导航设计模式的重要性
2015-09-29 分类: 网站建设
在本文中,我们讨论的重要性,导航设计模式使用的例子从一些最热门的网站和web应用程序。
一旦人们开始使用你的网站或web应用程序,他们需要知道去哪里以及如何在任何时候到达那里。如果他们不能浏览您的应用程序是很容易的,你很快就会失去他们。因此,在您的web应用程序设计有效的导航是至关重要的。
概述的模式
这是我们详细的设计模式的概述在这篇文章:
1.跳转到节
2.单页面的Web应用程序
3.建议
4.相关内容
5.下一个步骤
6.历史/最近查看的
7.特色内容
8.无限卷动
9.走查和教练标志
10.溢出菜单
11.变形控制
12.“粘性”固定导航
13.垂直导航
14.弹窗
15.滑盖式、侧栏和抽屉
16.所有的链接
1。跳转到节
例子:Pinterest。
问题:用户想要跳过整个部分的web应用程序或内容。
解决方案:创建一个快捷方式按钮或热点,需要用户直接向某个web应用程序的一部分,通常在开始或者结束,但更常见的其他特定点。
例如,用户可以点击一个标签或按钮滚动到页面的顶部无论他们在哪里。这也方便特别是如果你实现无限滚动模式(见下文),页面可以真的只要新内容加载一个接一个。
如果用户想要访问控制或信息仅在页面的顶部可见,返回后几页的滚动可以是一场噩梦。Pinterest解决这个用户头痛通过展示一种低调的“jump-to-top”按钮,立即卷轴用户。
2。单页面的Web应用程序
例如:Gmail。
问题:用户想要一个中心位置视图或采取行动在大多数或所有内容,所以他们不需要浪费时间页面之间导航。
解决方案:使用现代web开发技术来构建一个单页面应用程序,不需要重新加载本身作为用户浏览。这种模式更多的是一个完整的重组网络如何工作,而不是你可以侵入你的应用。在某种程度上,“页面在一个单页面应用程序并不是一个真正的传统web意义上,而是更多的一个特定的数据视图。单页面的web应用程序(使用AJAX),异步加载,他们立即执行用户无需等待之间的单独页面加载操作。
Gmail是一个很好的例子,一个单页面应用程序集成了多个操作到一个“页面”。单页设计的趋势是这个UI的less-hardcore实现模式,所有内容可以在同一页面访问。这使得浏览更快,反应敏捷,桌面和web应用程序之间的界限变得模糊。
为web应用程序像Spotify,单页面应用程序模式就变得非常重要了,当你考虑到用户可能在后台播放音乐,还同时浏览更多的音乐,有一个单页面应用程序不需要重新加载页面,所以音乐可以继续玩。
一个考虑你需要在实现一个单页面应用程序的URL结构。因为内容是使用Javascript动态加载,url可以成为无用的和访问一个特定的视图可以成为不可能如果没有做对。Gmail和Twitter等网络应用克服了显式地为每个视图生成惟一的url,也解决了浏览器的后退按钮的问题变得不可用。
3。建议
例子:Spotify。
问题:用户想知道哪些内容视图。
建议解决方案:展示内容和建议在不同的点来帮助用户浏览内容。使用信息从用户的概要文件的偏好或过去的交互应用,Facebook、Eventbrite,Spotify和Yelp和其他很多为他们的用户生成定制的建议来帮助他们发现新的和相关内容或连接。
这些建议的形式可以是“受欢迎的”和“最近发布”项目。Facebook提供了“相关”页面中的基于用户交互的文章时间以及更专门的建议部分,用户可以发现新的页面和人。的内容提供给用户可以无休止的特别是在社交网络应用程序功能用户生成内容。正如2014年Web UI设计模式所讨论的,提供一个健壮的推荐引擎在UI中可以是一个伟大的方式来帮助他们发现新的内容。
4。相关内容

例如:纽约时报。
问题:用户想要浏览类似内容如果当前内容不正是他们寻找或他们只是想要更多的。
解决方案:显示类似或相关的内容,以帮助用户找到更多类似的项目他们正在观看。建议(上图),这是为一个基本的web应用程序的UI模式,功能用户生成内容,除了而不是裁剪建议基于用户的偏好或以前的活动,相关内容更多的是展示相关项目基于分类和标记。
亚马逊,时间和纽约时报网站的好例子显示项目和当前正在查看类似的故事。媒介需要这一步,让读者通过添加链接显示相关内容的进一步阅读的文章部分。
5。下一个步骤
例子:Quora。
问题:用户想知道下一步要完成一个任务后。
解决方案:给用户一个明确的步骤列表,他们可以丰富他们的经验。Quora例如创建一个待办事项列表为用户来完成他们的配置文件。linkedIn相同的列表展示了部分用户可以添加到他们的个人资料,配对的完整性计模式为用户提供一个激励。
最复杂的web应用程序有多个用户流,所以为用户提供一个待办事项清单可以成为一个伟大的方式引导他们前进。另一个模式可以配对与相关内容;媒介这是否好,通过展示的另一篇文章的摘要,当用户的。这让用户参与并沉浸在你的UI。
6。历史/最近查看的
例如:亚马逊。
问题:用户想要回忆起他们与持久。
解决方案:让用户接在他们最后离开的活动。例如,亚马逊跟踪用户的浏览记录和显示最近查看的内容,这样他们就可以回到他们容易如果需要。许多web应用程序也跟踪用户一直在做什么,Facebook的时间表是最终的例子。不仅用户的时间表记录帖子和照片上传,它也记录与其他第三方页面和web应用程序之间的互动交互式历史上像Spotify用户可在需要时参考。
谷歌搜索放音乐和Spotify跟踪最近播放的歌曲。这种模式帮助用户跟踪的内容他们共事过,也能作为一个书签的方法以后的事情要做。
7。特色内容

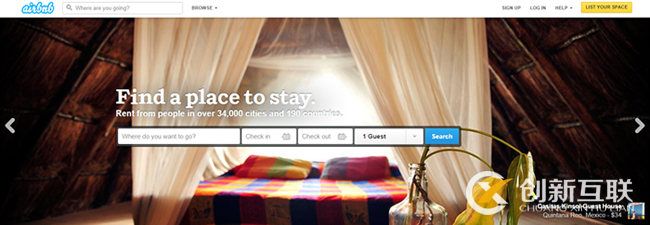
例子:Airbnb。
问题:用户想知道什么样的内容可以创建应用程序。
解决方案:功能具体内容放在前台的用户没有它迷失在通常的混合与时间相关的内容。这些内容可以支付,流行,新的,或其他一些重要的变量。
特色内容提供给用户的可能性,帮助他们了解这个平台可以完成的事情以及其他用户正在使用它。等网站Airbnb,Etsy和Flickr在首页显示随机内容,帮助用户探索网站,而无需事先作出的承诺,以及鼓励现有用户,帮助他们实现更大的观众。
另一方面,它也可以帮助特定的内容获得牵引力,使它特别重要。支付或“特色”等内容可以标记为澄清的期望。
8。无限卷动
例子:Pinterest。
问题:用户想要浏览所有内容。
解决方案:自动加载下一组或页面的内容,当用户到达当前页面的底部,创造无限滚动页面的效果。这种方式自动加载新内容后,用户不需要等待点击“下一页”的链接。无限滚动效果最好,当有很多内容显示,与大多数像Facebook这样的社交媒体巨头一样,Twitter,Pinterest和Tumblr等等。
然而在其伟大的浏览内容,尤其是多媒体画廊,两个基本的问题是,用户可能会迷失方向,失去的地方。如果他们想跳到一个特定的点或书签回来后,无限卷动会导致一些问题。Facebook在这个工作在浏览一个时间表通过创建一个分页/无限卷动混合,可以跳转到一个特定的月或一年。Pinterest滚动到高级模式,集成与一个小按钮,允许用户返回页面的开始。
9。走查和教练标志
例子:松弛。
问题:用户想要知道如何使用不同的应用程序的功能。
解决方案:设计一个预排或教程演示了每个函数是如何工作的。很多web应用程序已经开始使用这种技术来显示用户在刚推出时,有两种基本方法。
一些web应用程序,比如松去覆盖的路线指示,强调用户界面的重要部分,“教练标志”来解释他们所做的事情。松弛的需要被集成到下一个层次的事情聊天机器人,帮助用户建立个人资料。这很有道理,因为松弛是一个聊天应用程序,和“Slackbot”走的用户通过填写个人资料信息,如电话号码和显示名称的谈话。
另外,Tumblr提出了一种预排,帮助用户了解。这个介绍也是一个伟大的时间来收集重要信息超越简单的注册,很像一个安装向导。这种模式的重要性再强调也不为过,任何应用程序并不是立即直觉,因为更多的用户了解你的产品,他们将会有更多的理由来回来。
10。溢出菜单
例子:Spotify。
问题:用户想要快速访问附加选项或他们可以执行的行动。
解决方案:隐藏额外的选项和按钮在一个可扩展的菜单,这样他们不杂乱的主要接口。Facebook和谷歌都使用“溢出菜单”保持非常干净的用户界面在他们的web应用程序最重要的辅助选项通过隐藏在一个可扩展的菜单。
这也可以用来显示最重要的行动的参与。例如Pinterest保持在Facebook上分享按钮可见帮助加快一个共同的和可取的用户操作在每个“销”。或者,一个溢出菜单可以包含额外的菜单项或行动,逐步添加到用户界面中。
11。变形控制
例子:Pinterest。
问题:用户想要执行不同类型的操作,但有限的屏幕显示所有这些控件。
解决方案:更换按钮,屏幕上的控件替代功能。根据用户目前正在做什么,UI可以完全替代一个元素与另一个,例如“做”和“撤销”或“添加”和“删除”。“这是有意义的,当交流行为以某种方式相关。Pinterest和Facebook使用相同的按钮“喜欢”/“不像”来节省空间并向用户显示当前状态。这个UI设计模式节省了房地产、毁灭任何行动快速、清洁,是一个整体的解决方案。
12。“粘性”固定导航
例子:Houzz。
问题:用户想要访问菜单随时在web页面。
解决方案:顶部,一面,或底部导航保持滚动页面时。在某些情况下,从小节标题也会固定在滚动和替换或添加到现有的固定导航.
主要的导航栏为Google +和Pinterest坚持页面的顶部,允许用户快速访问这些菜单项和过滤器时需要。搭配无限滚动模式时,粘性的导航菜单可以极大的方便用户滚动过去超过第一页的内容。
13。垂直导航
例子:Spotify。
问题:用户需要一种方法在应用程序的不同部分之间进行导航,但有限的空间来显示这些信息。
解决方案:用户界面的重要部分可以给出一个列表,用户可以滚动得到他们想要的东西。这也让UI的页眉和页脚自由更多的“通用”导航、酒吧等行动。传统上,大多数导航模式水平制表符的形式或按钮。垂直导航模式已经成为一个重要的进化导航设计来处理用户生成内容用户时间表和无限滚动内容。
14。弹窗
例如:Facebook。
问题:用户想要查看相关信息不丢失他们当前的UI。
解决方案:在弹窗显示重要通知和附加信息。这个UI模式的优势提供一个轻量级的和直接的方法查看附加信息或采取特定的行动,但他们没有把用户的当前活动。
Pinterest Fitocracy使用模态弹窗快速行动,迅速和Facebook使用弹窗显示活动栏的内容片段。弹出窗口的UI模式对于这样的行为是很重要的,因为他们正在进行这样的数据和用户总是知道这些控件的应用。
内容在后台仍然可见,用户可以调整排序选项或更改字体大小,而不必去之间来回的观点——这一切都发生在这里。弹窗和模态窗口还可以用来显示重要通知或通知,要得到用户的关注,因为认为他们需要一个水龙头或刷卡。
15。滑盖式、侧栏和抽屉
例如:纽约时报。
问题:用户需要一种方法来导航应用程序不同部分之间的每个部分中而不被打扰。
解决方案:第二个应用程序的部分,如导航、聊天、设置、用户资料等。藏在一个可折叠的面板是隐藏在主要部分不需要。当访问时,通常将主要部分放在一边或幻灯片。由于滑盖式是在一个单独的层从应用程序中的主要内容,有很多的灵活性的内容可以放在抽屉里——图标、文本,甚至简单的控制是可行的选择提供快速访问重要的行动。
通常,抽屉可以隐藏在“汉堡菜单”或一个简单的箭头,表示有更多的内容。这是一个简单的方法来隐藏所有不重要的事情在一个“抽屉”,这样你只需要关注如何提取最重要的信息在每个视图。例子比比皆是。Asana,Spotify(搜索框)和Facebook(聊天框)。一些更具体的例子包括Houzz,导航抽屉,消失当你向下滚动并重新出现在顶部,和《纽约时报》,它隐藏了一边的抽屉里出现左边当用户点击顶部的“部分”按钮页面的左侧。Pinterest当你向下滚动,简单的向上箭头按钮出现导航回到顶部,和它是如何工作的页面。
16。所有的链接
例子:体式。
问题:用户需要一个一致的方式浏览内容而不受其他内容。
解决方案:大多数或所有用户在应用程序与内容,让用户自由地探索并找到他们正在寻找的信息没有达到死角或被一连串的超链接文本,额外的按钮,调用行动等等,你通常会看到网站上。如果他们想与内容交互的应用,奇怪的是,他们可以点击它,去一个新的视图更详细的经验。
与体式和Spotify内容很多web应用程序允许用户探索各种各样的内容通过点击它,例如点击一个艺术家或用户带你去他们的配置文件,可以点击物品,可以点击表正面和许多其他的行为。
让用户浏览
跟踪你的用户所在的地方应该导航,是否查看导航元素,他们通常如何导航到应用程序的某些地区,他们从哪里来,要在应用程序(比如用户流)等等。重新安排,重排序、大小、和调整的导航元素,直到你得到更多所需的行动。当然,深入思考用户如何使用你的移动应用程序,当他们试图让应用程序的某些部分,确保你没有遗漏一些显而易见的。
网页名称:导航设计模式的重要性
地址分享:/news45/32945.html
成都网站建设公司_创新互联,为您提供网站内链、Google、关键词优化、移动网站建设、网页设计公司、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 增长设计业务的正确方法 2015-09-28
- 你的设计工作要饱含激情 2015-09-28
- 如何设计一个加载速度很快的网站 2015-09-27
- 今年流行的高清晰度网页设计策略 2015-09-26
- 网页设计的3秒规则 2015-09-26
- 在网页设计中如何有效地使用空白 2015-09-25
- 作为一个自由职业者,如何测试你的营销工作是否努力 2016-02-20

- 网页设计的一些关键错误,避免当作引用到下一个项目中 2015-09-28
- 作为一个设计师,失败是成功的必要组成部分吗? 2015-09-27
- 隐藏的用户界面 2015-01-09
- 10个最伟大的奥运会LOGO标志 2015-01-09
- 优秀与卓越网页设计的不同点 2015-09-26
- 和远程开发人员一起工作的完整指南 2015-01-08
- 5个网页设计师的自我教育实践 2015-09-24
- 10大关于网页设计的书籍,值得一读 2015-09-24
- 简单的技巧,避免为低质量的客户工作 2015-01-08
- 着陆页优化多渠道营销 2016-02-20
- 5个设计元素慎用,不然你该退休了 2015-09-23
- 如何做一个吸引人的网站? 2015-01-08