍的浅色系界面下脱颖而出,展现个性。
前文
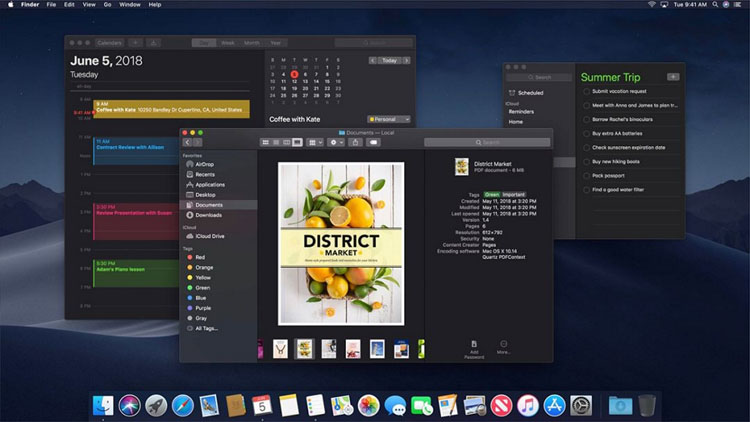
去年的 WWDC 上苹果发布了 macOS Mojave 系统,提供了一种 Dark 模式(暗色模式),相信有些小伙伴已经开始在体验了。
至于什么是 Dark 模式?简单地说它是 macOS Mojave 系统的一种全新界面外观,把所有 UI 换成黑色或者深色的一个模式。它强调内容为核心,让用户更加聚焦内容本身,对于从事创作工作的专业人士很有帮助,同时它也适合每个想要集中精力完成工作任务的用户,所以无论你想专注的写一篇文章,还是读一部小说, Dark 模式都将是种不错的选择。


这也是这次主题的由来,关于深色界面的设计,深色界面它有着明显的优缺点,不太普适,设计合理能彰显高端、优雅、奢华的氛围;相反,它又可能毁掉页面中你所有精心设计的 UI ,甚至影响使用效率,体验上大打折扣。
以下是我在设计网易邮箱大师 Mac 版 Dark 模式时,整理得一些视觉上需要注意的小细节,希望对大家在设计深色相关的界面时有所帮助或启发。
文字颜色
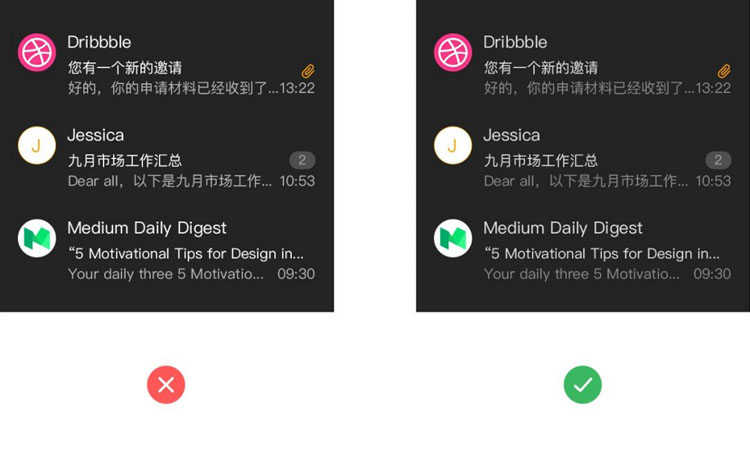
在深色界面下,文字颜色尽量不要使用纯白。对于黑底白字的形式,白色文字更加容易吸睛,视觉刺激更加强烈,但强烈的同时会带来视觉疲劳,造成不适的阅读体验,甚至极端情况下的对比会使白色产生眩光,不利于文字的识别。


文字间距
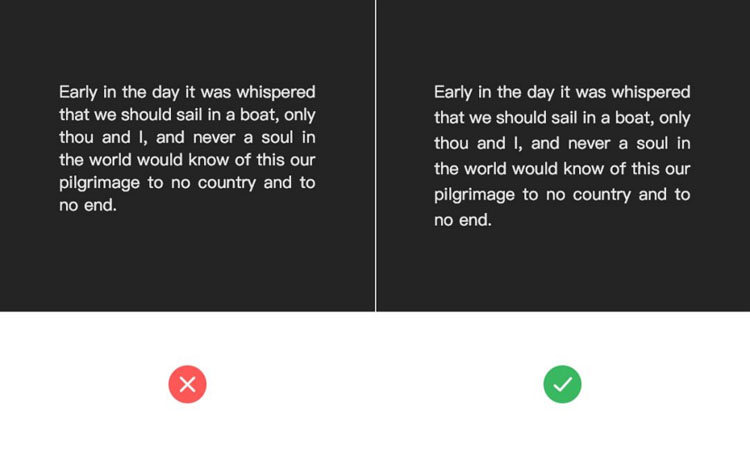
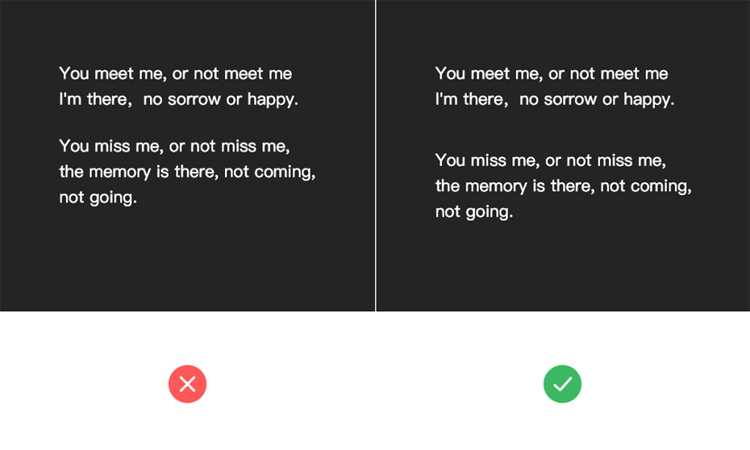
大多数研究表明,在可读性方面深色界面相比浅色界面略差,所以适当的增加文字的段落间距,行高等,是在深色界面下增强文字可读性的重要途径。


文字字体
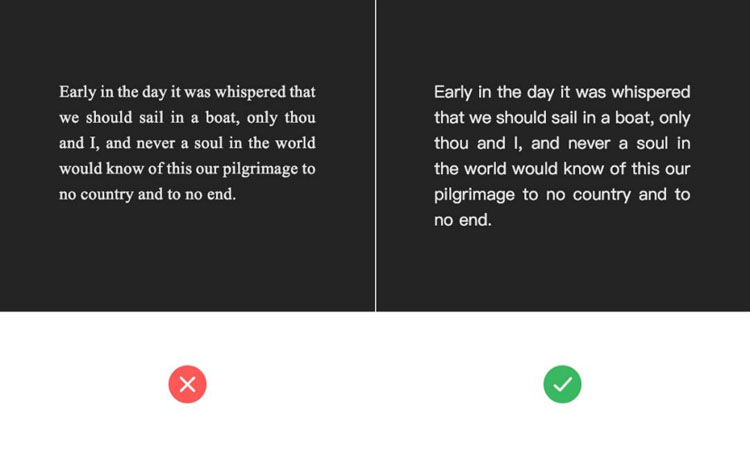
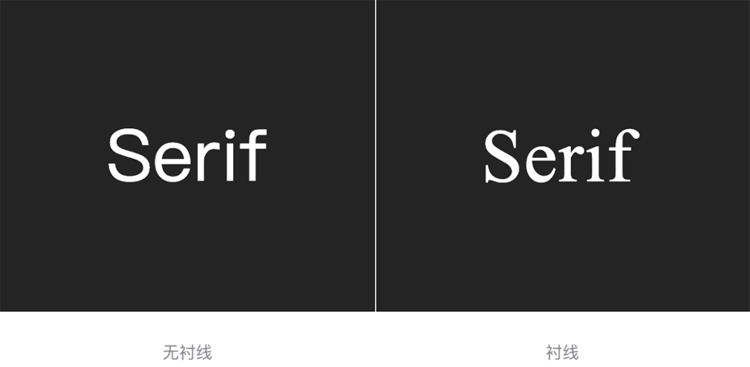
在深色界面下,无衬线字体相比衬线字体可读性更强,但是衬线字体相比无衬线字体在深色界面下更显优雅,前提是字体需要放大,留足空白。


图标形状
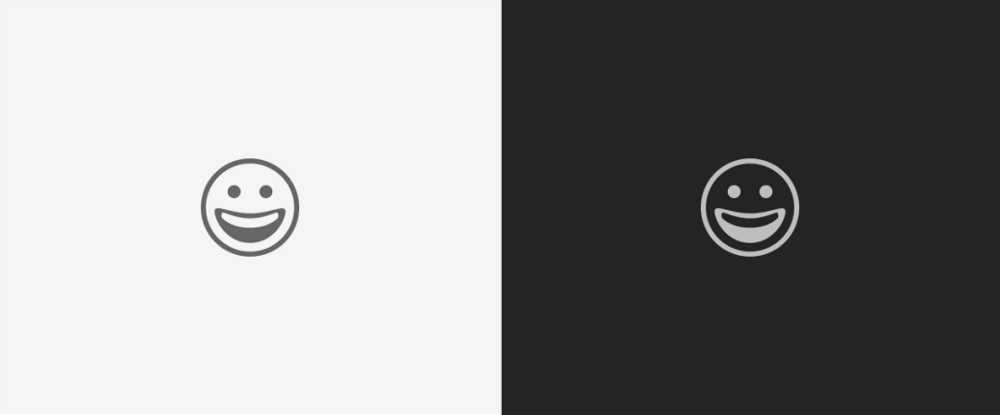
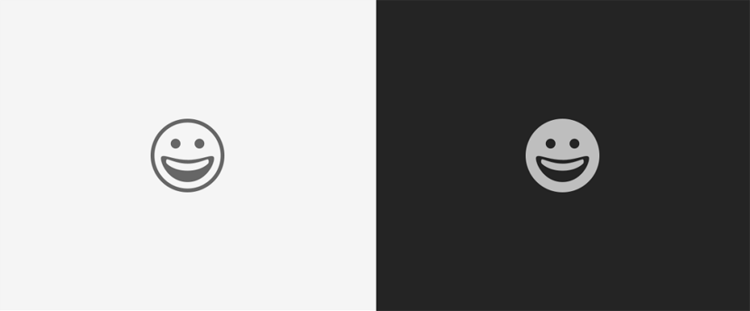
我们应该仔细地观察图标,做出艺术性的反转,让它在浅色和深色界面下都能很好的传递表意。例如下图的笑脸图标,一般在深色界面下做法可能就只换了颜色。

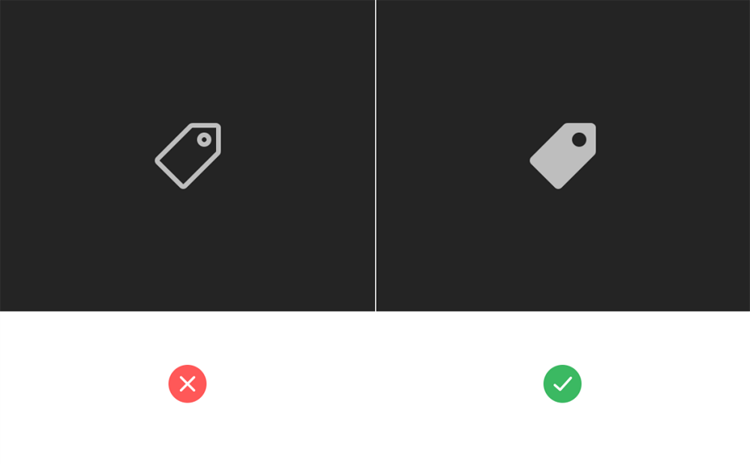
初看似乎没有什么大的问题,但是仔细观察就会发现,浅色界面下使用边框形式来设计图标,中间是空白的,这样做是因为可以利用白色背景来更好展现它的形状;但是,如果把它同样放在深色界面下,它的形状感和体积感好像都消失了,变得有点奇怪,此时我们要反转下,强化它的形状和体积(如下图)。

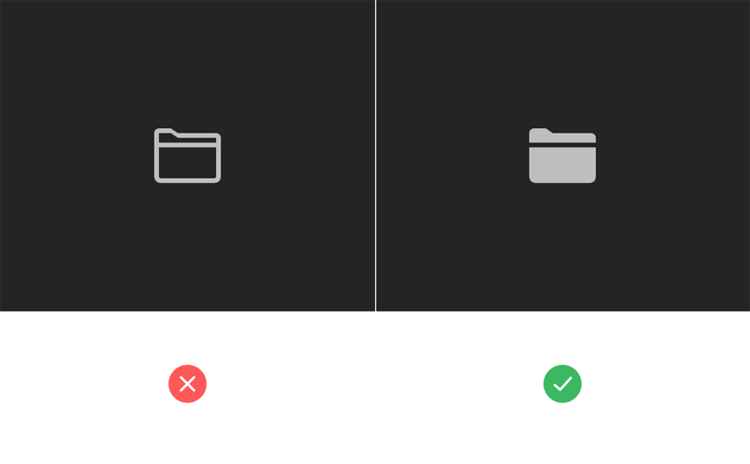
再比如,下面这些图标。


当然,有的时候你可以根据实际情况去衡量要不要把图标反转,比如考虑到图标风格、统一性等。
按钮状态
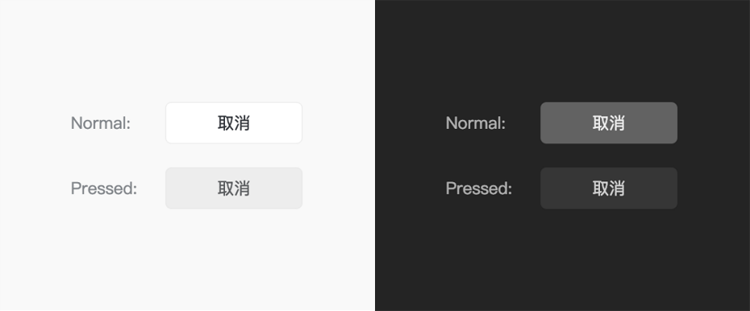
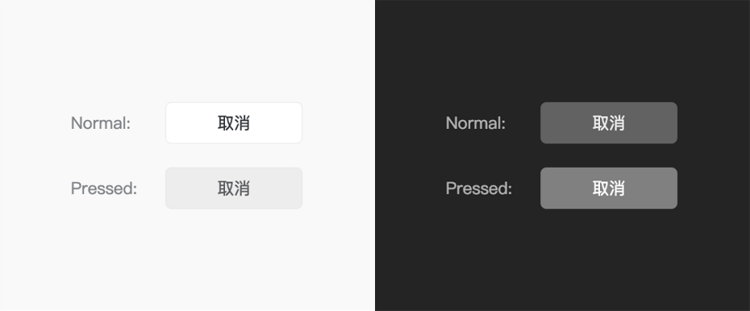
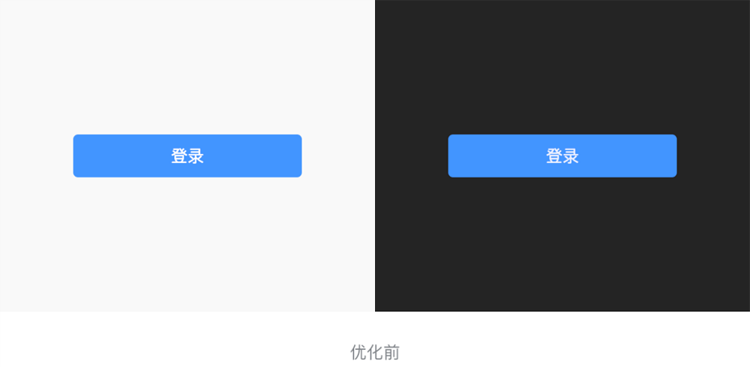
按钮的点击状态,如果在浅色界面下,一般的做法是加深按钮背景(如下图左),但是在深色界面下面也采用这种方式,就会发现点击状态下的按钮颜色跟背景更加接近,模糊了按钮的边界和轮廓(如下图右)

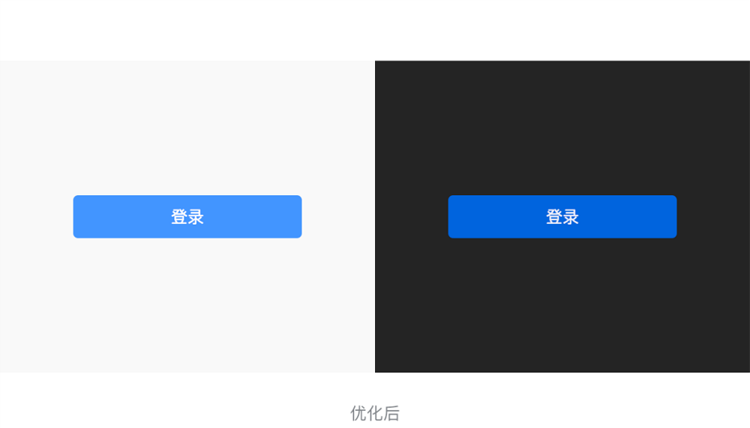
所以在深色界面下,一般建议用加亮背景色的方式来处理(如下图右)。

分割线
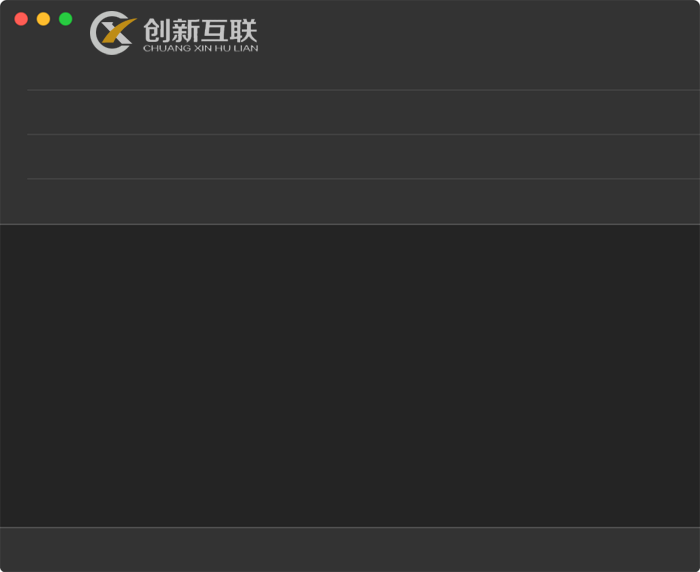
分割线也是我们设计中常用到的元素之一,用来创建内容间的视觉分割。然而,在深色界面下如果只是简单的反转,黑底上用白线来做视觉分割,效果并不是那么理想。我们可以看个例子,下图是写信界面,直接反转分割线颜色,用白线来做分割,会感觉线特别多,很干扰。

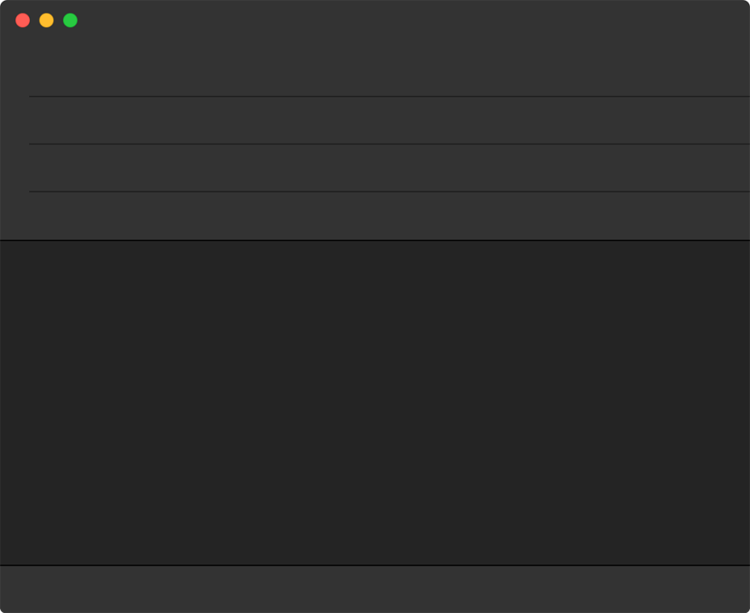
那如果我们都用黑线来做分割,这样又会觉得比较闷,不够精致。

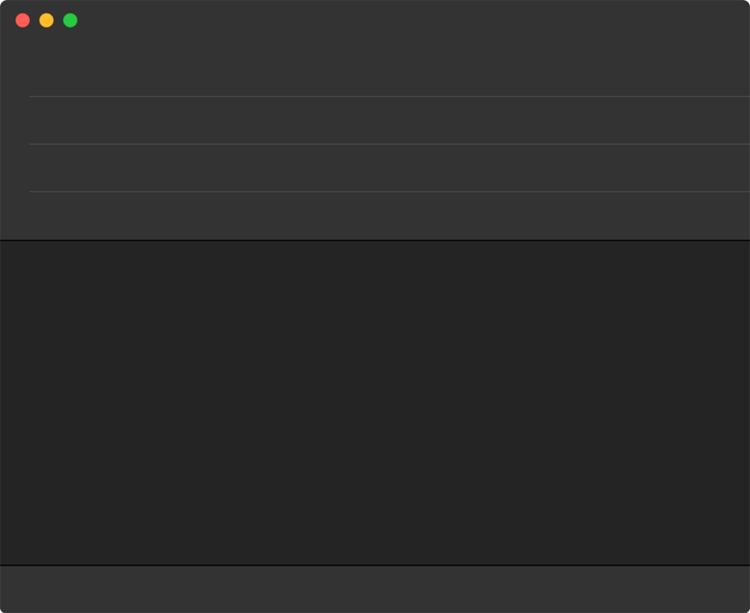
所以我觉得用于不同区域之间的分割,可以用黑线,同一区域之间的区分可以是比较弱的白线,这样显得画面更加细腻,而且语意明确,认知简单。

色彩
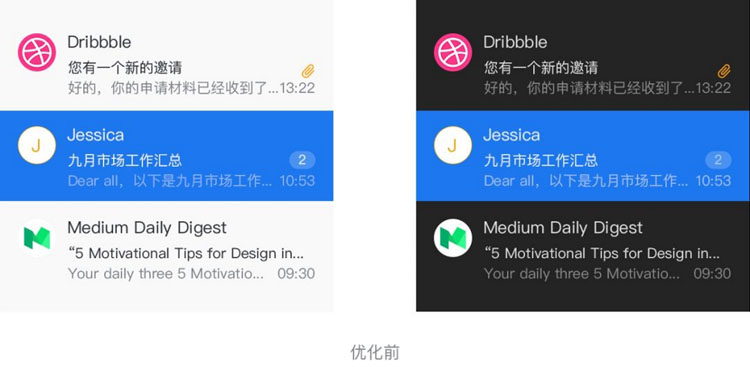
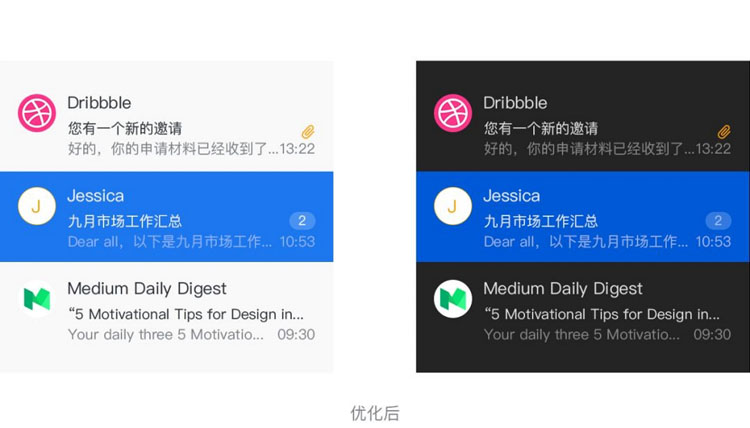
相比浅色界面,深色界面下色彩应该更亮,更饱和些。举个例子,看下图邮件列表的焦点色,相同的蓝色在深色界面下显得有点泛白;优化后,蓝色更纯正,跟深色界面也更加匹配。


再比如,按钮的颜色。


色彩倾向
在深色背景中加入有彩色点缀,可以是品牌色或者其他颜色,这会使设计显得更加优雅、高级。


色彩感知
从色彩心理学上来说黑色会传递出高端、正式、名望、权力的感觉,这也是为什么许多大品牌会围绕黑色来做视觉设计,并且使用黑白来做主要的配色方案。


黑色
自然界中没有百分百的黑色,我们日常生活中看到黑色其实是深灰色,如果设计中使用了纯黑色,会显得不自然。因为纯黑色可以压倒一切,盖过一切其他元素。
网页名称:网页深色界面下你需要注意的细节
URL链接:/news45/109145.html
成都网站建设公司_创新互联,为您提供定制开发、动态网站、微信小程序、云服务器、营销型网站建设、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站常见的许可证有哪些?需要什么条件申请? 2021-04-21
- 不经策划难出优秀网站 2021-04-21
- 为何你的网站频频被黑? 2021-04-21
- 网站的PR值是什么意思? 2021-04-21
- 掌握哪些技巧才能建设好手机网站 2021-04-21
- 网站权重被降当务之急该干什么 2021-04-21
- 企业网站的网址结构设计有到底什么技巧呢? 2021-04-21

- 关于网站快排的几点问答 2021-04-21
- 制作网站有哪几种常见的网站框架 2021-04-21
- PHP8.0发布,V6系统全面兼容 2021-04-21
- 如果提高网站的收录率 2021-04-21
- 符合大众口味的网站才是好网站 2021-04-21
- 网站优化被惩罚的几种情况分析 2021-04-21
- 大数据的作用是什么 2021-04-21
- 百度排名做好了,那其他网站呢? 2021-04-20
- 网页设计新创意!能吸引用户的表达方式 2021-04-20
- 关键词的选择需要仔细研究 2021-04-20
- 企业官网建设目标与定位 2021-04-20
- SEO技巧引导网站快速收录 2021-04-20