JS中可以提升幸福度的小技巧(二)
2024-04-19 分类: 网站建设
本文主要介绍一些 JS 中用到的小技巧,可以在日常 Coding 中提升幸福度。接下来就由成都网站开发工程师详细的讲解一下。
2. 函数
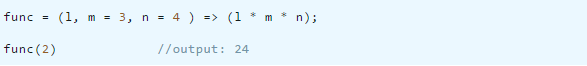
2.1 函数默认值

注意,传入参数为 undefined 或者不传入的时候会使用默认参数,但是传入 null 还是会覆盖默认参数。
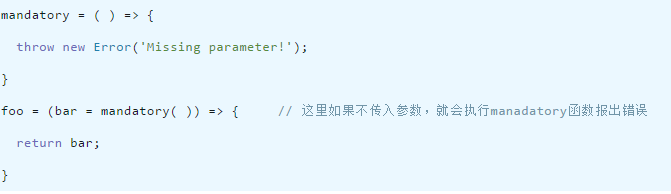
2.2 强制参数
默认情况下,如果不向函数参数传值,那么 JS 会将函数参数设置为 undefined。其它一些语言则会发出警告或错误。要执行参数分配,可以使用 if 语句抛出未定义的错误,或者可以利用强制参数。

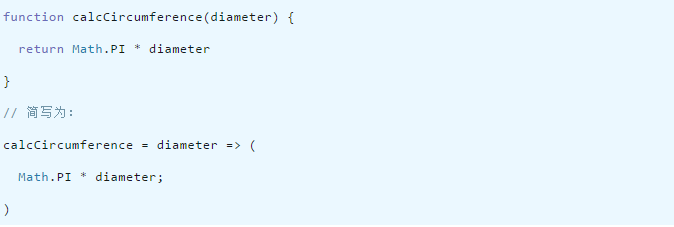
2.3 隐式返回值
返回值是我们通常用来返回函数最终结果的关键字。只有一个语句的箭头函数,可以隐式返回结果(函数必须省略大括号 {},以便省略返回关键字)。
要返回多行语句(例如对象文本),需要使用 ()而不是 {}来包裹函数体。这样可以确保代码以单个语句的形式进行求值。

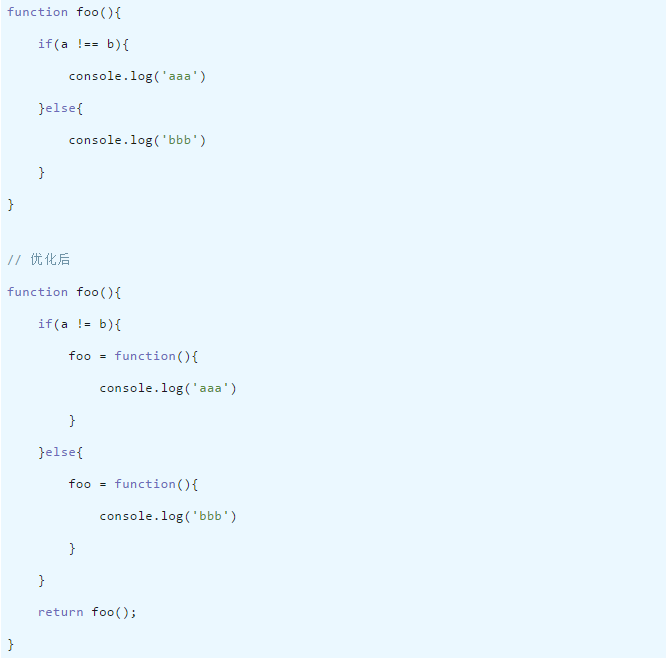
2.4 惰性载入函数
在某个场景下我们的函数中有判断语句,这个判断依据在整个项目运行期间一般不会变化,所以判断分支在整个项目运行期间只会运行某个特定分支,那么就可以考虑惰性载入函数。

那么第一次运行之后就会覆写这个方法,下一次再运行的时候就不会执行判断了。当然现在只有一个判断,如果判断很多,分支比较复杂,那么节约的资源还是可观的。
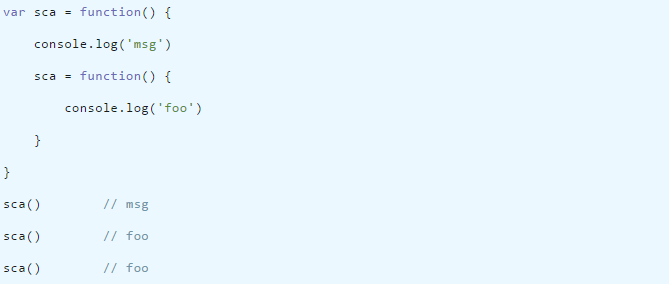
2.5 一次性函数
跟上面的惰性载入函数同理,可以在函数体里覆写当前函数,那么可以创建一个一次性的函数,重新赋值之前的代码相当于只运行了一次,适用于运行一些只需要执行一次的初始化代码。

以上关于js技巧分享属成都网站开发工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“创新互联派”给我留言,大家可以交流一下自己的心得体会,共同学习进步。
名称栏目:JS中可以提升幸福度的小技巧(二)
分享网址:/news46/324246.html
成都网站建设公司_创新互联,为您提供响应式网站、网站导航、小程序开发、微信公众号、网站设计、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都app开发分析商场超市类特性有哪些?必要性、功能、流程介绍! 2024-04-19
- 域名注册以后需要怎么备案 2024-04-19
- 「重庆网站优化」怎样才能做好网站优化? 2024-04-19
- 网站优化流程,不可不知哦! 2024-04-19
- 这9个方面可作为企业网站建设的评判标准 2024-04-19
- 成都网络公司:网站设计的产品线路图 2024-04-19
- 四步教你用网站源码建站 2024-04-19

- 成都网站建设:优秀的网站建设要做哪些工作呢? 2024-04-19
- 网站设计怎样收费 2024-04-19
- 成都做网站之网站制作过程细节 2024-04-19
- 服装网站制作之后如何进行网站推广? 2024-04-19
- 在网站建设中的推广效果有哪些技巧 2024-04-19
- 成都要找这样的软件开发公司 2024-04-19
- 分析现形势下企业站该如何优化推广 2024-04-19
- 网页上的视觉传达与艺术表现 2024-04-19
- 做网站和做抖音有那些共同点? 2024-04-19
- 成都企业网页制作 2024-04-19
- 成都企业建站之网上商城的建设运营方案应如何定立? 2024-04-19
- 成都app开发定制:让北京满城皆是“电子眼”的是北京交警APP! 2024-04-19