网页设计的自由页面布局方式
2016-08-23 分类: 网站建设
网页制作时的页面布局会引导浏览者的视觉走向,怎样才能把访客的注意力吸引到网站内容本身?通常的网页布局大概分为通栏式、两栏式、三栏式、多栏式等,但是今天本文说说网页的自由型布局模式。



目前很多网页设计师喜欢打破传统的网格系统来布局页面,因为他们不喜欢把所有信息都装在预先设定好的封套里。他们希望找到更合适的网页设计风格,于是形成了自由型网页布局。

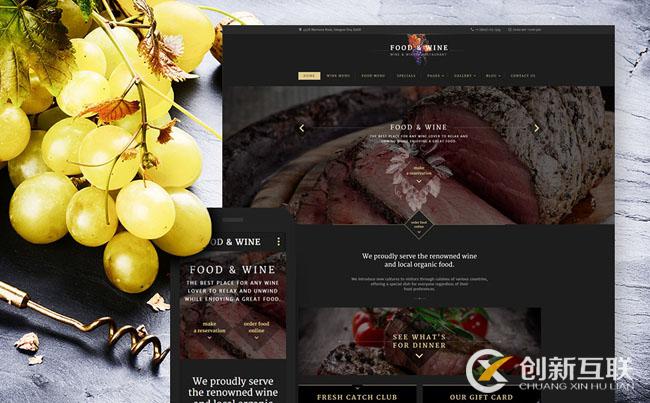
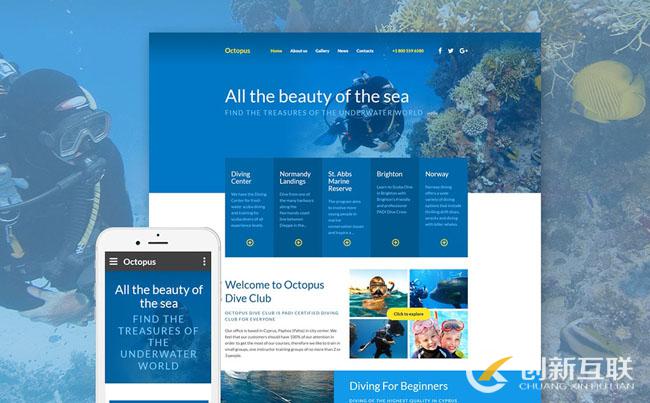
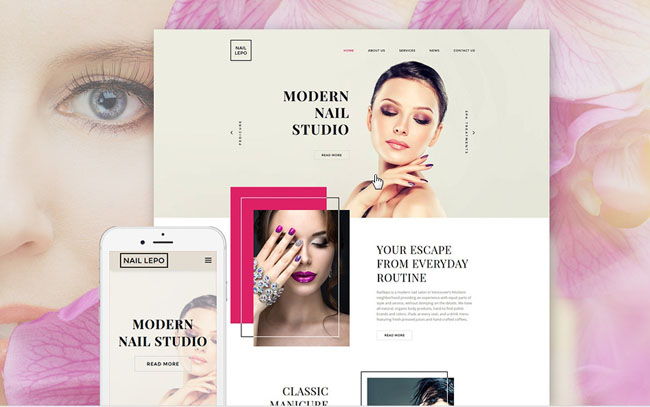
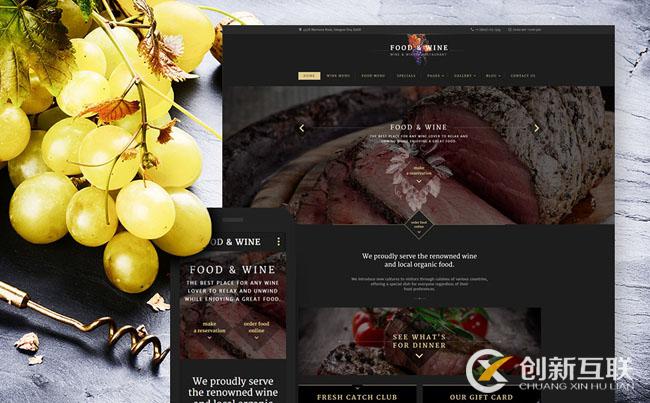
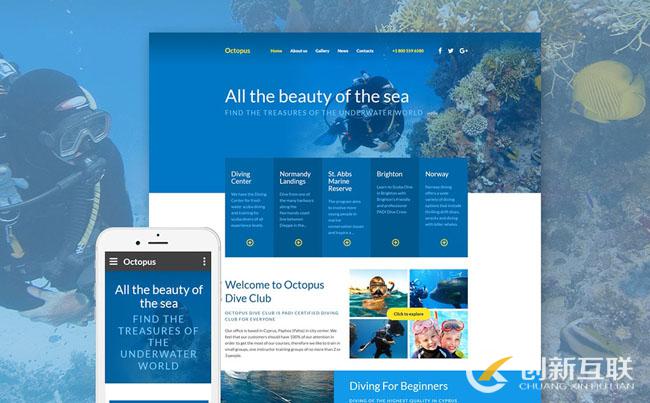
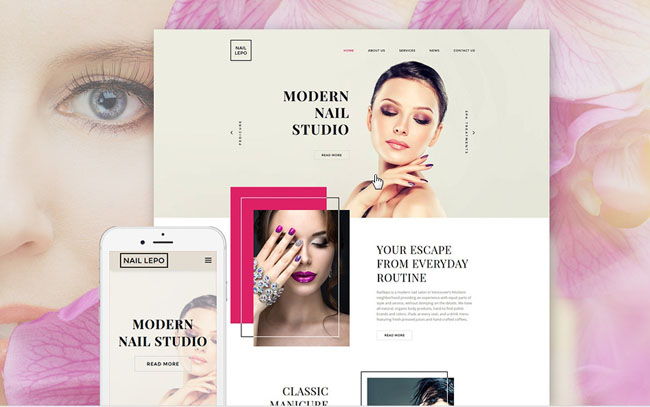
自由型布局是相对于网格系统布局而存在的一种布局方式,也可以把它归类为非网格系统布局。自由型布局突破了网格布局那种水平、垂直的页面分割方式,它可以采用一些曲线、折线、交叉线、以及完全自由排列的分割方式。在设计上有着很大的自由度,这种布局方式往往带有强烈的感情色彩且富有情趣,适合表现一些具有鲜明个性特征的主题网站。这里是创新互联网站做过的一些网站设计布局案例。

在这类风格布局的设计上,设计师要学会运用点、线、面等构成语言,使页面既具有动感又协调统一,主次分明、不拘一格。
在当下上海网站设计中,布局的方式还有更多种,以上列举的几种只是较为常见的形式。实际上布局就像是拼图,拼合的方式是多种多样的,并不能简单地说哪一种好与不好。只能根据客户具体内容和要求来决定使用哪一种网页布局。
网站题目:网页设计的自由页面布局方式
文章位置:/news46/41546.html
成都网站建设公司_创新互联,为您提供Google、ChatGPT、网页设计公司、动态网站、网站建设、星空体育app最新版本(2024已更新)
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 创新SEO告诉你网页价值到底是什么 2016-08-07
- 哈尔滨建站,星空体育app最新版本(2024已更新)有哪些营销方式? 2016-08-07
- 最新!网页设计的设计趋势 2016-08-22
- 怎样提高网站PR值 2016-08-13
- 网页设计丨首页设计有哪些原则? 2016-08-22
- 应该怎样建设一个网站 2016-08-13
- 谨防网站过渡优化,新手站长们应该注意点什么 2016-08-07
- 创新SEO带来全面解读网站跳出率 2016-08-07

- 网页设计最新趋势出炉! 2016-08-23
- 深圳建站设计中怎样建网站才能有营销效果? 2016-08-23
- 北京制作网页如何设计首页横幅? 2016-08-22
- 小技巧大功效!网页设计运用这些技巧加快网站速度! 2016-08-22
- 网站进行了SEO优化不代表就可以上搜索引擎首页 2016-08-07
- 运用SEO优化技巧降低网站跳出率 2016-08-07
- 做一个网站一年要花多少钱?具体包括哪些费用? 2016-08-13
- 创新帮你做好网站的新鲜度 2016-08-13
- 专业的网页设计如何以用户为中心? 2016-08-22
- 设计一个网站包括哪些方面? 2016-08-22
- 网站被百度放进沙盒的解决方法 2016-08-13