浅析2019年5月,网站设计趋势
2019-09-26 分类: 网站设计
有时设计是一种后天习得的品味,这就是我们这个月的主题。这里列出的每一个项目和趋势都是你可能会喜欢或讨厌的东西。但是,在你浏览这些项目之前,要对它们做出判断;随着你对内容钻研的深入,它们中的大多数似乎对你越来越有吸引力。以下是本月设计趋势:
混乱的设计
你是否曾经看着一个设计,想知道“他们在想什么?”
但接着……“这实际上相当不错。”
现在似乎有很多设计都以混沌结构为特色,这些项目可以通过一种随处可见的美学来识别,但你对它挖掘得越多,它就越能融合在一起。
常见的主题包括:
缺乏明显的网格
跨越多个元素的大量运动或动画
具有相同视觉权重的网站元素
字体或颜色“太多”
使您考虑内容的超大元素
“新潮”字不用连字符
从画布边缘窥视元素
如果这些东西听起来会把设计弄得一团糟,你是完全正确的。但是这些项目,以及它们背后的超级天才设计团队,所发生的事情是,他们打破了所有的规则,开始工作。
你会想要继续浏览这些设计,看看接下来会发生什么。下面的每一个例子都包含了其中的一些主题,它们令人震惊。



超大号的字体
一段时间以来,粗体大字体一直是网站设计的一个趋势。但到目前为止有一个共同的主题:大多数大号字体都是无衬线字体。
现在的趋势是转向滚动上方更大胆的显示:超大字体和脚本字体。
下面的每个例子都以不同的方式使用了这种趋势:
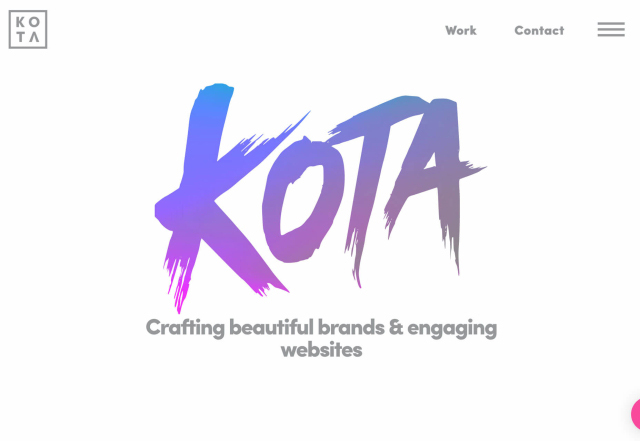
Kota在极简风格设计中使用了微妙的渐变颜色动画,字母KOTA是该网站的品牌,具有令人难忘的设计。虽然该网站的主标志使用一个简单的无衬线的方形标记,但时髦的字体风格是通过调用动作链接/按钮的形式贯穿整个设计。

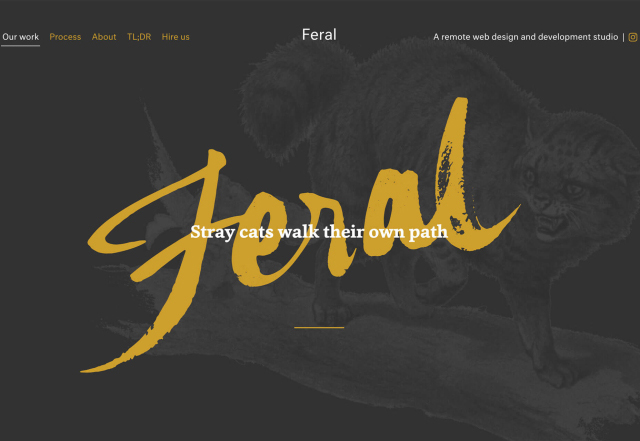
Feral的名字也以手写字体出现在屏幕中央,但亮黄色的字母出现在一张黑色图片的顶部,后面是公司的简单标语。其余的设计是更明亮和最小,但暗示的时髦字体通过惊人的细节。

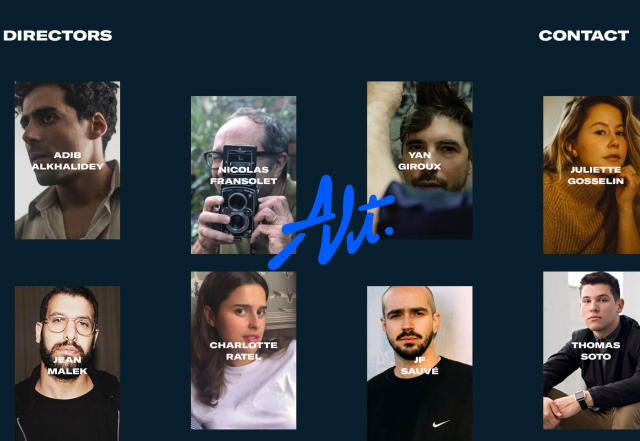
Alt比其他特色的趋势设计要小一点,但它同样大胆。这款手写字体的好处在于它很时尚,有一种复古的感觉。作为一个中心屏幕元素,它在多个较小的照片中吸引眼球,并帮助创建元素之间的凝聚力。字体和明亮的蓝色组合做了一个伟大的工作,为这个网站的设计设置的心情。(也要注意动画。文字不会移动,而图像会在文字周围弹出,有的在文字后面,有的在文字前面。)

这三个项目的共同主题是,这种排版风格最好使用一个单词或短语。就可读性而言,这种类型可能是一个挑战,所以坚持简单的使用是最好的选择。
Poster-Style英雄形象
创建海报风格的英雄形象或主页屏幕可能是本月综述中争议最小的趋势,但在设计方面也同样具有挑战性。使用多层元素和粗体元素,将视觉效果折叠(或展开)到不同的响应性视图需要一些工作。
有很多不同的方法来创建一个符合这一趋势的设计。共同之处在于,第一个屏幕是一种身临其境的视觉体验。它不是关于读多少或点击三个地方;这是为未来的互动做好准备。
让这种设计风格发挥作用的往往是一系列令人惊叹的图像(下面的每个例子都以令人惊叹的图像开始)、有影响力的文本和足够的好奇心来吸引用户更多地探索设计。(同样有趣的是,这三个例子都来自设计工作室;这就是许多挑战极限的趋势最先出现的地方。)
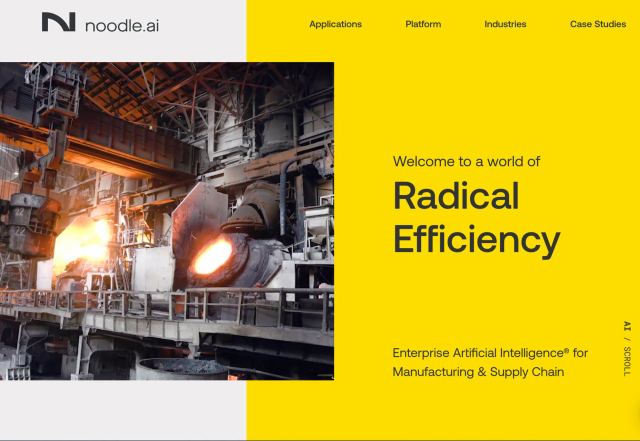
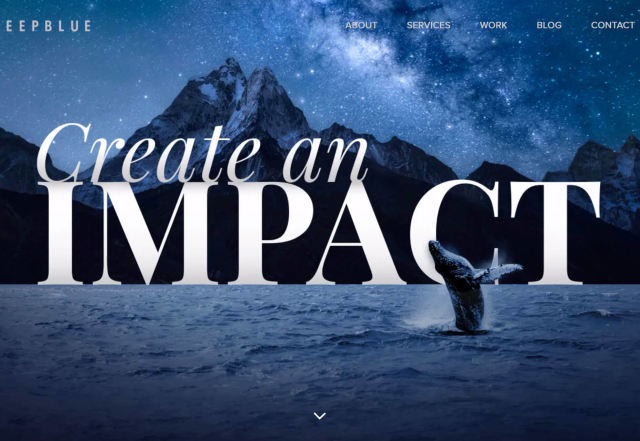
深蓝的视觉效果非常棒,乍一看,你可能不知道这个网站是关于什么的,但它是如此漂亮,你可能会滚动来了解更多。如果你这样做了,设计就完成了它的工作。

Chaptr Studio以一种不同的方式使用了一张引人注目的图片。它通过一个微小的动画光标来吸引你的注意力,光标在可点击的元素上展开。用户几乎不需要去理解这个设计还有更多的东西。

Alber Graphics用令人惊叹的图像和视觉主题来吸引你的好奇心,让人想起《爱丽丝梦游仙境》(Through the Looking Glass)。“视觉表现如此强大,以至于用户想知道接下来会发生什么;你能感觉到自己想要和CTA接触,只是为了看看他们的反应吗?

结论
在未来的设计项目中,你能看到多少本月的趋势?与超级时尚元素合作,尤其是那些打破常规的设计规则或与设计理论原则相悖的元素,可能是一个挑战。但如果你做对了,就会有巨大的好处。这就是上面每个项目的结果;这些冒险的设计概念非常值得花时间去探索,而且非常有趣。
当前题目:浅析2019年5月,网站设计趋势
转载来源:/news45/51495.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设公司在做网站设计时候的区别在哪 2016-09-19
- 设计师在做网站设计时如何参考借鉴? 2016-09-17
- 大兴做网站,大兴网站建设公司,大兴网站制作公司,大兴网站设计公司 2016-09-14
- 企业建站为什么应该选择响应式网站设计? 2016-10-26
- 浅析网站设计要注重细节的处理 2016-10-24
- 浅析网站设计中有哪些令人厌烦的设计? 2016-10-24
- 电子商务网站究竟如何去规划设计 2016-10-26
- 网站设计建设的两大误区千万别采坑哦 2016-10-26
- 成都教育培训型营销网页设计公司哪家好? 2016-10-26

- 做网站设计的时候要注意哪些错误不要去犯? 2016-09-23
- 如何做网站设计,才能更好的吸引用户? 2016-09-16
- 如何提升网站设计的设计风格 2016-10-26
- 网站设计配色方面如何更加的出众 2016-10-26
- 浅析从 “用户视角”看,拒绝这些网站设计的误区 2016-10-26
- 成都网站设计公司制作网站为什么要先付定金? 2016-10-26
- 旅游景区的网站制作如何去规划设计 2016-10-26
- 个人网站制作如何进行规划和设计 2016-10-26
- 网站设计公司:打造高端网站不可缺这几点 2016-10-26
- 汽车行业网站制作如何来进行规划和设计 2016-10-26