HTML5网页摘要itemscope, itemtype, itemprop
2021-12-16 分类: 网站建设
一、html5微数据是什么?
一个页面的内容,例如人物、事件或评论不仅要给用户看,还要让机器可识别。而目前机器智能程度有限,要让其知会特定内容含义,我们需要使用规定的标签、属性名以及特定用法等。举个简单例子,我们使用<h1>标签包裹页面标题信息就是为了让机器识别(搜索引擎 – SEO)。
而微数据是什么呢?在我看来,微数据也是为了方便机器识别而产生的东西。其有特定的规范,有特定的格式。可以丰富搜索引擎的网页摘要。
先来看看比较官方的解释:HTML5 微数据规范是一种标记内容以描述特定类型的信息,例如评论、人物信息或事件。每种信息都描述特定类型的项,例如人物、事件或评论。例如,事件可以包含 venue、starting time、name 和 category 属性。
微数据使用 HTML 标记(常为 <span> 或 <div>)中的简单属性为项和属性指定简要的描述性名称。
上面的释义过于学术化,我们可以将其搁置一边,先看个简单的关于微数据的例子。平时,我们要在页面上显示对一个人的描述,HTML代码可能如下:
<div> 我的名字是王富强,但大家叫我小强。我的个人首页是: <a href="http://www.example.com">www.example.com</a> 我住在上海市富贵新村。我是工程师,目前在财富科技公司上班。</div>
而如果使用针对人物的微数据标记,则HTML会如下:
<div itemscope itemtype="http://data-vocabulary.org/Person"> 我的名字是<span itemprop="name">王富强</span>, 但大家叫我<span itemprop="nickname">小强</span>。 我的个人首页是: <a href="http://www.example.com" itemprop="url">www.example.com</a> 我住在上海市富贵新村。我是<span itemprop="title">工程师</span>, 目前在<span itemprop="affiliation">财富科技公司</span>上班。</div>
您会发现,HTML代码量多了不少,还出现了很多自定义的属性,如itemscope,itemtype,itemprop等。这些属性就是方面机器识别的特定的标记。其含义等依次如下:
itemscope
定义一组名值对,称为项。
itemprop=”属性名”
添加一个数据项属性。这个属性名可以是个单词或是个URL,与元素包含的文本值相关:
- 对于大部分元素,属性名值就是元素标签里面的文本值(不是所有标签)。
- 对于有URL属性的元素,该值就是URL(如<img src="">,<a href="">,<object data="">等)。
- 对于<time>元素,该值就是datetime=""属性。
- 对于<meta itemprop="" content="">, 该值就是content=""属性。
itemref=””
允许微数据项通过指向特定ID(含有需要属性的元素)包含非后代属性。
itemtype=””
微数据定义的类型。其值为URL,扮演词汇表名称的作用。
itemid=””
允许词汇表给微数据项定义一个全局标识符,例如书的ISBN数值,在同样元素上使用itemid作为数据项的itemscope和itemtype属性。
二、html5微数据语法定义与示例
itemscope和itemprop
先来个小例子:
<p itemscope>下周我要去<span itemprop="name">韩红刚</span>家拔萝卜</p>
<p>元素上的itemscope使其成为了一个微数据项,其子元素上itemprop属性的值name为词汇表中的一个关键属性。一个微数据项至少有一个验证的itemprop.
itemprop后面的名称可以是单词,也可以是URL,使用URL让这个名称全局专注。如果使用单词的话,Z好使用词汇表,这个单词在该词汇表中有定义,同样可以让名称专注。
itemprop值
对于一些元素,itemprop值来自元素的属性,像是datetime属性或是content属性。还是拔萝卜的例子:
<p itemscope><time itemprop="date" datetime="2011-12-05">下周</time>我要去 <a itemprop="url" href="http://weibo.com/u/2499612703">韩红刚</a>家拔萝卜</p>
定义了两个itemprop下的属性值url和date,所包含的值就是一个url地址(不是元素内的文本值韩红刚)和一个特定格式的时间。
在微数据中,下面的元素以它们的URLs为值:
- <a href="">
- <area href="">
- <audio src="">
- <embed src="">
- <iframe src="">
- <img src="">
- <link href="">
- <object data="">
- <source src="">
- <video src="">
相反,以下HTML5元素URL包含属性不作为属性值使用:
- <base href="">
- <script src="">
- <input src="">
上面两个例子,我们可以来个简单的整合,如下:
<p itemscope><time itemprop="date" datetime="2011-12-05">下周</time>我要去 <a itemprop="url" href="http://weibo.com/u/2499612703"><span itemprop="name">韩红刚</span></a>家拔萝卜</p>
将itemprop="name"嵌入在链接之中了。
嵌套项
我们可以给包含itemprop的元素添加itemscope插入嵌套项。
<p itemscope><span itemprop="name">五月天</span>主唱是<span itemprop="members" itemscope><span itemprop="name">阿信</span>。</span></p>
定义了一个项,有两个关键字属性:name和members。该name是五月天,members则是嵌套项,包含了一个值为阿信的属性name。注意到members并无文本值。
像上面p标签这种父辈元素没有任何一个微数据项的微数据项称为“顶级微数据项”。微数据aPI返回的是顶级数据项及其对应的属性,以及其中嵌套的子数据项。
多属性
先看例子:
<span itemprop="members" itemscope>前S˙H˙E 的成员是 <span itemprop="name">任家萱</span>, <span itemprop="name">田馥甄</span>和 <span itemprop="name">陈嘉桦</span>.</span>
项目可以包含不同值的多个属性。例如上例name属性定义了3个值:任家萱、田馥甄和陈嘉桦。
同一个元素同样也可以有多个属性关键名称(用空格分隔),例如下面这个例子:
<p itemscope><span itemprop="name call">志玲姐</span> 是个美女。</p>
“志玲姐”即是名字,又是称谓。
通过itemref页面内引用
还是先看个例子吧:
<p itemscope itemref="band-members">后天我要去看<span itemprop="name">S˙H˙E</span>的演唱会,好兴奋哈!</p>……<span itemprop="members" itemscope>S˙H˙E 的成员是 <span itemprop="name">任家萱</span>, <span itemprop="name">田馥甄</span>和 <span itemprop="name">陈嘉桦</span>.</span>
上面的定义通过引用IDband-members包含了members项的三个成员名称属性,每个都是不一样的值。
使用meta添加内容
如果你想添加的文本并不是页面内容的一部分,你可以在<meta>元素上使用content属性:<meta itemprop="" content="">
举个小例子:
<p itemscope><span itemprop="name" itemscope> 钟欣桐<meta itemprop="likes" content="twins成员"> </span>摄影爱好者陈老师的粉丝。</p>
不会,有些遗憾的是,某些浏览器会自动把<meta>元素移动到head标签中。比较靠谱的做法是使用itemref做页面内引用,这样即使浏览器移除了,一些工具啥的还是能够识别出微数据。具体做法如下:
<p itemscope><span itemprop="name" itemscope itemref="meta-likes"> 钟欣桐<meta itemprop="likes" content="twins成员"> </span>摄影爱好者陈老师的粉丝。</p>
项类型(itemtype)及全局专注名字
通过itemtype,我们可以给微数据项指定一种类型,这个属性需要使用在含itemscope的元素上。itemtype的值是个URL地址,代表了微数据使用的词汇。请注意,这个地址只能是文本字符串,用来专注标示词汇表,同时,该地址不一定非要指向真是的网页地址(当然,指向Z好了)。这样我们就可以使用词汇表中的name名称作为itemprop名称做些定义了。
例如,下面这个例子。
<p itemscope itemtype="http://schema.org/MusicGroup">后天我要去看<span itemprop="name">S˙H˙E</span>的演唱会,好兴奋哈!</p>
 用itemid全局标识 有时,某些项需要专注的标识进行标识。例如书的ISBN数值,我们可以借助itemid属性,如下例子:
用itemid全局标识 有时,某些项需要专注的标识进行标识。例如书的ISBN数值,我们可以借助itemid属性,如下例子:<p itemscope itemtype="http://vocab.example.com/book" item > <!-- 书信息… --></p>
三、html5微数据的好处
说了这么多,你可能会有疑问或不耐烦了:微数据这玩意,貌似蛮复杂,头疼的,看上去鸟用都没有,唉,还是按ctrl+w去微博转转吧~~
为了打消这种疑虑,有必要中间插播介绍了微数据的真正体。我们可能都知道,给元素添加额外的语义东西,可以使用自定义data属性(data-*). 但是,自定义data属性只是纯粹的属性,而微数据有特定的规范,有特定属性名称的词汇表,且更多是服务于现实世界,在这方面是很强大的。
说得太空太虚了吧?确实,过于学术化的说法往往不易让人理解。通俗讲,微数据就是在保证页面内容显示良好的情况下清晰而准确地勾勒出了数据的骨架与精髓,可以通过工具、aPI等进行方便强大的数据交互。
我们都知道,现在流行的数据交换格式是什么?没错,就是JSON。从某种意义上来讲,微数据的本质就是JSON,哦?没看出来,不急,举个例子就会知道了。
如下HTML下的微数据代码:
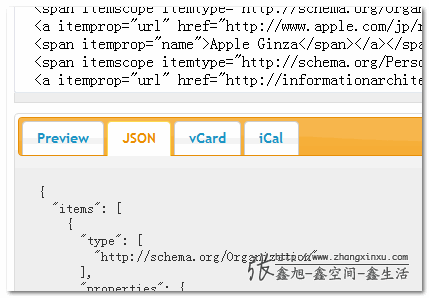
<section> <h3><a href="http://atnd.org/events/5181" title="WDE-ex Vol11『iPad のウェブデザイン:私たちがみつけたこと 』 : aTND">WDE-ex Vol.11 — Designing for iPad: Our experience so far</a></h3> <p>On <time datetime="2010-07-21T19:00:00+09:00">July 21st 19:00 </time>-<time datetime="2010-07-21T20:00:00+09:00">20:00</time> at <span itemscope itemtype="http://schema.org/Organization"> <a itemprop="url" href="http://www.apple.com/jp/retail/ginza/map/"> <span itemprop="name">apple Ginza</span></a></span>, <span itemscope itemtype="http://schema.org/Person"> <a itemprop="url" href="http://informationarchitects.jp/" title="ia"> <span itemprop="name">Oliver Reichenstein</span>, CEO of ia</a> </span>, will share the lessons they've learned while creating three iPad apps and one iPad website.</p></section>
日本,英文不懂没关系,机器也不懂,但是它懂微数据,你也一样。上面微数据的数据本质是什么?很乱,不是吗?但是,如果我们只关注微数据的部分:itemscope,itemprop等,你会发现什么?
我们使用Live Microdata对上面的HTML代码跑一下,会得到下面的JSON数据:
{ "items": [ { "type": [ "http://schema.org/Organization" ], "properties": { "url": [ "http://www.apple.com/jp/retail/ginza/map/" ], "name": [ "apple Ginza" ] } }, { "type": [ "http://schema.org/Person" ], "properties": { "url": [ "http://informationarchitects.jp/" ], "name": [ "Oliver Reichenstein" ] } } ]}
我想,您应该大致明白机器为何可以识别微数据了。由于微数据的这种数据本质特性,在web应用中,我们做一些数据交互的时候,事情就会变得奇妙而轻松。例如,你访问一个你中意的女孩子的个人主页的时候,如果使用微数据,就可以自动把她的一些信息啊联系方式啊什么的放到你的通讯录中,是不是很赞!或是在你的日历表中添加一些需要完成的事件等等。很多真实世界的应用与web应用有了更为轻松强大的结合。
四、html5一些词汇表介绍
这里提及的微数据词汇表有三:schema.org词汇表,Google丰富摘要词汇表(www.data-vocabulary.org),WHaTWG/microformats.org词汇表。
我大致看了这几个词汇表,不由得心里一咯噔:妈呀,这么多,都介绍的话我这周末只能抱电脑了。因此,这里只大致提点部分提纲性质内容。
事件(Events)- schema.org/Event vocabulary —http://schema.org/Event
- http://www.google.com/support/webmasters/bin/answer.py?answer=164506 —http://www.data-vocabulary.org/Event/
- vEvent —http://www.whatwg.org/specs/web-apps/current-work/multipage/links.html#vevent
- schema.org Person —http://schema.org/Person
- vCard —http://microformats.org/profile/hcard
- Rich Snippets Person —http://data-vocabulary.org/Person
- schema.org Organization —http://schema.org/Organization
- vCard (usingfn org) —http://microformats.org/profile/hcard
- Rich Snippets Organization —http://data-vocabulary.org/Organization
- schema.org Event —http://schema.org/Event
- vEvent —http://microformats.org/profile/hcalendar#vevent
- Rich Snippets Event —http://data-vocabulary.org/Event
- schema.org Review —http://schema.org/Review
- schema.org aggregateRating —http://www.schema.org/aggregateRating(跟丰富摘要itemtype不同)
- hReview —http://microformats.org/wiki/hreview
- Rich Snippets Review —http://data-vocabulary.org/Review
- Rich Snippets Review-aggregate —http://www.data-vocabulary.org/Review-aggregate
- Licensing works —http://n.whatwg.org/work
- schema.org Product —http://schema.org/Product
- This can be extended with productontology.org descriptions (example)
- hProduct —http://microformats.org/wiki/hproduct
- GoodRelations Product —http://purl.org/goodrelations/(例如<a itemprop="http://purl.org/goodrelations/v1#availableDeliveryMethods" href="hhttp://purl.org/goodrelations/v1#UPS">via UPS</a>)
- Rich Snippets Product —http://data-vocabulary.org/Product
- hatom —http://microformats.org/wiki/hatom
- schema.org Recipe —http://schema.org/Recipe
- hRecipe —http://microformats.org/wiki/hrecipe
- Rich Snippets Recipe —http://data-vocabulary.org/Recipe
Google丰富摘要词汇支持微格式和RDFa这是除了微数据之外其他两个增加内容语义的方法。除了这种差异外,基本上与schema.org是想匹配的,除非他们在itemtype中使用www.data-vocabulary.org代替schema.org。尽管google仍然支持这类词汇,但是Z新的schema.org提供了更多的词汇,这些词汇还被Bing和Yahoo支持,因此在选择微数据上schema.org可以让你笑得更久。不过您可能仍然希望签出“富文档摘要”,因为它们代码更简单,书写的时候要比schema.org来得更好。
五、浏览器支持的标签规范
微数据浏览器支持情况(截止2011年8月16日)| Browser | Support |
|---|---|
| Chrome | |
| Safari | |
| Firefox | 进行中... |
| Opera | Z快版本12.00-1033 |
| Internet Explorer |
虽然浏览器目前对微数据的支持基本上就是大鸭蛋,但是,由于搜索引擎还有一些三方工具都鸟他,微数据目前还是很有应用价值的。例如Bing, Google, 以及Yahoo使用schema.org词汇表定义的微数据显示搜索结果(特定格式的搜索结果,即将展示)。
六、丰富网页摘要的使用方法
先看国内应用微数据的实例。
我们打开谷哥哥,输入“香口鱼”,轻轻地回车,稍等片刻,得到下面截图:
我们对比可以发现,大众点评网搜索显示的样子跟下面的芸芸结果不一样,有评分显示,评论数,日期等。怎么回事?莫非点评给Google塞了很多票子。非也,我们点击链接进入该页面,右键查看源代码,就会发现如下代码:
上面截图各种标注的部分就是本文多次出现了微数据特有的关键属性,名称等。也就是说,点评的搜索结果的显示之所以不同,是因为其应用了HTML5之微数据,使用的词汇表是相对简单的Google丰富网页摘要词汇表中的。
关于具体怎么使用,Google提供了详尽的使用示例(包括代码展示),而且是中文版的。就是上面这段末尾的链接。我想我没有必要重复详述。不过,有些同行可能就是单纯地感兴趣,不想跳来跳去,我还是依葫芦画瓢,做了个很简单的微格式应用例子。
您可以狠狠地点击这里:微数据示例之评论demo
其实demo没有什么好看的,人眼所见,并非机器所见,Google提供了一个丰富摘要测试的工具(仍测试阶段):Rich Snippets Testing Tool。
例如上面测试结果您可以狠狠地点击下面这个链接查看:微数据评论之丰富网页摘要测试

是否有所启发呢?想让您的网页在Google,或是Bing下面的展示丰富而与众不同吗?微数据,就是你的选择!!
当前标题:HTML5网页摘要itemscope, itemtype, itemprop
当前链接:/news47/140597.html
成都网站建设公司_创新互联,为您提供星空体育app最新版本(2024已更新)、网站内链、Google、网站导航、标签优化、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 临沂高端建站:满足这些条件你的网站才算是高端品牌站! 2021-12-16
- seo优化中程序代码标签的运用 2021-12-16
- 深圳网站建设有哪些核心点需要注意的呢 2021-12-16
- 做网站的价格差异在哪些地方 2021-12-16
- 网络营销3步走每一个细节都至关重要 2021-12-16
- 主流seo优化形式 2021-12-15

- 企业网站需要注意哪些? 2021-12-16
- 色彩对于提高网站的专业性有什么意义 2021-12-16
- 滁州网站建设-网页创作本身是一种独特的艺术 2021-12-16
- 福州网站建设主要有哪些步骤 2021-12-16
- 英文网站制作中SEO优化的5个“国际化”技巧 2021-12-16
- 网站上线前做好哪些准备工作带你一起来看看 2021-12-16
- 外贸网站seo可以交换链接的网站是什么类型呢? 2021-12-16
- 新手seo如何避开蜘蛛陷阱 2021-12-15
- 创新互联建站:快速制作网页的主要步骤 2021-12-15
- 为何说做SEO优化不研究网站数据不行 2021-12-15
- 关于SEO优化,有哪些关键词挖掘工具你知道吗 2021-12-15
- 企业网站上面图片展示不出来的原因 2021-12-15
- 影响访客忠诚度的因素 2021-12-15