设计APP界面时该如何布局页面?
2022-11-16 分类: 网站建设
智能手机的使用使得移动APP的应用也越来越广泛,但是具备相似功能的APP也不为少见,要想用户钟情于一款APP,除了要确保该APP的用户体验,再者就是要设计好APP界面的布局。优质的APP界面设计能给用户留下美好的第一印象,为自身培养更多的忠实用户。那么,设计APP界面时该如何布局界面呢?
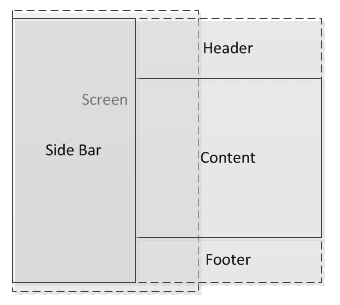
一个app的好与不好,很大部分取决于移动APP页面布局的合理性。下图为APP最原始的布局模型。

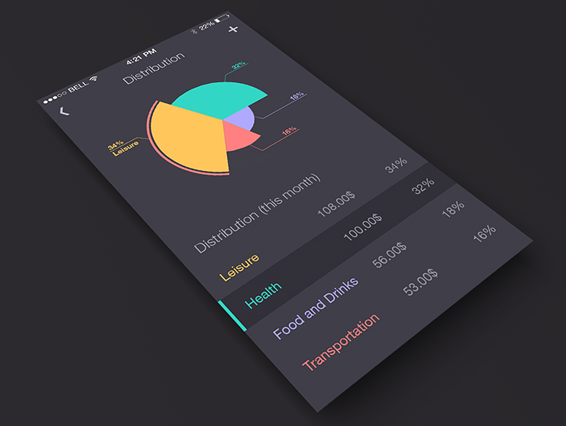
移动APP经典布局界面欣赏,以首页为例展示:
页面布局顾名思义就是对页面的文字、图形或表格进行排布、设计。
优秀的布局,需要对页面信息进行完整的考虑。即要考虑用户需求、用户行为,也要考虑信息发布者的目的、目标。

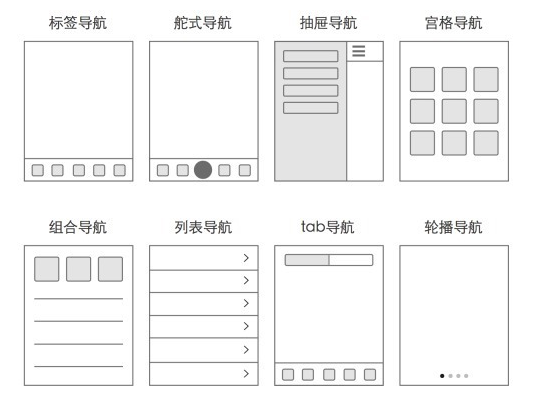
手机APP设计干货:常见的APP信息布局方式
3种iPad端常见的界面设计布局模式和交互解析
对用户行为的迎合和引导,有一些既有原则和方法,比如下面的22条基本原则:
1、公司/组织的图标(Logo)在所有页面都处于同一位置。
2、用户所需的所有数据内容均按先后次序合理显示。
3、所有的重要选项都要在主页显示。
4、重要条目要始终显示。
5、重要条目要显示在页面的顶端中间位置。
6、必要的信息要一直显示。
7、消息、提示、通知等信息均出现在屏幕上目光容易找到的地方。
8、确保主页看起来像主页(使主页有别于其它二三级页面)。
9、主页的长度不宜过长。
10、APP的导航尽量采用底部导航的方式。菜单数目4-5个好。

小白自学APP界面设计:APP导航交互设计全解
11、每个APP页面长度要适当。
12、在长网页上使用可点击的“内容列表”。
13、专门的导航页面要短小(避免滚屏,以便用户一眼能浏览到所有的导航信息,有全局观)。
14、优先使用分页(而非滚屏)。
15、滚屏不宜太多(最长4个整屏)。
16、需要仔细阅读理解文字时,应使用滚屏(而非分页)。
17、为框架提供标题。
18、注意主页中面板块的宽度。
19、将一级导航放置在左侧面板。
20、避免水平滚屏。
21、文本区域的周围是否有足够的间隔。
22、各条目是否合理分类于各逻辑区,并运用标题将各区域进行清晰划分。
这些APP界面布局原则可以保证页面在布局方面最基本的可用性。是非常适合app设计新手来掌握。
以上22条页面布局的原则是与用户的眼动轨迹研究有关系的,可以说是依据来源。企业在设计APP是严格把握好以上22条,必能设计出令用户眼前一亮的界面,为企业创造出更大的效益。
分享名称:设计APP界面时该如何布局页面?
网站路径:/news45/214145.html
成都网站建设公司_创新互联,为您提供小程序开发、外贸网站建设、网站维护、App开发、静态网站、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 怎么样才能挑选到一家合适自己的网站建设公司? 2022-11-16
- 如何设计让网站更具趣味性 2022-11-16
- 利用网站新闻进行推广的方法 2022-11-16
- 一款APP开发需要多少时间 2022-11-16
- 什么是全网星空体育app最新版本(2024已更新)建设? 2022-11-16
- 外贸网站建设如何才能满足客户需求 2022-11-16
- app开发推广过程中这三个误区需避免 2022-11-16

- 是什么原因导致网站的排名一直在后 2022-11-16
- 网站建设的类型分为哪几种? 2022-11-16
- 美容行业网站设计怎么做 2022-11-16
- 网站被降权后的快速恢复 2022-11-16
- 从用户体验入手手机网站应该这样设计 2022-11-16
- 免费企业自助建站大体流程有哪些 2022-11-16
- 企业品牌推广中的品牌势能越高越好吗 2022-11-16
- 微信将给小程序按质量分级,我们还怎么愉快地「薅流量」? 2022-11-16
- 移动互联网时代对SEO搜索优化的思考 2022-11-16
- 优化网站关键词,你有什么好的方法,这里有四点重要方法! 2022-11-16
- 中国绿色APP公约全面推广,从此安卓手机和卡顿说再见! 2022-11-16
- 门户网站页面设计要避免的五大误区 2022-11-16