【设计资讯】移动端UI设计规范
2022-05-30 分类: 网站建设
创新互联为你带来的:【设计资讯】移动端UI设计规范
前言
设计目的设计
- 帮助设计端对提高设计质量、工作效率。当然我们在做一个移动UI时肯定是我们要有所需求的
- 减低各方沟通成本, 统一设计标准及工作方法
- 支持模块化设计,减低开发成本、加快产品开发代的制作速度。
- 逐步提高交互体验,更好的服务与用户体验工作
标准原则
- 高效设计,优质的阅读体验、保持专注、简约流程
- 快速认知 、快速记忆,降低认知成本。
- 标准的基础设计规范
- 进阶标准,情感化设计体现、产品品牌印象传播
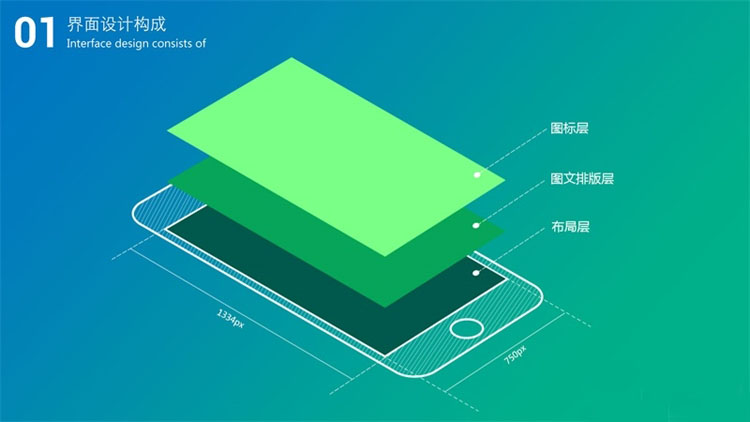
界面设计构成
图标层、图文排版层、布局层

设计标准尺寸
不同的手机型号都有他不同的分辨率和尺寸。

布局标准原理
以为移动端有着不同的像素,所以我们在设计布局是要一定的标准。
布局标准控件
移动端页面的控件是少不了的,但是我们对移动的界面布局也有着规则。
字体大小标准
移动端界面设计,移动端设备,桌面的尺寸大小不一,阅览时要提升舒适度,给出了字体大小的标准。
字体使用规则标准
在用户浏览时更加的舒适,推出了字体使用规则标准,1.设计稿标准文字;2.文字搭配;3.详情页标题文字与详情文字间距;4.行间距设定;5.对齐原则。
字体搭配标准
文字大小的搭配也是给出了标准,用于详情页的标题文字和详情文字,分别采用36px和30px;文字大小用于索引列表标题和详情简介,分别是32px和26px,或者30px和24px;字体大小用于带头列表标题和辅助信息,分别是30px和22px。
文字案例-(导航栏标题、二级导航文字、菜单栏文字、内容信息文字)
文字案例-(带头像列表文字搭配)
文字案例-(设置列表文字、设置列表辅助信息文字、未读信息文字)
文字案例-(内辅助信息)
文字案例-(文字大小)
按钮大小、带头像文字搭配文字、内文标题文字、内文详情文字、小标题文字、提示文字
桌面图标栅格系统
系统图标栅格系统
系统图标视觉比例栅格
以上创新互联为你提供的,设计资讯中移动端UI设计规范。不仅有设计资讯,还有网站建设方案资讯。
本文标题:【设计资讯】移动端UI设计规范
网站网址:/news48/161398.html
成都网站建设公司_创新互联,为您提供软件开发、搜索引擎优化、网站维护、小程序开发、ChatGPT、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 营销两大新“玩法” 网站推广企业get到了吗? 2022-05-30
- 五个音乐app界面设计颜色搭配 2022-05-30
- CSS圆角实现——基本的圆角框 2022-05-30
- 网站推广小技巧 创新互联随笔 2022-05-30
- 微信也出了个热搜排行榜,人们平时都在看什么话题? 2022-05-30
- SEO优化:如何抓取手机网站图片 2022-05-30
- 什么是卡片式设计? 2022-05-30

- 如何用移动端导航的魅力来征服用户 2022-05-30
- 【创新互联分享】六个步骤搞定更换网站服务器 2022-05-30
- 营销型网站公司创新互联助企业驰骋商场 2022-05-30
- 统计seo优化人员为什么工资参差不齐?主要是哪些原因? 2022-05-30
- SEO怎么优化?SEO优化步骤 2022-05-30
- HTML表格标记单元格的边框色属性代码 2022-05-30
- 网页布局的基本概念,如何把握网页布局设计更加合理的网页出来 2022-05-30
- 做个网站要多少钱 2022-05-30
- 站群网站做SEO难度大不大 效果如何 2022-05-30
- 以不同的角度看SEO,到底什么意思? 2022-05-30
- 成都网站建设的作用 2022-05-30
- mysql用命令行复制表数据到新表 2022-05-30