Vue使用中的小技巧(3)
2024-02-01 分类: 网站建设
在 Vue 的使用过程中会遇到各种场景,当普通使用时觉得没什么,但是优化一下可以更高效更优美地进行开发。接下来就由成都网站建设工程师给大家分享它的使用吧。
1.路由根据开发状态懒加载
1.1 一般情况
一般我们在路由中加载组件的时候:

当你需要懒加载 lazy-loading 的时候,需要一个个把 routes 的 component 改为 ()=>import('@/views/login.vue'),甚为麻烦。
当你的项目页面越来越多之后,在开发环境之中使用 lazy-loading 会变得不太合适,每次更改代码触发热更新都会变得非常的慢。所以建议只在生成环境之中使用路由懒加载功能。
1.2 优化
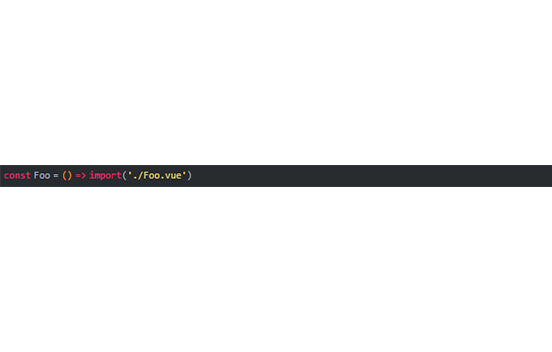
根据 Vue 的异步组件和 Webpack 的代码分割功能可以轻松实现组件的懒加载,如:

在区分开发环境与生产环境时,可以在路由文件夹下分别新建两个文件:
_import_production.js

_import_development.js (这种写法 vue-loader版本至少v13.0.0以上)

而在设置路由的 router/index.js文件中:

这样组件在开发环境下就是非懒加载,生产环境下就是懒加载的了。
2.vue-loader小技巧
vue-loader 是处理 *.vue 文件的 webpack loader。它本身提供了丰富的 APi,有些 APi 很实用但很少被人熟知。例如接下来要介绍的 preserveWhitespace 和 transformToRequire
2.1用 preserveWhitespace 减少文件体积
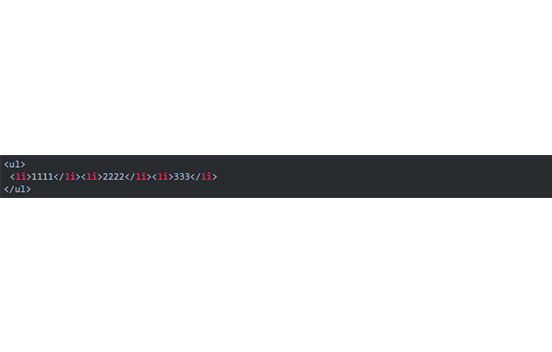
有些时候我们在写模板时不想让元素和元素之间有空格,可能会写成这样:

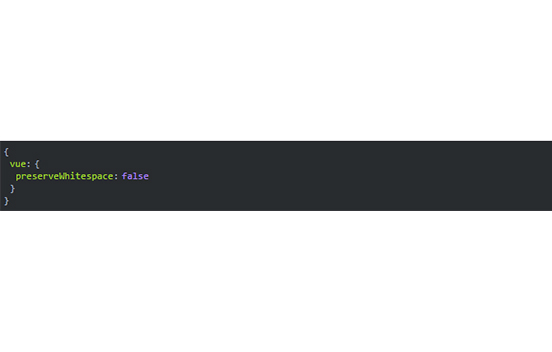
当然还有其他方式,比如设置字体的 font-size:0,然后给需要的内容单独设置字体大小,目的是为了去掉元素间的空格。其实我们完全可以通过配置 vue-loader 实现这一需求:

它的作用是阻止元素间生成空白内容,在 Vue 模板编译后使用 _v(" ") 表示。如果项目中模板内容多的话,它们还是会占用一些文件体积的。例如 Element 配置该属性后,未压缩情况下文件体积减少了近 30Kb。
2.2 使用 transformToRequire 再也不用把图片写成变量了
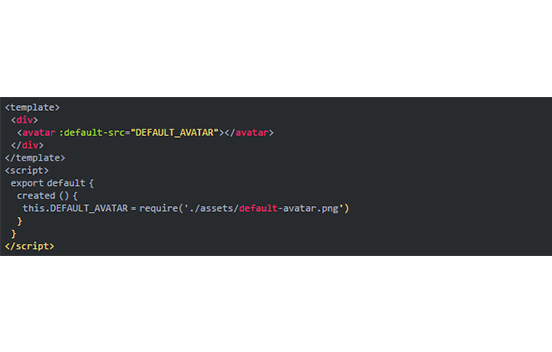
以前在写 Vue 的时候经常会写到这样的代码:把图片提前 require 传给一个变量再传给组件。

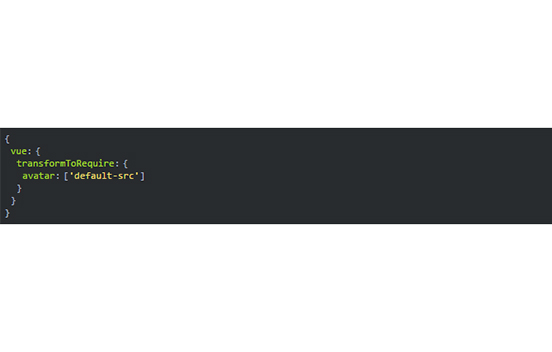
其实通过配置 transformToRequire 后,就可以直接配置,这样 vue-loader 会把对应的属性自动 require 之后传给组件。

于是我们代码就可以简化不少。
以上关于Vue 使用中的小技巧,是成都网站建设工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“创新互联”给我留言,大家可以交流一下自己的心德体会,共同学习进步。
分享题目:Vue使用中的小技巧(3)
分享地址:/news45/316495.html
成都网站建设公司_创新互联,为您提供网页设计公司、网站排名、企业网站制作、App设计、用户体验、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 特殊代码在css有序列表中的展现 2024-02-01
- 成都小程序制作开发比较受欢迎的页面都是怎么样的? 2024-02-01
- 成都网站建设推广方法 2024-02-01
- 做网站定制站怎么收费 2024-02-01
- 抖音代运营的优势有哪些? 2024-02-01
- 成都网站建设分析指的是什么,有什么作用? 2024-02-01
- 成都小程序开发公司指导之制造工厂如何开发小程序? 2024-02-01

- 微营销该如何通过付费来做精准吸粉的技巧 2024-02-01
- 互诺外贸网站建设 2024-02-01
- 网站建设中需要避免的几条建议(网站建设需要多久) 2024-02-01
- golang从入门到精通,GinWeb开发,单元测试 2024-02-01
- 化妆品代加工厂如何结合线上线下的营销推广? 2024-02-01
- 怎样建立一个自己的网站?需要做好哪些工作? 2024-02-01
- 营销型网站不仅利于优化利于转化成交,营销型网站的特点和优点 2024-02-01
- 关于网站优化的一些策略技巧 2024-02-01
- 一篇好的微信营销文章是怎样的? 2024-02-01
- 在设计制作影视类网站的时候应该注意哪些问题? 2024-02-01
- 互联网时代下龙华新区信息化工作推进有序成效显著 2024-02-01
- 网站设计公司的性价比如何判断? 2024-02-01