干货分享: 几何设计学原理の黄金分割在网页设计中的应
2022-08-03 分类: 网站建设
 做网站工资高吗" />
做网站工资高吗" />
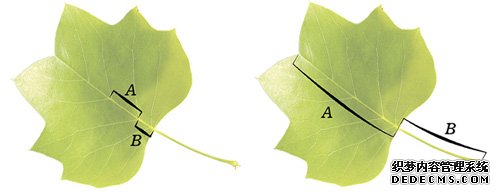
埃及金字塔、蒙娜丽莎、Twitter、百事可乐,这些事物有什么共同点?答案很简单,看似风马牛不相及的它们在设计时都遵循了黄金比例的原则。这也正是我们今天要探究的主题:黄金比例。由于黄金比例具备独特的美学价值,在多个领域有着广泛地应用:数学、物理、建筑、美术甚至是音乐。除此以外,黄金比例的栗子在日常生活和大自然中也比比皆是:舞台报幕员不是站在舞台的正中央,而是一侧;从一棵嫩枝的顶端向下看,它的叶子是按照黄金比例排列着的。不过,很少有人将黄金比例和网站建设结合在一起,其实在网页设计之中使用黄金比例可以带来无与伦比的比例性、协调性和艺术性,给网站赋予独特的美感。今天小飞就带大家了解一下什么是黄金比例,在网站可以怎样应用黄金比例以及一些优秀的范例,希望能给大家一些启发和灵感。
什么是黄金比例?
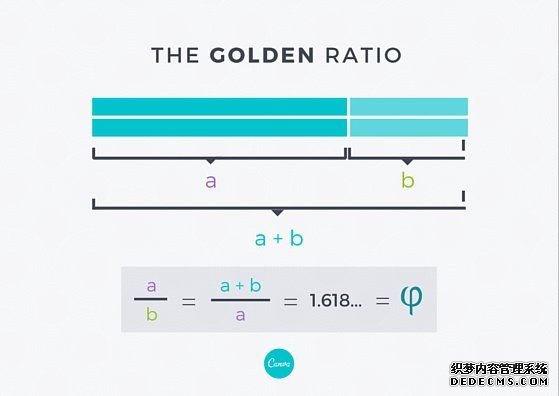
通常我们会用线段分割来解释这个概念:把一条线段分割为两部分,较短部分与较长部分长度之比等于较长部分与整体长度之比,其比值是一个无理数,取其前三位数字的近似值是0.618。由于这样的比例常常能带来设计的和谐与美感,因此人们称它为"黄金"比例(或黄金分割、中外比等)。下图中的公式可以给大家作一个参考:

黄金比例的运用已经有几千年的历史了,从埃及金字塔到雅典的帕特农神庙,从米开朗琪罗的西斯廷教堂到达芬奇的蒙娜丽莎,从Twitter的Logo设计到百事的Logo设计,甚至人脸都遵循这个数字比例。事实上,我们似乎先天就更容易为拥有黄金比例的物体和图片所吸引。这种反应几乎是下意识的,我们的大脑甚至会对眼睛看到的事物进行微调以接近黄金比例,加深自身对事物的记忆和印象。

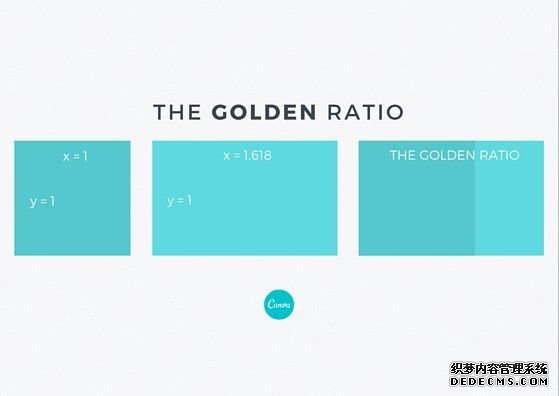
黄金比例还可以应用在图形之中。随便拿出一个正方形,将它的一边放大1.618倍,这样一个黄金比例的矩形就出现了。当你将原来的正方形和新的矩形重叠时,你能更加清晰直观的看清黄金比例的存在。

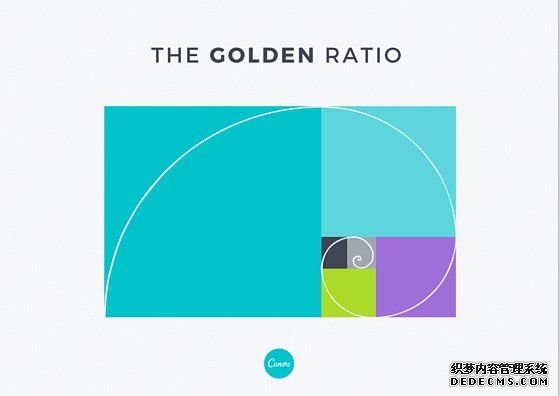
如果你继续以这样的方式向图片右侧的矩形中填充正方形,那么你填充的正方形会越来越小。当你沿每个正方形的对角线从大到小依次画出拱形时,你会绘制出一条螺旋状的曲线(如下图所示),这条曲线通常被称为黄金螺旋,或斐波那契螺旋线。有趣的是,自然界中存在许多斐波那契螺旋线的图案:蕨类植物的茎、鲜花、贝壳,甚至飓风。这也就是为什么我们常会觉得这些事物在视觉上有着无法言语的吸引力。

我们还可以更进一步,在每个正方形中内切一个圆形,这些圆形是遵循0.618的黄金比例的,是比例的圆形。

在网页设计中如何使用黄金比例?
在上面的段落中我们对于黄金比例和黄金螺旋已有了一定的认识,获得了遵循黄金比例的矩形、圆形,那么接下来我们就看看在网站中如何使用提升设计美感。由于黄金比例的呈现形式多样,我们可以将它用到布局、间距、内容、图像和图形等多个元素之中。
1、布局:将网页尺寸设置为黄金比例
在布局中使用黄金比例很有效,关键点就在于控制比例和尺寸,把握好0.618的黄金比例。举个例子,如果你使用960px的宽度布局时,将它乘以0.618就可以得到594px,这就是网页布局的高度。在此基础之上,你可以将整个布局划分为一栏正方形,一栏矩形,更加直观的呈现黄金分割,让网站更富魅力。

这种两栏式布局在网页设计上很实用,不少网站都选择这种设计方法。就连大家熟知的国家地理杂志也是这样,整个页面看上去整洁、易读、各项元素组织有序、层次分明,用户在浏览时也会更加顺畅。

2、间距:使用黄金螺旋布局
间距和留白一样,是设计中十分关键的元素。合理的间距有利于突出网站核心内容,让网站布局更加协调,而不恰当的间距则会影响用户体验,影响网站的品牌形象。与此同时,在网站中做好合理间距常常需要花费很多时间。那么怎样才能快捷、高效的安排网页间距呢?使用黄金螺旋就是一种很好的选择,借助图形合理放置每项元素,让网站间距按精心计算过的比例排版,而不单单是直觉。另外,如果你正在同时处理多个元素,你也可以将黄金螺旋分层,让网页的比例设计更加协调。

Moodley 设计工作室就是一个栗子,它为布雷根茨艺术节设计了海报、节目单以及Logo等品牌标识。节目单的整体设计采用了摄影图片拼贴的方式,有大量的留白,而其中各种元素的设计比例、位置和留白就是借助黄金螺旋来布置的。

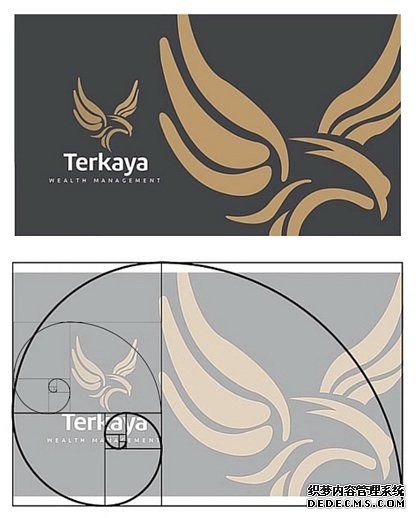
新加坡的Lemon Graphic设计公司在给Terkaya财富管理公司进行视觉形象设计时同样也借助了黄金螺旋的布局方式。卡片上的三个元素:小鹰、文本和大鹰的位置摆放都是有合理的依据的。

3、内容:沿着黄金螺旋的轨迹
除了借助黄金螺旋安排网站的间距以外,我们还可以运用它来决定网页内容的位置。根据黄金螺旋的定理来看,人眼总是会不自觉的注意螺旋处的中心,因此我们应该重视螺旋的中心地带,将用户可能感兴趣或最重要的内容放在此处,让访客在获取信息上更加容易。另外,比较重要的信息要放在螺旋线的内部,这样比较醒目。下面是有关的三个栗子:
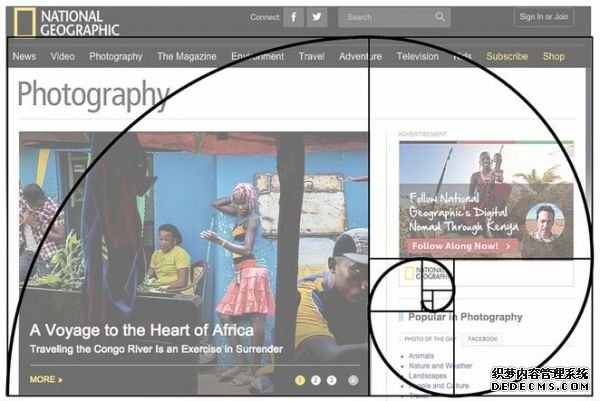
以国家地理杂志的网页为例。如果你仔细观察它的首页,你就会发现它的内容就是按照黄金螺旋的轨迹来安排的。由于人们可能会下意识注意这个轨迹的中心,因此国家地理杂志在这放置了它的logo,再次突出强调品牌形象。网站中的其他重要元素也为螺旋线所囊括。

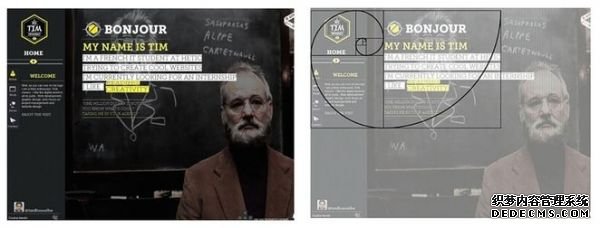
下面Tim Roussilhe设计师的网站也是一样。虽然网站的内容很多,信息量很大,但网站的整个布局显得十分紧密、信息组织很有条理,元素多而不乱。左上角的内容就是跟随黄金螺旋的轨迹来设计的,访客在登入的一瞬间会先看到"Bonjour My Name is Tim"的文字,然后是详细的文本,菜单按钮,再到左上角的Logo。在用户注意到充分的留白之前他们已经浏览完了所有必要的信息,这正是设计的目的所在。

Helms 工作室 为Fullsteam Brewery进行品牌设计时,也同样借助黄金螺旋安排网站内容。各种不同的元素被放在不同的区块中,访客可以沿着中心人物、印章、ABV字符、产商所在地的轨迹去浏览。这样的浏览体验很自然、方便。

4、图片:黄金比例和三分法
图片的构成也是很重要的,无论图片是服务于信息传递或美感呈现的目的。在图片中使用黄金比例和三分法可以使用线条和交点构建视觉中心,让它们更吸人眼球,更能突出重要的信息。在图片中使用黄金比例是指将图片分成3个不相等的区块,3个区块的比例应该是1:0.618:1,也就是说第一列和第三列的宽度为1,而第二列的宽度为0.618,水平区域也是同理。这样一来,我们可以通过这些线条或交点合理安排图片的位置和大小,看看怎样更能吸引用户注意力,增添趣味和活力。除了黄金比例以外,我们还可以利用三分法对图片进行切割。三分法从某种意义上来说算是黄金分割的一种变体,在使用上更加简单。它是将图片三等分,比例为1:1:1,这样的图片是完全平衡和均匀的。这样我们可以将重要的元素围绕中心的矩形排列开来。
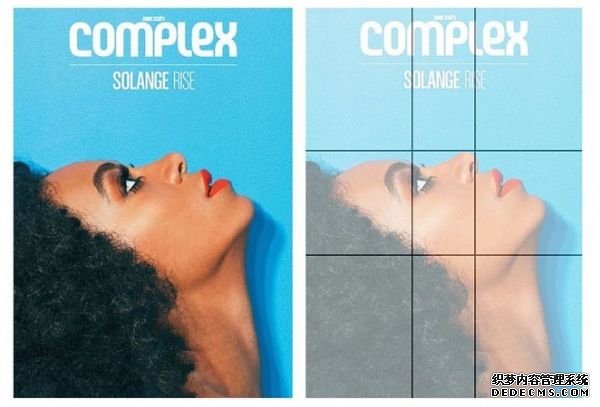
Complex杂志的封面是女星Solange Knowles的特写照,它就使用了黄金比例来合理安排图片中正空间和负空间,人物的鼻子和眼睛正好落在线条的交点处,是吸引访客注意的理想位置。

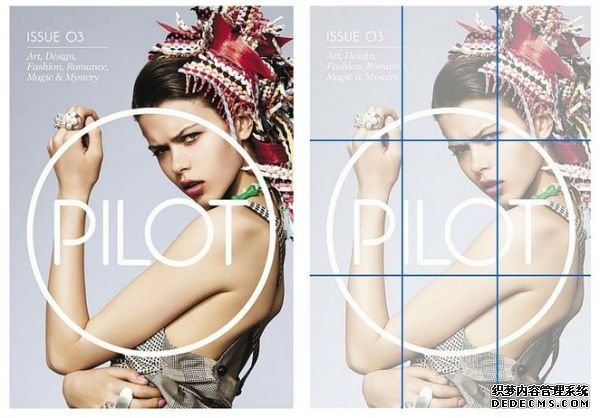
Jason Mildren 为pilot 杂志设计封面时,采用三分法来构建视觉重心,图中模特的眼、拇指和手臂轴心都处在视觉重心上,人物位置靠右下,留白靠左上,在布局上既突出重点,又做到了和谐统一。

5、图形:黄金比例圆形
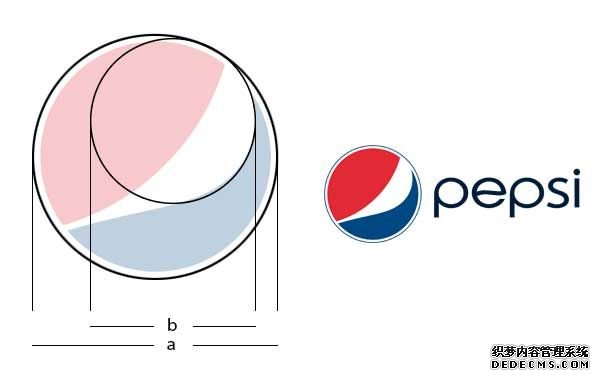
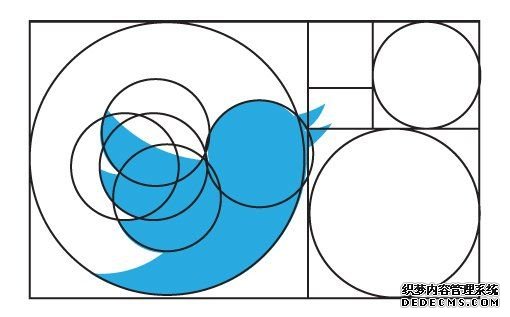
就像黄金比例可以用来创建比例协调矩形(前面几点都有提及),它还能够用在圆形上,一个好的圆形应该遵循0.618的比例。下面就以百事和Twitter的Logo来仔细分析一下黄金比例的圆形在网页设计中的应用吧!
百事的Logo是由两个黄金比例的圆形相交组成的。虽然小一点的圆形在重叠之中没有那么显眼,但它确实为Logo中间的白色块状打下了基础。

Twitter的Logo设计则是借助若干黄金比例的圆形来构建的,只不过它在使用黄金比例的圆形的时候,并没有使用相邻比例的圆形来构建,乍一看可能不够精确,但却同样和谐。

其实,黄金比例大的魅力就在于既能使网站中的各项元素独立存在,又能以协调、一致的方式让他们串联起来。这种位置的调整可能是微妙的,但它却是好的设计和优秀设计的分水岭。另外,网站之中可以使用黄金比例的地方可能远不止这些,更多的使用方法需要我们在不断的实践过程中探索总结。快在你的网站中使用黄金比例和黄金螺旋吧!快来起飞页自助建站平台(http://www.qifeiye.com/?t_wd=a5)做一个响应式网站吧!
<scriptdocument.writeln('
名称栏目:干货分享: 几何设计学原理の黄金分割在网页设计中的应
文章源于:/news45/184545.html
成都网站建设公司_创新互联,为您提供域名注册、移动网站建设、网站改版、网站设计、动态网站、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站备案的核验内容 2022-08-03
- 网站的权重如何提高 2022-08-03
- 四个观点,让你吃透网站运营 2022-08-03
- 如何查询网站关键词的排名 2022-08-03
- 写出好的营销软文只需三步 2022-08-03
- 成都定制小程序,如何深挖用户需求? 2022-08-03
- 网站优化中导致收录发生变化的原因 2022-08-03

- 如何做好网站站内搜索 2022-08-03
- 成都建设网站 2022-08-03
- 网站为什么在搜索引擎中一下子消失了? 2022-08-03
- 成都营销型网站可以用模板制作吗? 2022-08-03
- 网站优化每天应该做些什么工作 2022-08-03
- 工具条PR(网站建设后SEO) 2022-08-03
- 网站推广优化的方法 2022-08-03
- sem推广 | sem竞价推广效果差?不妨先找到这些问题 2022-08-03
- 企业APP和移动网站,应该怎样选择? 2022-08-03
- 新手微商需掌握的几个基础技巧 2022-08-03
- 如何进行软文的成都营销推广? 2022-08-03
- 张禹乔:网站相关内容要注意哪方面 2022-08-03