如何用数学理论来丰富我们的网页设计?
2022-06-05 分类: 网站建设
如何用数学理论来丰富我们的网页设计?下面就和创新互联的小编一起去看下吧。古老的数学(数学在网页中的应用)存在的历史可以追溯到上千年前,但是它现在依然能够帮助我们提高设计水平,你相信吗?这些数学原理都经得起时间的考验,能够在构图上给我们指引,帮助我们找出设计上的不和谐视觉效果,提高我们的设计水平。
也许你在设计的过程中,已经发现过这些数学原理,也可能没有,不过怎么样,数学规律它都适合于各种设计,从印刷设计到网页设计,因此,我们可以得出这个结论,当我们理解了这些数学原理之后,就能设计出更加好看,更加具有视觉效果的页面。
一、黄金比例

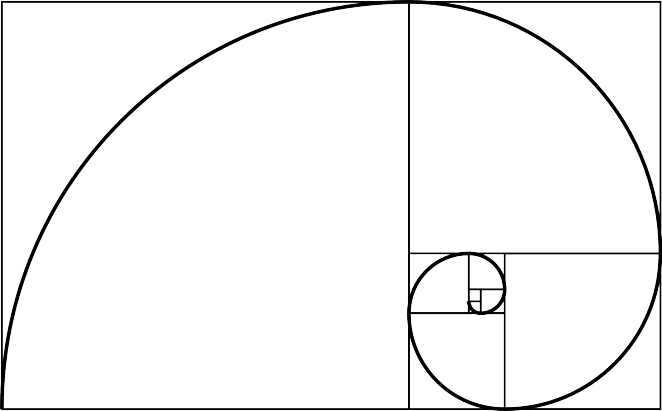
黄金比例,也可以说是黄金矩形或者黄金分割,最理想的比例是1.618。这种原理的起源上不知晓,但是黄金比例无处不在——从撒哈拉沙漠中的的金字塔再到巍峨的帕特农神殿。
当然不仅仅局限与建筑,我们可以从达芬奇的《维特鲁威人》中看到黄金比例,也能在无数的网页设计中看到黄金比例。
而在印刷和网页设计中,黄金比例使用的不是那么严谨,比例稍微有点变动,但是依然接近1.618.但是依然属于黄金比例的大致范围。(网页设计中的布局,有时设计师会取整数,这样设计起来能更方便一点)
黄金比例的用途广泛——在设计单个元素时,可以用黄金比例的思想来设计该元素的轮廓;也可以在多进行个元素组合时,采用黄金比例。
那使用黄金比例的效果又是什么呢?好吧,它能够模拟出自然的感觉,让浏览者感觉到平衡与和谐。
二、斐波那契数列

斐波那契数列指的是一组数列,每一个数来自前面两个数的和。
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584, 4181, 6765, 10946, 17711, 28657, 46368, 75025, 121393, 196418, 317811 …
斐波那契数列由 Leonardo Pisano Bogollo发现,存在了750年。他的昵称是”斐波那契”,因此得名。
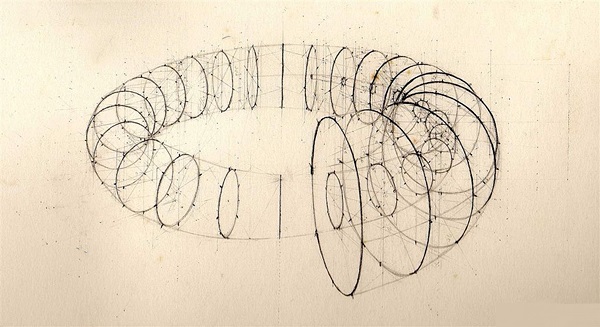
根据斐波那契数列画出来的曲线呈环状螺旋。这种形状在自然界中无处不在。
该原理和黄金比例紧密相连,因为你会发现,用后一项除以前一项,比例会越来越接近1.618:1
这条原理帮助了设计师选择图片的长宽度和尺寸大小。在布局上给予设计师指导。例如在三栏式布局中中应用斐波那契数列,1170像素宽度的布局中,三栏像素宽度分别是180,270,720
三、三分法构图

无法避免的原理,在数字出版和印刷业中广泛应用。
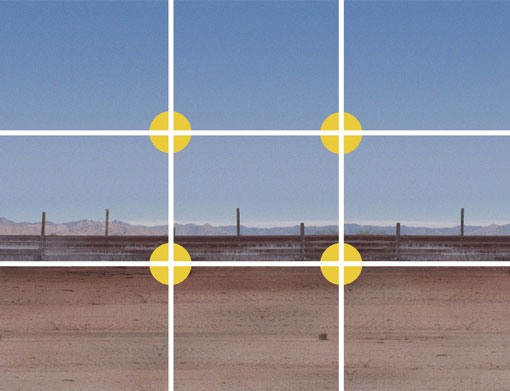
在任何图像、尺寸中利用横向3条、纵向3条的假想格线,来实现规范构图。实际上这九宫格中的每一格尺寸相同。这条原理能够帮助设计师在设计中构建视觉焦点。
单一图像上,可以帮助构图。多个图像布局中,可以帮助有序组织。根据此原理(上图),眼睛一般会首先注意左上的位置,然后左下,然后右上,然后右下。(这就是为何很多设计中Logo和联系信息放在了左上)
而且三分法构图也能实现一种平衡感。而且是不对称的平衡感。因为眼睛一般会沿着九宫格格线的交点移动,并没有中心参考点。
请看优设网翻译的这篇文章:想做好设计?先来了解神奇的魔力数字”3″
四、坤德里几何

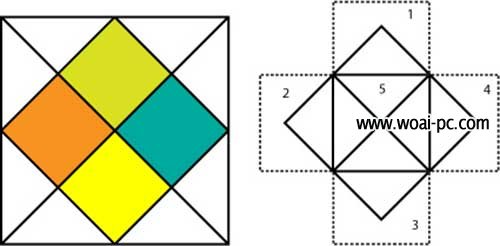
自于印度占星术,也叫作”坤德里”。基本上,坤德里是一个只需要三个步骤就可以得到的简单图形。画一个正方形,然后画两条对角线。连接正方形每条边的中点就可以得到坤德里图。你将会注意到图上的四个直角菱形。它们是网页设计的基础。
下面的设计就是根据坤德里几何页面布局得来的。你会发现设计中的气卦(梵文,人体的七个能量中心,又称七轮)同样也具有数学特性。
这在网页设计中最为常见,不是吗?可以用来进行行、列的布局,合理的组织元素,让页面看起来有序。
网页设计中的分栏范围一般是三栏,最多可以分十六栏.
从数学的角度考虑设计,非常有趣,但是不要太死板,非要一板一眼的遵循数学规律。 从以上四个数学原理,我们可以知道,数学原理能够帮大忙!能给我们的网页设计带来一种组织感、平衡感和更加具有冲力的视觉效果,这些原理大多和数字打交道,而背后来自对自然的观察,因此它们营造的视觉效果非常和谐。但是也不要太苛刻,严格的按照数学原理来设计。知晓、掌握便好,可以作为你”武器库”中的一件奇兵,同时也能进一步拓展你的思维。
网站标题:如何用数学理论来丰富我们的网页设计?
网页地址:/news46/163596.html
成都网站建设公司_创新互联,为您提供虚拟主机、Google、动态网站、网站维护、外贸网站建设、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站推广中怎样发布高质量的文章?需掌握哪些更新技巧? 2022-06-05
- 影响关键词下降的九种类型 2022-06-05
- 创新互联宣传片的质量由什么决定 2022-06-05
- 互联网基本概念:WWW、URL、FTP、http、IP地址、TCP/IP、Email 2022-06-05
- 企业网站如何做好导航优化 2022-06-05
- 移动客户端线下广告的创意 2022-06-05
- 选取网站核心关键词的方法 2022-06-05

- 什么是SEO 这就是SEO 怎么才能做好SEO 2022-06-05
- 消费习惯日趋理性,品牌实力决定网站推广企业成败 2022-06-05
- 微信公众账号变现的三种方式 2022-06-05
- 客户必看:要找网站优化公司必看的知识! 2022-06-05
- 成都网络公司网站页面怎么样更美观 2022-06-05
- 让你的Logo被采纳:8步优化设计流程 2022-06-05
- 默认证书渗透测试的步骤 2022-06-05
- 网站推广技巧分享,适合新手! 2022-06-05
- Dreamweaver处理word文档的方法 2022-06-05
- 创新互联开发小程序商城好不好 2022-06-05
- 网站打开速度慢的原因分析已经解决排查方案(实用大全) 2022-06-05
- 响应式文字排版中的基础知识 2022-06-05