成都网站设计浅析如何设计完美的渐变
2016-10-16 分类: 网站设计
当你为用户体验设计公司工作时,你会发现行业趋势的周期性。 就像时尚或艺术一样,过时的风格不可避免地在几年后重新出现,只是被主流所接受,并且再一次被淘汰。
在数字设计领域,可能没有比渐变的上升和下降(以及上升)更好的例子。 考虑到九十年代界面设计的关键(有多少地理位置网站有梯度艺术字标头?),这一趋势可能要追溯到更远的地方。考虑一下这个标志性的标志:

《回到未来》(Back To The Future)是最近重新流行的一种设计潮流的一个典型例子,或许最引人注目的是2016年Instagram重新设计logo,以及Spotify的双音播放列表图标。渐变在用户界面设计领域越来越流行,而且出于良好的原因,它们为界面注入了深度和纹理。它们扮演着独特的、甚至是相互冲突的角色:渐变实际上模仿了我们周围看到的颜色(在现实世界中我们很少遇到单音),但它们也可以用来创建我们以前从未见过的颜色模式。
梯度是一种强大的设计技术,用巨大的力量来承担巨大的责任。当使用不当时,渐变会造成设计灾难。它们可以打乱布局,分散用户的注意力,破坏整个界面的美感。在这篇文章中,我们揭示了创建一个渐变的秘密,使您的界面提升到下一个层次。
从坚实的基础开始
无论是双色调还是多色调,每一种渐变都只有基本色那么强烈。就像所有基于颜色的设计选择一样,在选择正确的颜色时,我们可以参考色轮作为指导。
不要担心,你不需要成为色彩理论专家来为你的渐变做出谨慎的选择。一般的经验法则是选择接近彼此的颜色,从而使它们更自然地融合在一起。UX Planet包含了一个伟大的图表,看看从黄色到橙色的转换与绿-紫色的无缝衔接。

为什么轮子附近的颜色在视觉上如此吸引人?也许是因为这些渐变是自然发生的。这给UI设计师带来了一个极好的商业秘密:将自然作为灵感的来源。
在自然界中梯度
在我们的日常生活中,我们不断地遇到各种各样的梯度:天空、日落、水体。无论我们在世界的哪个角落,天空都是极好的来源。让我们来看看令人惊叹的自然画面设计师安娜・格伦(Anna Grenn)的陈列柜,以及它们的配套色彩。

虽然天空可能是最常见的来源材料,但例子还有很多。现在你周围可能有一个自然梯度。现实生活的色彩不是整齐地填满线条,而是混合在一起。
把它带到下一个层次
假设你现有品牌的颜色不适合渐变。或者也许你的标准双音渐变并没有削减它。不要害怕:在渐变中注入额外的色调是增强视觉效果的好方法,并能更好地区别你的UI。
正如你所想象的,当附加的颜色落在色轮的开始和结束之间时,它们会流动得最好。重温来自UX行星的相同图表:

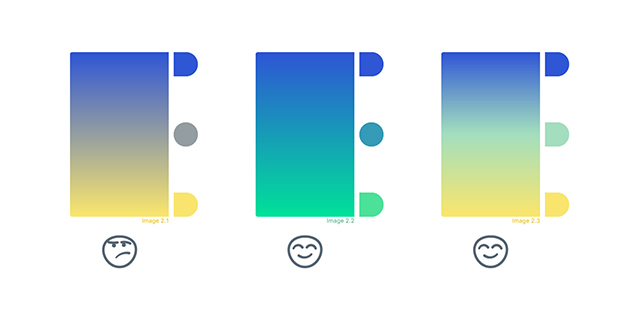
只是要注意:你添加的颜色越多,你的坡度越复杂,设计的平衡就越困难。你可以把目标定得高些,然后像Instagram的logo那样,拍摄多层次的渐变效果,但如果你做得太过火了,你最终会得到一个更接近这个故意设计得难看的MTV网站的东西。


光源和形状
即使在确定了好的颜色组合之后,仍然需要在设计中实现它。首先,一些基本要素:
渐变应该与容器对齐,与布局保持一致,并指向用户的眼球应该指向的地方。对于x面多边形(正方形、三角形、矩形、五角形等),这通常意味着一个线性梯度;圆形区域需要径向。

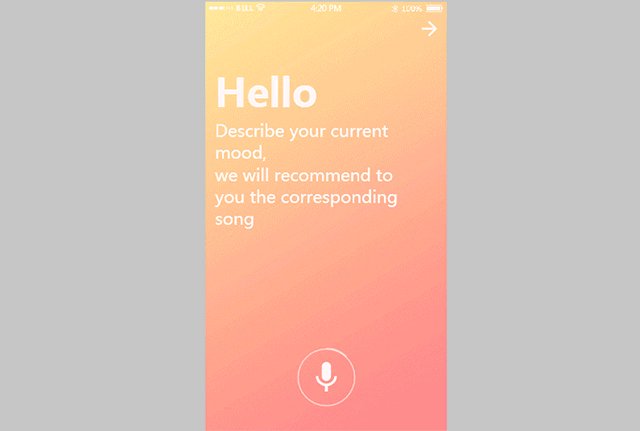
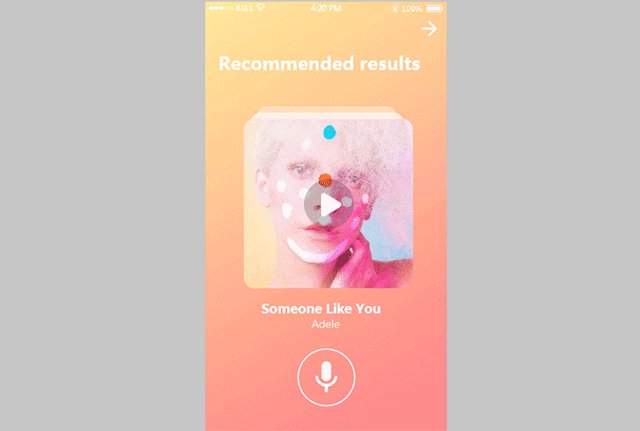
一些UI设计师喜欢为他们正在设计的页面指定一个假想的“光源”,就像画家描绘风景一样。这有助于他们决定如何确定渐变的方向――越亮的那一面显然应该离源越近,越暗的那一面越远。指定光源也可以帮助通知页面的其他图形元素,并充当焦点。

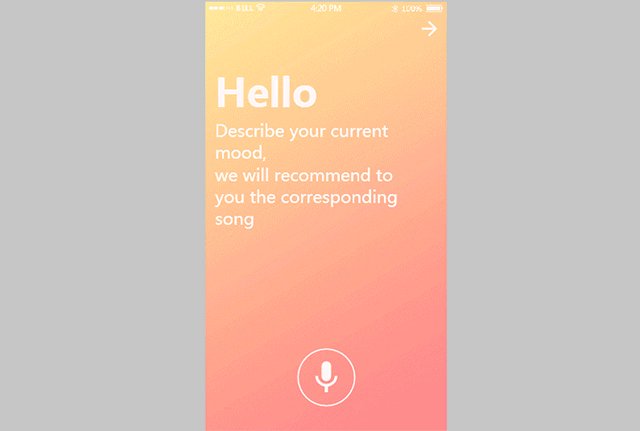
请注意此音乐应用程序界面左上角的光源。
当所有这些单独的元素被正确地选择,他们结合成一个华丽的,令人瞠目结舌的梯度。而这反过来又给整个界面带来了巨大的好处。
渐变从哪里出发?
在UI中包含渐变是一个很好的、很容易实现平台现代化的方法。通过遵循这里讨论的技巧,您可以确保正确地使用这个强大的设计工具。回顾一下:
使用你的品牌和色轮组合,选择合适的底色
如有疑问,请转向自然界寻求灵感
通过添加更多色彩来增加色彩,但是要注意不要做得太过火
在界面中选择正确的形状和位置。记住:我们的眼睛会遵循渐变
就像所有的UI设计趋势一样,渐变也会因为下一个大事件而过时。但就目前而言,它们是尖端UI设计的支柱。
新闻名称:成都网站设计浅析如何设计完美的渐变
文章网址:/news45/49195.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 浅析网站设计要以人性化为准 2016-10-15
- 成都网站设计的原则有哪些? 2016-10-15
- 外贸出口型网站设计要注意什么事项 2016-10-07
- 10种网站设计师如何更好配合前端工作的方法 2016-10-04
- 成都网站设计的趋势(二) 2016-09-26
- 成都网站设计的趋势(一) 2016-09-25
- 网站设计师需知道的线框图、模型和原型 2016-09-24

- 浅析如何做好网站设计 2016-10-16
- 浅析网站设计如何打破思维这堵墙 2016-10-13
- 网站设计有什么技巧 2016-10-10
- 创新互了介绍2016年网站设计流行趋势 2016-10-08
- 让你在你的网站设计项目中爱上使用渐变10个理由 2016-10-07
- 成都网站设计如何做出好的banner图 2016-10-04
- 网站设计改版会受搜索引擎惩罚K站吗? 2016-10-01
- 当幽默遇上好的网站设计 2016-09-24
- 网站设计中的最新图片风格趋势 2016-09-24
- 7条简单的网站设计规则,创建提高设计效率的绝佳方法 2016-09-24
- 成都网站设计哪些新的设计元素 2016-09-22
- 提供扁平化网站设计 2016-09-22